-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
4 changed files
with
307 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,6 @@ | ||
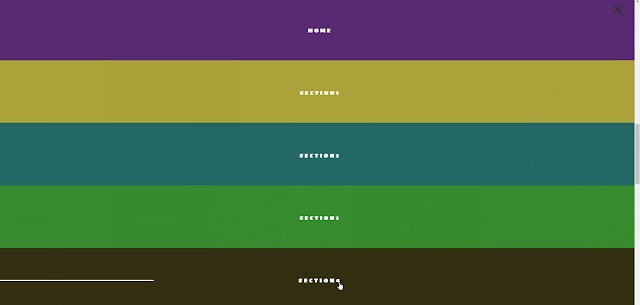
| # animated-navigation | ||
| full screen navigation with JS | ||
|
|
||
| blogger https://yvonnedi.blogspot.com/2020/10/animated-navigation-with-javascript.html | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| <title>animated-navigation</title> | ||
| <link rel="icon" href="https://lh3.googleusercontent.com/ogw/ADGmqu-t4SjxY4Ie8AO20govlZr2aRd8b66T9sL48xyx=s32-c-mo" type="image/png"> | ||
| <link rel="stylesheet" href="style.css"> | ||
| </head> | ||
| <body> | ||
| <!--menu overlay--> | ||
| <div class="overlay overlay-slide-left" id="overlay"> | ||
| <nav> | ||
| <ul> | ||
| <li id="nav-1" class="slide-out-1"><a href="#home">home</a></li> | ||
| <li id="nav-2" class="slide-out-2"><a href="#product1">section1</a></li> | ||
| <li id="nav-3" class="slide-out-3"><a href="#product2">section2</a></li> | ||
| <li id="nav-4" class="slide-out-4"><a href="#product3">section3</a></li> | ||
| <li id="nav-5" class="slide-out-5"><a href="#product4">section4</a></li> | ||
| </ul> | ||
| </nav> | ||
| </div> | ||
| <!--menu bars--> | ||
| <div id="menu-bars"> | ||
| <div class="bar1"></div> | ||
| <div class="bar2"></div> | ||
| <div class="bar3"></div> | ||
| </div> | ||
| <!--sections--> | ||
| <section id="home"> | ||
| <div class="title"> | ||
| <h1>Coffee World</h1> | ||
| <h2>Wake you up everyday</h2> | ||
| </div> | ||
|
|
||
| </section> | ||
| <section id="product1"> | ||
| <h2>section1 test</h2> | ||
| </section> | ||
| <section id="product2"> | ||
| <h2>section2 test</h2> | ||
| </section> | ||
| <section id="product3"> | ||
| <h2>section3 test</h2> | ||
| </section> | ||
| <section id="product4"> | ||
| <h2>section4 test</h2> | ||
| </section> | ||
| <script src="script.js"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| const menuBars=document.getElementById('menu-bars'); | ||
| const overlay=document.querySelector('.overlay'); | ||
| const nav1=document.getElementById('nav-1'); | ||
| const nav2=document.getElementById('nav-2'); | ||
| const nav3=document.getElementById('nav-3'); | ||
| const nav4=document.getElementById('nav-4'); | ||
| const nav5=document.getElementById('nav-5'); | ||
| const navItems=[nav1,nav2,nav3,nav4,nav5] | ||
|
|
||
| function navAnimation(direction1,direction2){ | ||
| navItems.forEach((nav,i)=>{ | ||
| nav.classList.replace(`slide-${direction1}-${i+1}`,`slide-${direction2}-${i+1}`) | ||
| }); | ||
|
|
||
| } | ||
|
|
||
| function toggleNav(){ | ||
| menuBars.classList.toggle('change'); | ||
| //menu active | ||
| overlay.classList.toggle('overlay-active'); | ||
| if(overlay.classList.contains('overlay-active')){ | ||
| overlay.classList.replace('overlay-slide-left','overlay-slide-right'); | ||
| //animate in | ||
| navAnimation('out','in'); | ||
|
|
||
| }else{ | ||
| console.log("not active") | ||
| overlay.classList.replace('overlay-slide-right','overlay-slide-left'); | ||
| //animate out | ||
| navAnimation('in','out'); | ||
| } | ||
| } | ||
|
|
||
| //event listener | ||
| menuBars.addEventListener('click',toggleNav); | ||
| navItems.forEach((nav)=>{ | ||
| nav.addEventListener('click',toggleNav) | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,214 @@ | ||
| @import url('https://fonts.googleapis.com/css2?family=Sigmar+One&display=swap'); | ||
| :root{ | ||
| --primaryColor:#fff; | ||
| --navColor1:#AA5039; | ||
| --navColor2:#582A72; | ||
| --navColor3:#ABA239; | ||
| --navColor4:#236865; | ||
| --navColor5:#388C2F; | ||
| } | ||
| html{ | ||
| box-sizing:border-box; | ||
| scroll-behavior: smooth; | ||
| } | ||
| body{ | ||
| margin: 0; | ||
| font-family: 'Sigmar One', cursive; | ||
| } | ||
| h1{ | ||
| font-size: 5rem; | ||
| color: #333; | ||
| transition: all 2s; | ||
| cursor: pointer; | ||
| } | ||
| h1:hover{ | ||
| transform: scale(1.2); | ||
| } | ||
| h2{ | ||
| font-size: 1.5rem; | ||
| text-shadow:5px 5px 9px #333; | ||
| } | ||
| /*overlay*/ | ||
| .overlay{ | ||
| position: fixed; | ||
| z-index: 9; | ||
| top: 0; | ||
| left: 0; | ||
| width: 100vw; | ||
| height: 100vh; | ||
| background-color: rgba(0,0,0,0.7); | ||
| transform: translateX(-100vw); | ||
| } | ||
|
|
||
| .overlay-slide-right{ | ||
| transition: all 0.4s ease-in-out; | ||
| transform: translateX(0); | ||
| } | ||
| .overlay-slide-left{ | ||
| transition: all 0.8s ease-in-out; | ||
| transform: translateX(-100vw); | ||
| } | ||
| /*nav*/ | ||
| nav,nav ul{ | ||
| height: 100vh; | ||
| margin: 0; | ||
| padding: 0; | ||
| } | ||
| nav ul{ | ||
| display: flex; | ||
| flex-direction: column; | ||
| justify-content: stretch; | ||
| list-style: none; | ||
| } | ||
| nav ul li{ | ||
| height: 20%; | ||
| overflow: hidden; | ||
|
|
||
| } | ||
| nav li a{ | ||
| position: relative; | ||
| top:45%; | ||
| color: #fff; | ||
| text-transform: uppercase; | ||
| letter-spacing: 4px; | ||
| text-decoration: none; | ||
| display: block; | ||
| text-align: center; | ||
| transition: 0.8s; | ||
| } | ||
| nav li a:hover{ | ||
| transform: scale(1.2); | ||
| } | ||
| nav li a::before{ | ||
| content: ''; | ||
| width: 25vw; | ||
| height: 3px; | ||
| background-color: white; | ||
| position: absolute; | ||
| top: 47.5%; | ||
| left: 0; | ||
| opacity: 0; | ||
| } | ||
| nav li a:hover::before{ | ||
| opacity: 1; | ||
| } | ||
| nav li:nth-of-type(1){ | ||
| background-color: var(--navColor2); | ||
| } | ||
| nav li:nth-of-type(2){ | ||
| background-color: var(--navColor3); | ||
| } | ||
| nav li:nth-of-type(3){ | ||
| background-color: var(--navColor4); | ||
| } | ||
| nav li:nth-of-type(4){ | ||
| background-color: var(--navColor5); | ||
| } | ||
| /*slide in animation*/ | ||
| .slide-in-1{ | ||
| animation: slide-in 0.4s linear 0.2s both; | ||
| } | ||
| .slide-in-2{ | ||
| animation: slide-in 0.4s linear 0.4s both; | ||
| } | ||
| .slide-in-3{ | ||
| animation: slide-in 0.4s linear 0.6s both; | ||
| } | ||
| .slide-in-4{ | ||
| animation: slide-in 0.4s linear 0.8s both; | ||
| } | ||
| .slide-in-5{ | ||
| animation: slide-in 0.4s linear 1s both; | ||
| } | ||
| @keyframes slide-in{ | ||
| from{ | ||
| transform: translateX(-100%); | ||
| } | ||
| to{ | ||
| transform: translateX(0); | ||
| } | ||
| } | ||
| /*slide out animation*/ | ||
| .slide-out-1{ | ||
| animation: slide-out 0.3s linear 0.5s both; | ||
| } | ||
| .slide-out-2{ | ||
| animation: slide-out 0.3s linear 0.4s both; | ||
| } | ||
| .slide-out-3{ | ||
| animation: slide-out 0.3s linear 0.3s both; | ||
| } | ||
| .slide-out-4{ | ||
| animation: slide-out 0.3s linear 0.2s both; | ||
| } | ||
| .slide-out-5{ | ||
| animation: slide-out 0.3s linear 0.1s both; | ||
| } | ||
| @keyframes slide-out{ | ||
| from{ | ||
| transform: translateX(0); | ||
| } | ||
| to{ | ||
| transform: translateX(-100%); | ||
| } | ||
| } | ||
| /* menu icon */ | ||
| #menu-bars { | ||
| display: inline-block; | ||
| cursor: pointer; | ||
| position: fixed; | ||
| top:1rem; | ||
| right: 2rem; | ||
| z-index: 10; | ||
| } | ||
|
|
||
| .bar1, .bar2, .bar3 { | ||
| width: 35px; | ||
| height: 5px; | ||
| background-color: #333; | ||
| margin: 6px 0; | ||
| transition: 0.4s; | ||
| } | ||
|
|
||
| .change .bar1 { | ||
| -webkit-transform: rotate(-45deg) translate(-9px, 6px); | ||
| transform: rotate(-45deg) translate(-9px, 6px); | ||
| } | ||
|
|
||
| .change .bar2 {opacity: 0;} | ||
|
|
||
| .change .bar3 { | ||
| -webkit-transform: rotate(45deg) translate(-8px, -8px); | ||
| transform: rotate(45deg) translate(-8px, -8px); | ||
| } | ||
| /*section*/ | ||
| section{ | ||
| width: 100%; | ||
| height: 100vh; | ||
| position: relative; | ||
| display: flex; | ||
| justify-content: center; | ||
| align-items: center; | ||
| text-transform: uppercase; | ||
| letter-spacing: 2px; | ||
| color: var(--primaryColor); | ||
| } | ||
| section#home{ | ||
| background: url(https://images.unsplash.com/photo-1513530176992-0cf39c4cbed4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80) center center no-repeat; | ||
| background-size: cover; | ||
| } | ||
| .title{ | ||
| display: inline; | ||
| } | ||
| section#product1{ | ||
| background-color: var(--navColor2); | ||
| } | ||
| section#product2{ | ||
| background-color: var(--navColor3); | ||
| } | ||
| section#product3{ | ||
| background-color: var(--navColor4); | ||
| } | ||
| section#product4{ | ||
| background-color: var(--navColor5); | ||
| } |