微博旧版已经下线,这个样式已经失去意义。
-
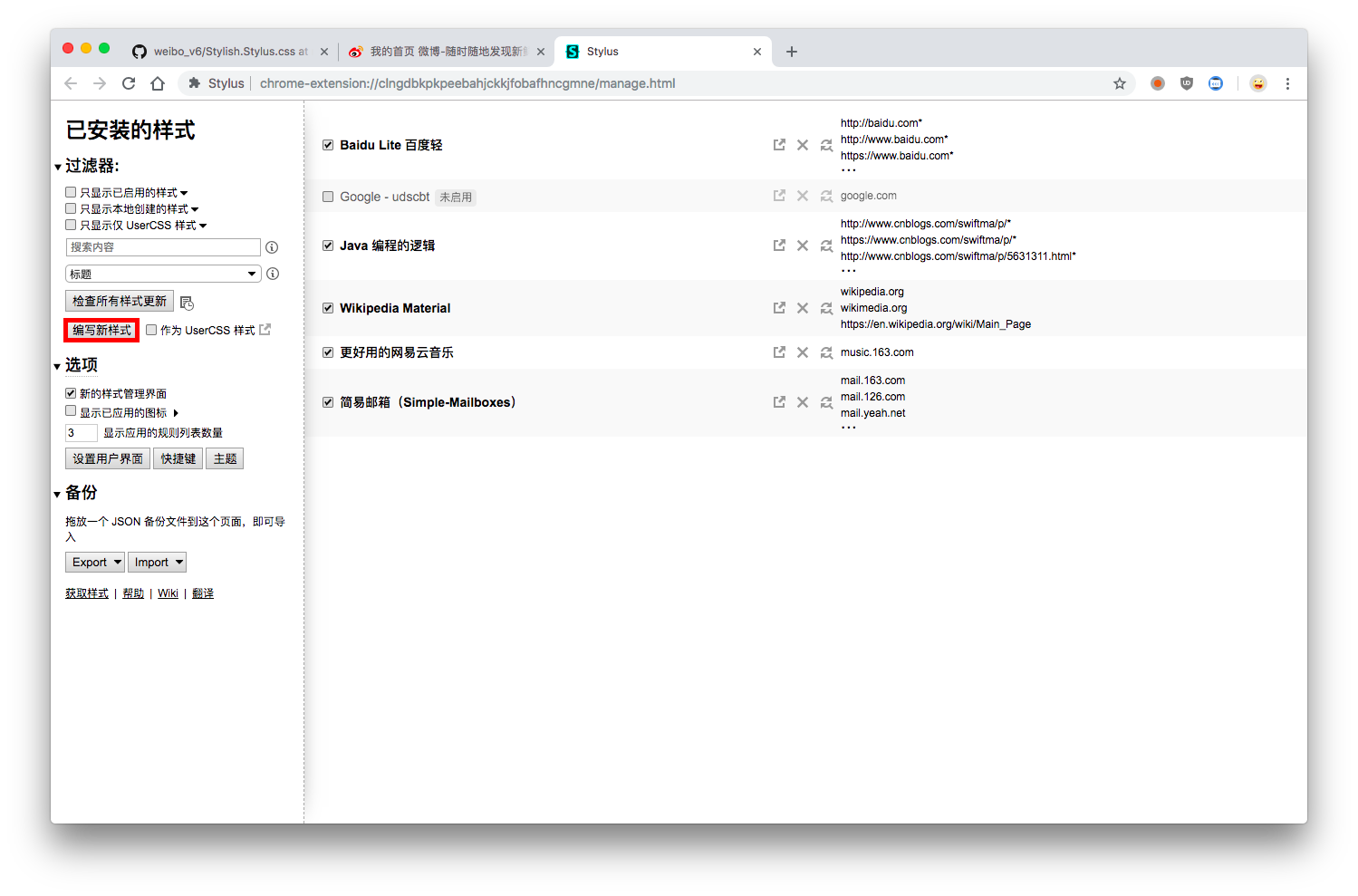
在浏览器中打开 Stylus 插件,点击“编写新样式”: -
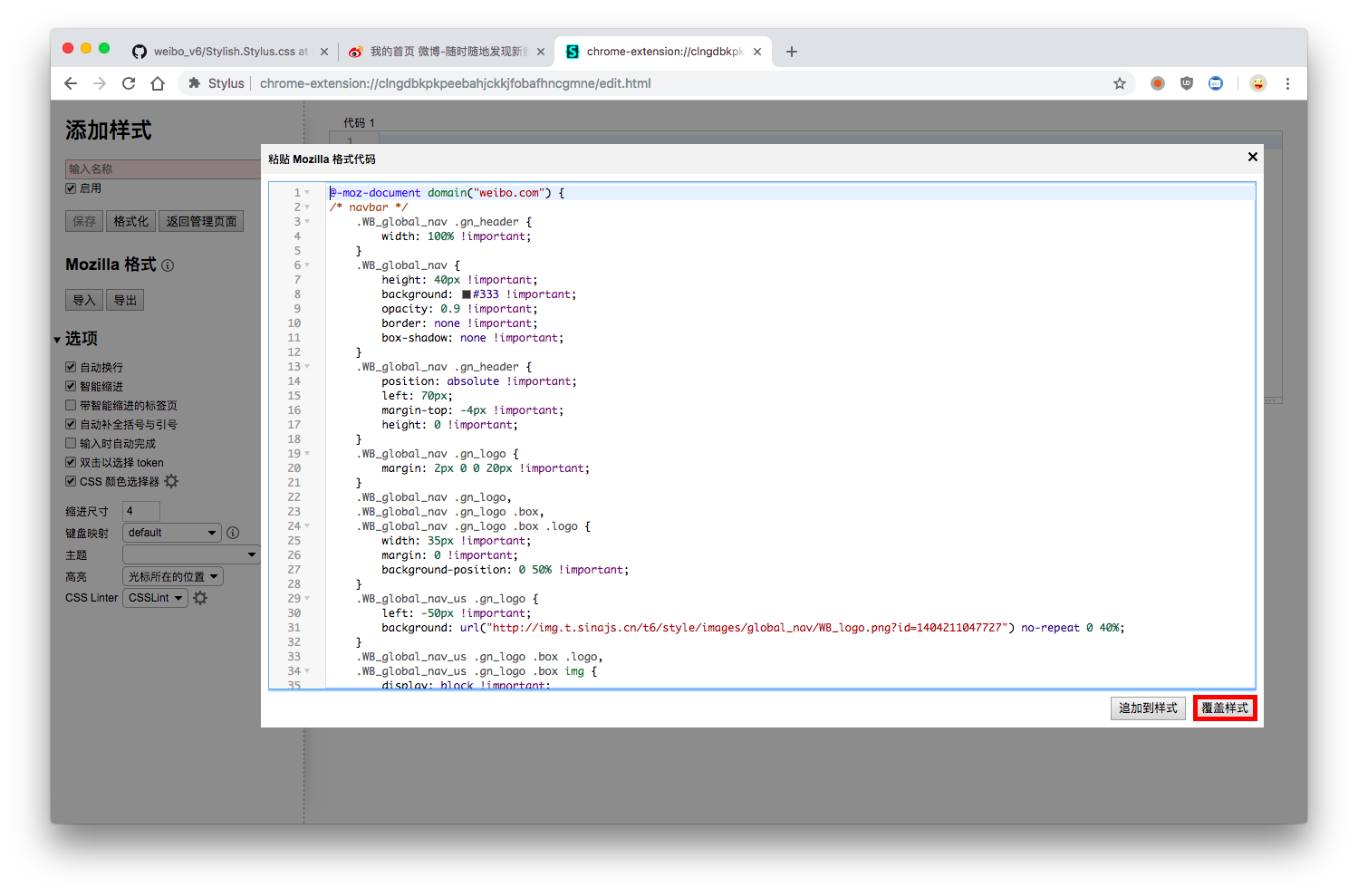
将 Stylish.Stylus.css 中的内容粘贴到输入框,点击“覆盖样式”: -
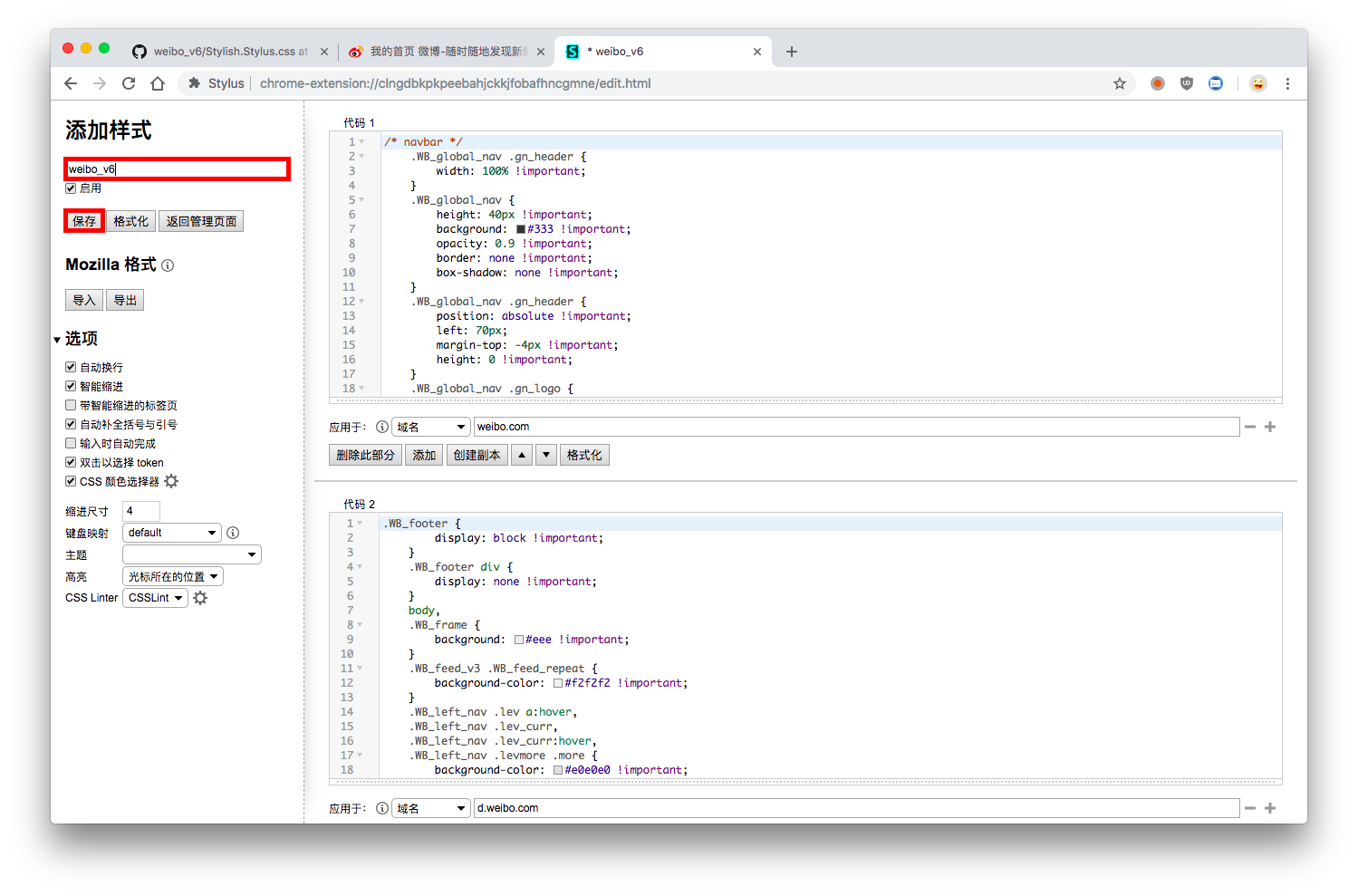
输入名称“weibo_v6”后,点击“保存”(你可以输入你喜欢的任何名称):
使用最新版 Yet Another Weibo Filter(Version 4.0.46) 的时候发现,它和本样式有冲突,导致微博 feeds 流右侧多出了一块空白,解决办法是注释掉 Yet Another Weibo Filter 中的一句代码:
html .B_index .WB_frame #plc_main,
html .B_message .WB_frame #plc_main,
html .B_discover .WB_frame #plc_main,
html .B_page .WB_frame #plc_main {
/* 这里注释掉 */
/* width: calc(var(--yawf-feed-width) + var(--yawf-right-width)) !important; */
}