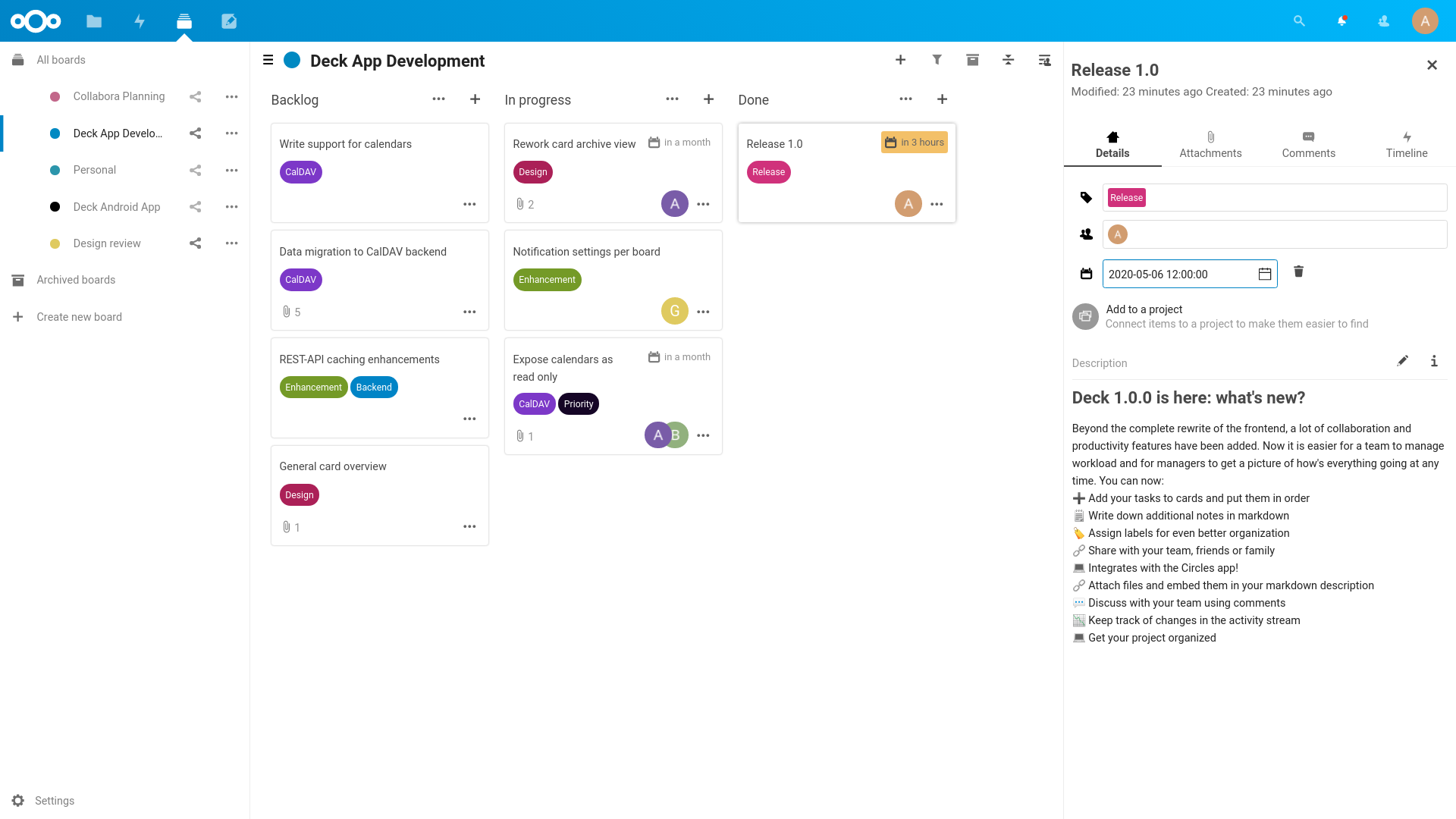
Deck is a kanban style organization tool aimed at personal planning and project organization for teams integrated with Nextcloud.
- Add your tasks to cards and put them in order
- Write down additional notes in markdown
- Assign labels for even better organization
- Share with your team, friends or family
- Integrates with the Circles app!
- Attach files and embed them in your markdown description
- Discuss with your team using comments
- Keep track of changes in the activity stream
- Get your project organized
- Nextcloud Deck app for Android - It is available in F-Droid and the Google Play Store
- trello-to-deck - Migrates cards from Trello
- mail2deck - Provides an "email in" solution
- A-deck - Chrome Extension that allows to create new card in selected stack based on current tab
This app is supposed to work on the two latest Nextcloud versions.
You can download and install the latest release from the Nextcloud app store
If you want to run the latest development version from git source, you need to clone the repo to your apps folder:
git clone https://github.com/nextcloud/deck.git
cd deck
make install-deps
make build
Please make sure you have installed the following dependencies: make, which, tar, npm, curl, composer
Instead of setting everything up manually, you can just download the nightly build instead. These builds are updated every 24 hours, and are pre-configured with all the needed dependencies.
Deck is not yet ready for intensive usage. A lot of database queries are generated when the number of boards, cards and attachments is high. For example, a user having access to 13 boards, with each board having on average 100 cards, and each card having on average 5 attachments, would generate 6500 database queries when doing the file related queries which would increase the page loading time significantly.
Improvements on Nextcloud server and Deck itself will improve the situation.
Nothing to prepare, just dig into the code.
Deck requires running a make build-js to install npm dependencies and build the JavaScript code using webpack. While developing you can also use make watch to rebuild everytime the code changes.
Enable debug mode in your config.php 'debug' => true,
Without SSL:
npx webpack-dev-server --config webpack.hot.js \
--public localhost:3000 \
--output-public-path 'http://localhost:3000/js/'
With SSL:
npx webpack-dev-server --config webpack.dev.js --https \
--cert ~/repos/nextcloud/nc-dev/data/ssl/nextcloud.local.crt \
--key ~/repos/nextcloud/nc-dev/data/ssl/nextcloud.local.key \
--public nextcloud.local:3000 \
--output-public-path 'https://nextcloud.local:3000/js/'
You can use the provided Makefile to run all tests by using:
make test
The documentation for our REST API can be found at https://deck.readthedocs.io/en/latest/API/
Please read the Code of Conduct. This document offers some guidance to ensure Nextcloud participants can cooperate effectively in a positive and inspiring atmosphere, and to explain how together we can strengthen and support each other.
For more information please review the guidelines for contributing to this repository.
All contributions to this repository are considered to be licensed under the GNU AGPLv3 or any later version.
Contributors to the Deck app retain their copyright. Therefore we recommend to add following line to the header of a file, if you changed it substantially:
@copyright Copyright (c) <year>, <your name> (<your email address>)
For further information on how to add or update the license header correctly please have a look at our licensing HowTo.
We use the Developer Certificate of Origin (DCO) as a additional safeguard for the Nextcloud project. This is a well established and widely used mechanism to assure contributors have confirmed their right to license their contribution under the project's license. Please read developer-certificate-of-origin. If you can certify it, then just add a line to every git commit message:
Signed-off-by: Random J Developer <random@developer.example.org>
Use your real name (sorry, no pseudonyms or anonymous contributions).
If you set your user.name and user.email git configs, you can sign your
commit automatically with git commit -s. You can also use git aliases
like git config --global alias.ci 'commit -s'. Now you can commit with
git ci and the commit will be signed.