The Big Screen is developed by Unsupervised Learning Group in OpenSODA competition.
An online accessible, interactive visualization screen. Data from X-lab2017/open-digger and Github API.
The project is powered 🚀 by Vue, and is available online at: http://open-digger.com/#/
https://www.bilibili.com/video/BV1Nh4y1r7Gt/
- All you need to do is just to type in the address http://open-digger.com/#/ into your browser and you can access it online!
-
Install Docker: Make sure Docker is installed on your system. they can follow the instructions in the official documentation: https://docs.docker.com/get-docker/
-
Pull images: You can pull uploaded images from Docker Hub using the following command
docker image address : https://hub.docker.com/repository/docker/beinvisibling/opendiggerbigscreen/general
docker pull beinvisibling/opendiggerbigscreen:latest
This will download and store your image from Docker Hub on their local system.
-
Run the container: you can run your image using the following command:
docker run -d -p 8081:8081 your-dockerhub-username/your-image-name
- The
-dflag indicates to run the container in the background. - The
-p 8080:3000flag maps the container's port 8081 to the host's port 8081.This assumes that your Node.js application is using port 8081 in the container.
- The
-
accessing the application: once the container is running, you can access your Node.js application by going to
http://localhost:8081in your browser. If you have mapped the container port on another port on the host, you need to change the port number in the URL accordingly.
This way, you will be able to run and access the OpenDigger l big screen application image on their local system. You can use the docker stop container-id command, where container-id is the ID of the container, which can be viewed using the docker ps command.
Address: https://github.com/ZhangChunXian/OpenDiggerBigScreen
Thanks to the high quality of the OpenDigger visualization and my social media campaigns, the star is now at 81 !
-
Clone the github repository locally
git clone https://github.com/ZhangChunXian/OpenDiggerBigScreen.git
-
npm installs the package, node version 15.14.0 is recommended.
cd OpenDiggerBigScreen npm install -
npm to run on port 8080 by default.
npm run serve
The world needs open source, open source needs to be seen by more people, more people to participate in open source. This project jumps out of the general sense of open source from the code point of view, choose from the visual angle easier for the public to understand and receive, to attract the attention of the audience, from the perspective of the visualization of the big screen to promote open source, easier for ordinary people to understand and accept. Because ordinary people, even if they do not know code and programming, can participate in open source.
The data of this big screen comes from
Technology stack: Vue 2.6 Echarts 5.3 RestFul API
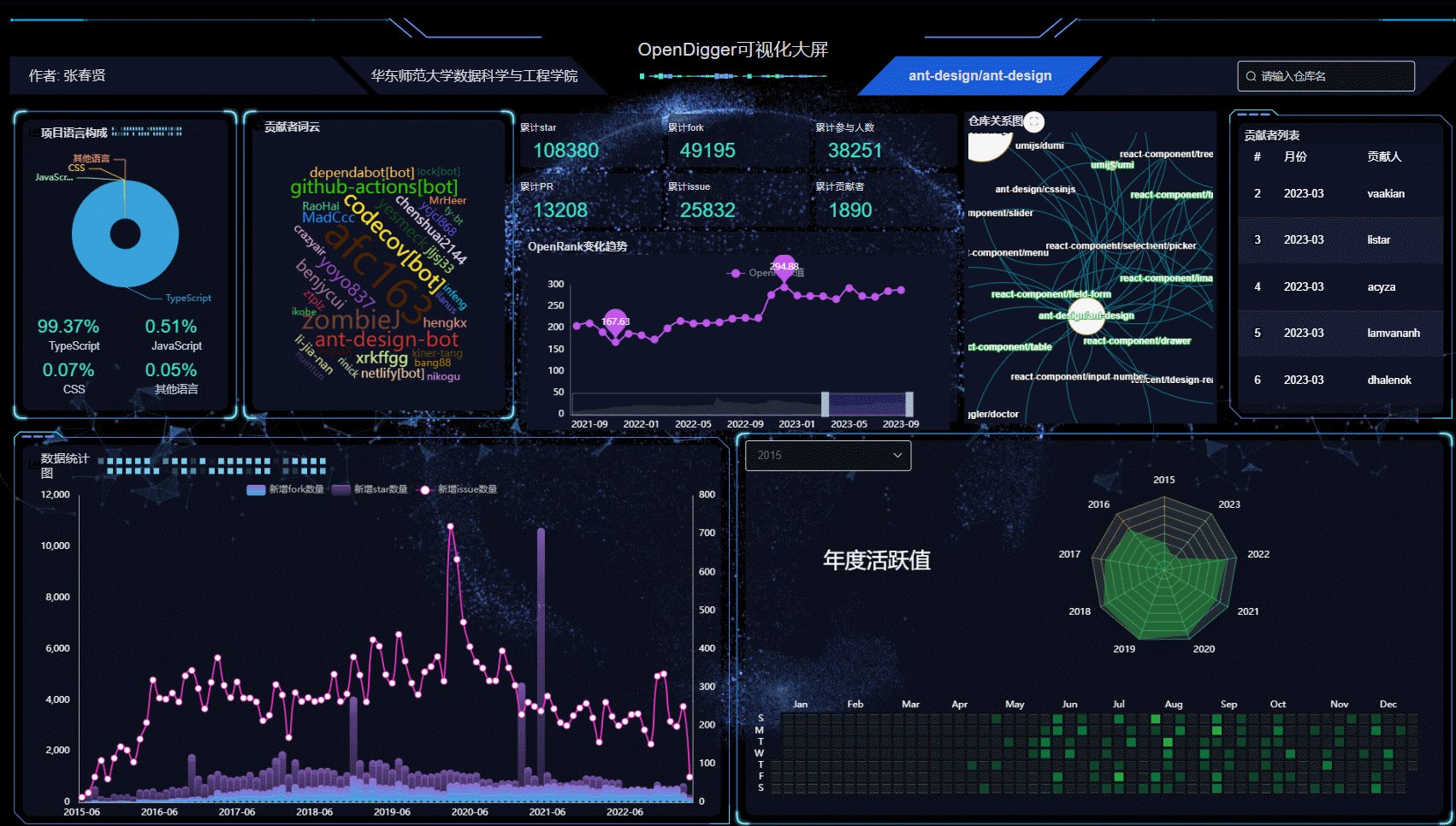
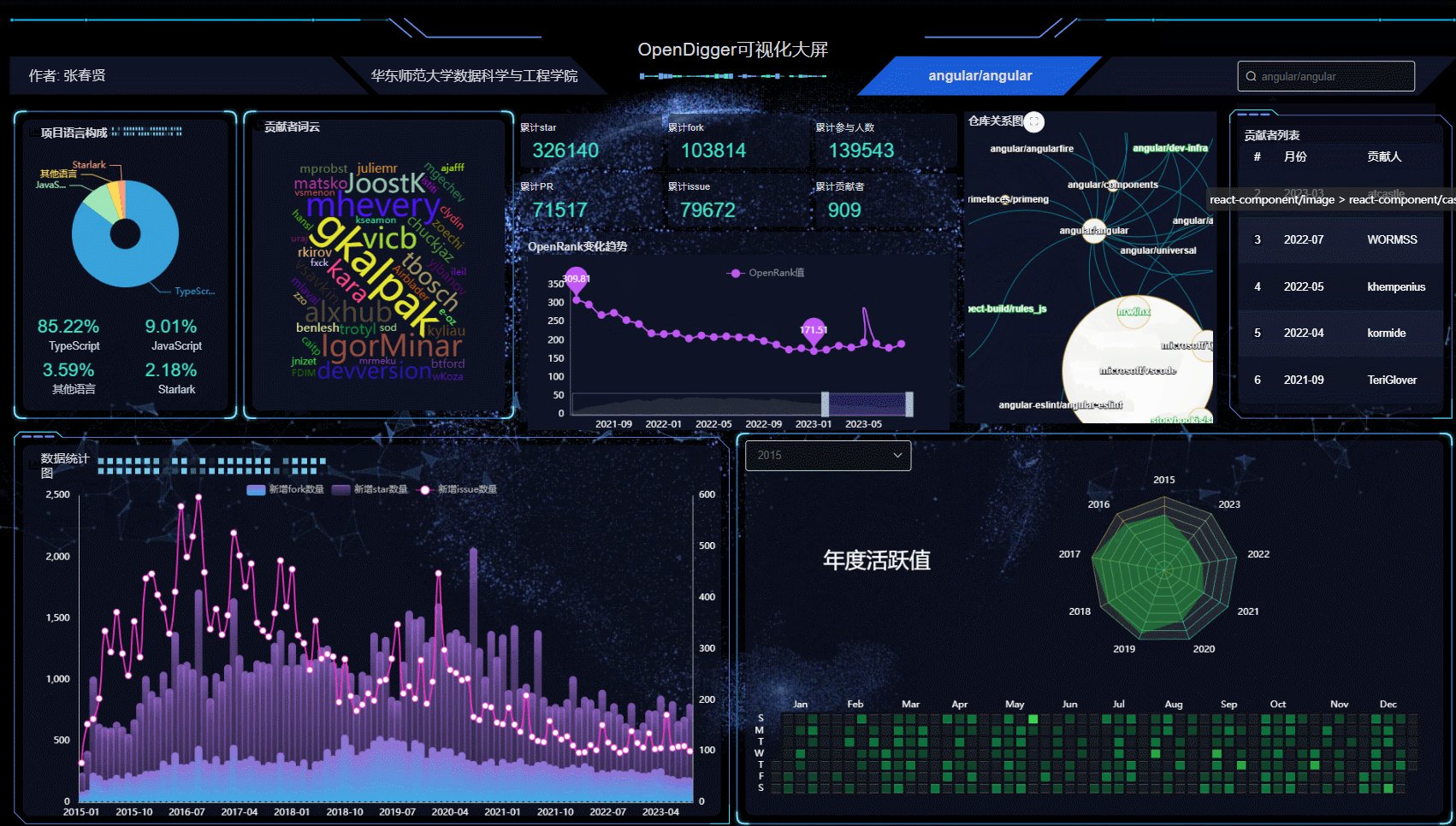
The thumbnail of the whole big screen is as follows, including some dynamic actions
The data for this large screen comes from
The API of X-Lab2017 contains information about a wide variety of open source projects, as follows
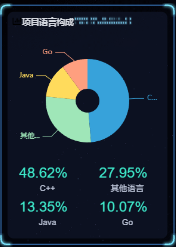
The Github API also allows you to find additional information, such as a map of the project's language distribution.
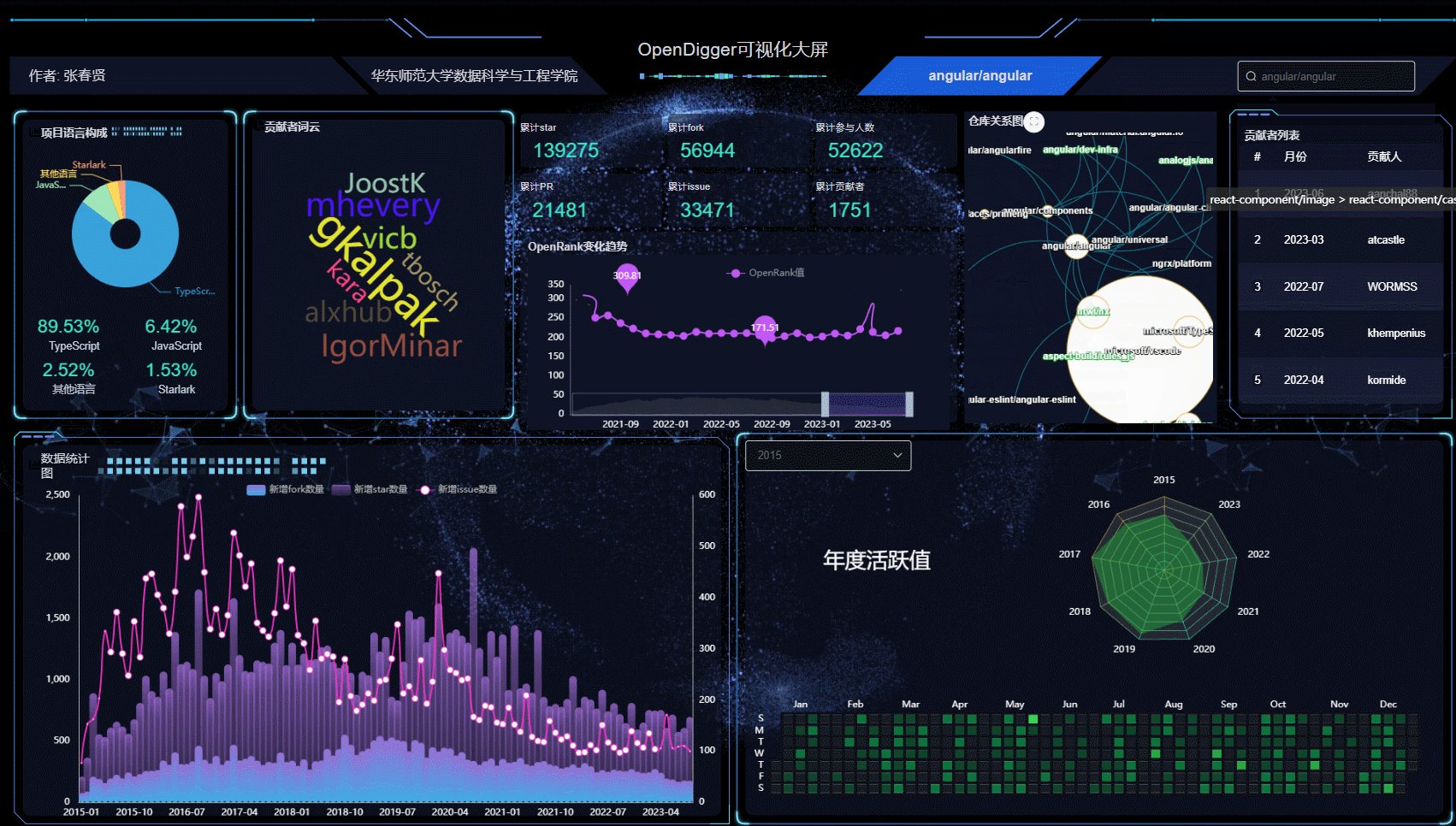
Unlike the general visualization of the big screen, this project can be queried , according to different open source projects to show different interfaces , we can according to the project author and project name of the project memory visualization query .
The query action is as follows
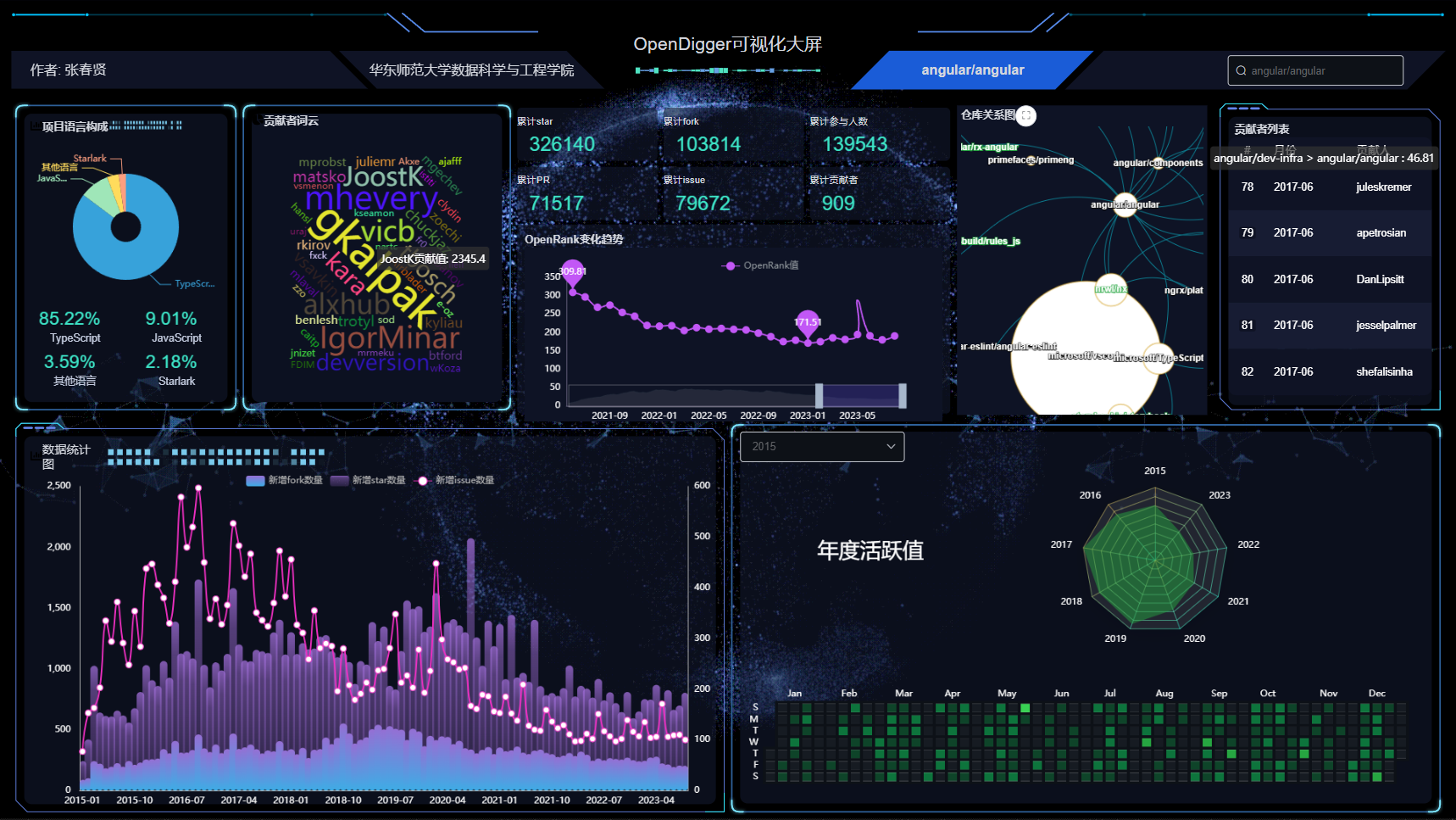
Entering a query, such as angular/angular , will switch the chart from the other repository.
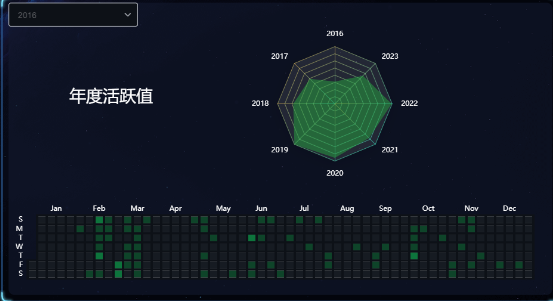
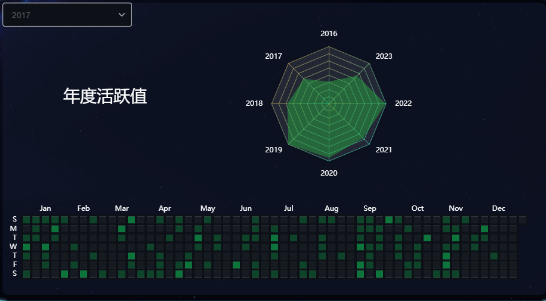
And under each project you can check the activity for the corresponding year
apache/arrow activity in 2016
apache/arrow activity in 2017
Each chart, when you mouse over it, can be operated, such as wave scrolling, list scrolling, value display, zoom, etc.
You can find out the language composition of a project by querying the Github API to get a basic understanding of the project's technology stack.
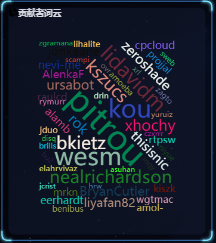
You can view the word cloud to understand the contribution of the open source big brother, the larger the word means more contributions
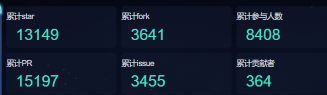
Check your project's star, fork, participants, issue, and contributors.
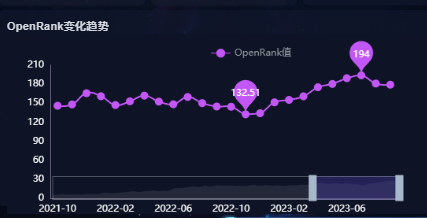
openRank is an open source project metric created by OpenDigger, and this screen shows its trend.
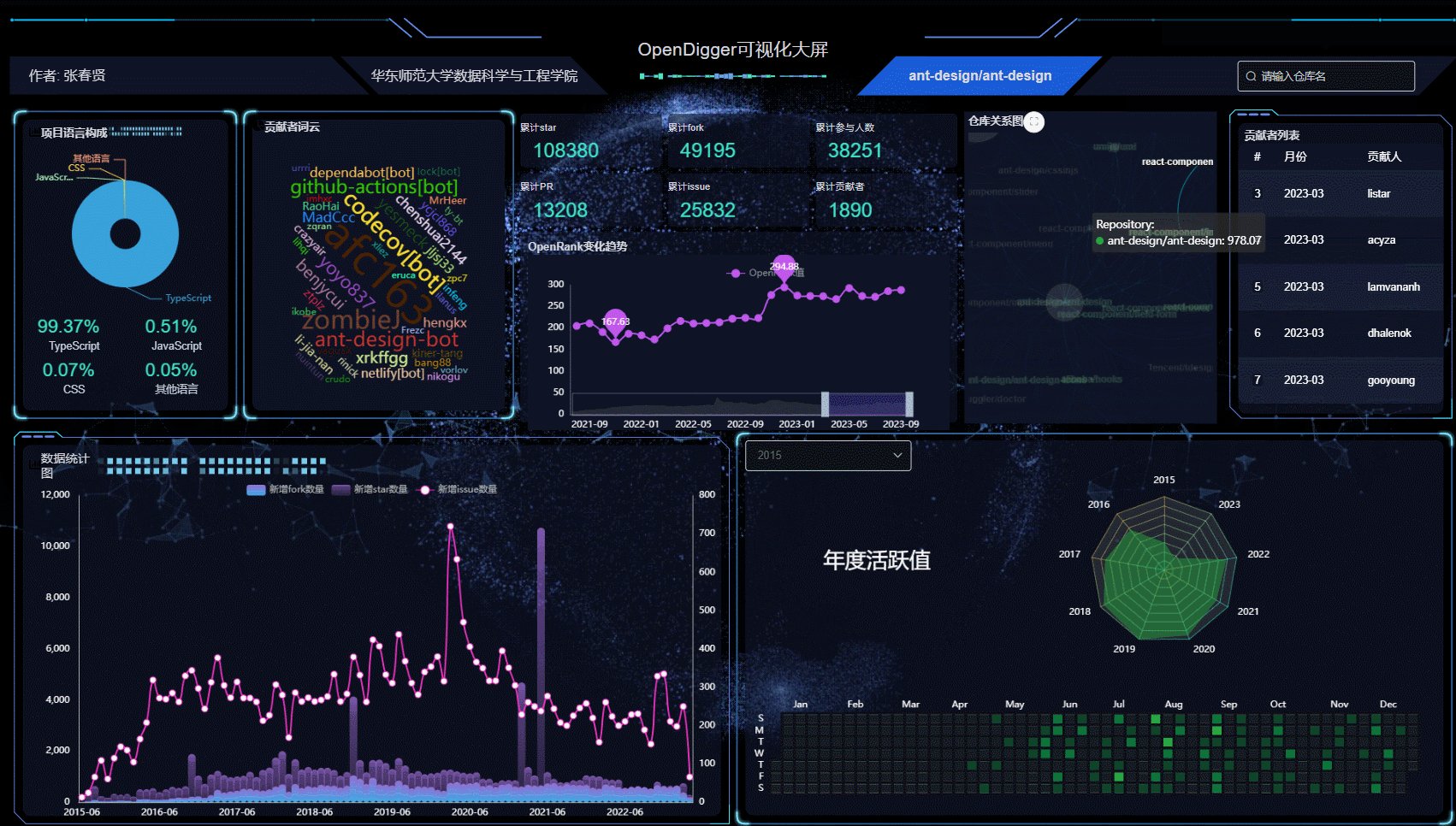
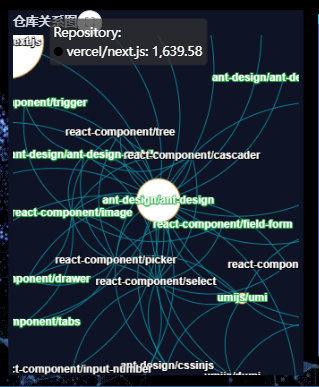
The repository network allows you to see how your repository is connected to other repositories, reflecting the collaborative atmosphere of the github open source community. You can find the most relevant repositories to your current repository by looking at larger points and connections.
Check out the list of contributing bigwigs! And it's a scrolling list!
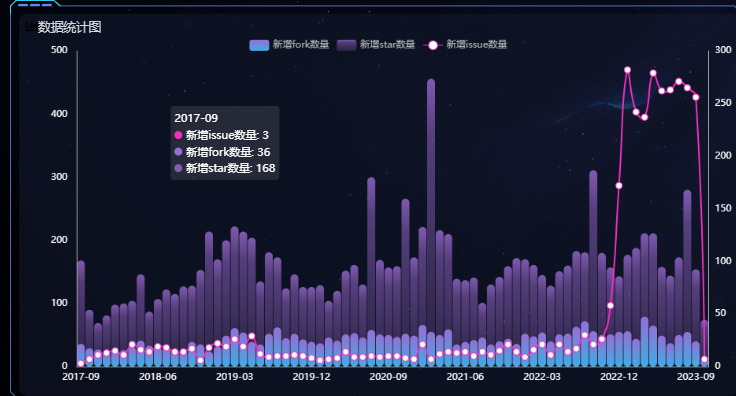
From the star, fork and issue additions perspective, to see the popularity of an open source project, the higher the three the more popular!
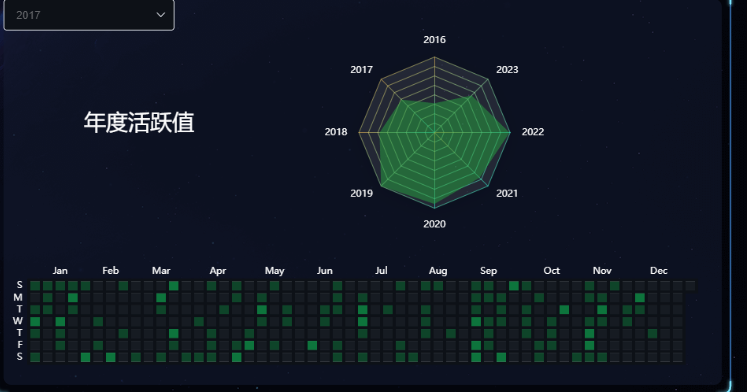
Imitate Github heatmap, open to see the project's update status!
Radar chart to see the annual activity of the project, so you can better understand the open source project!
Gained a complete visualization project experience, from start to finish, planning how to better present the open source project, to help open source.