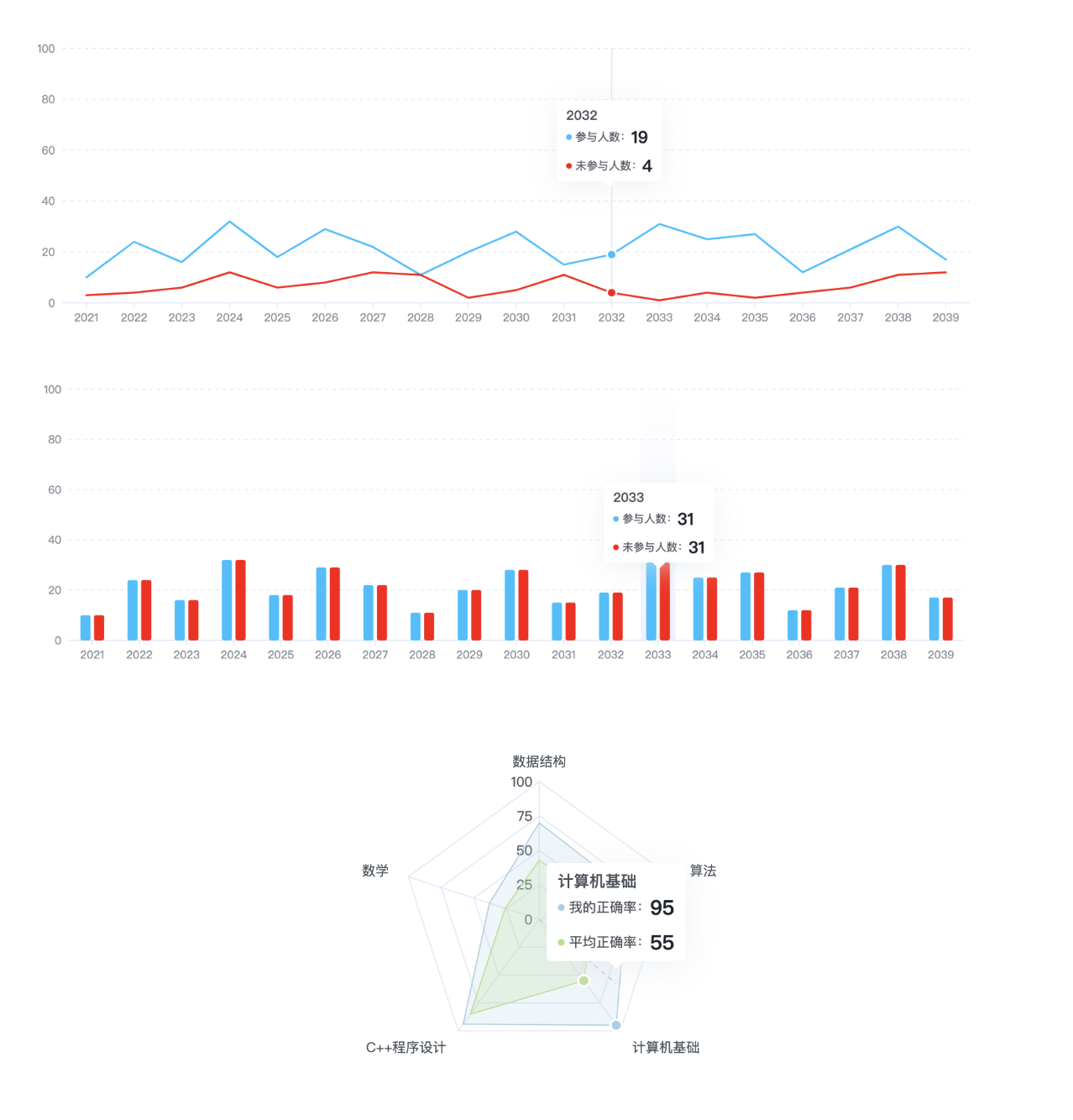
基于 react 的 svg 图表组件库
yarn add rs-chartsimport { Histogram } from 'rs-charts';
export default () => (
<Histogram
data={[
{ label: '2021', value: { name: '参与人数', value: 40 } },
{ label: '2022', value: { name: '参与人数', value: 20 } },
]}
config={{
autoFit: false,
width: 400,
height: 400,
}}
/>
);MIT