Minimal Kotlin Multiplatform project with SwiftUI, Jetpack Compose, Compose for Wear OS, Compose for Desktop, Compose for Web, and Kotlin/JS + React clients along with Ktor backend. Currently running on
- Android (Jetpack Compose)
- Android App Widget (Compose based Glance API - contributed by https://github.com/yschimke)
- Wear OS (Compose for Wear OS - primarily developed by https://github.com/yschimke)
- iOS (SwiftUI)
- iOS (Compose for iOS - experimental support!)
- iOS App Widget (SwiftUI)
- watchOS (SwiftUI) (contributed by https://github.com/nealsanche)
- macOS (SwiftUI)
- Desktop (Compose for Desktop)
- Web (Compose for Web)
- Web (Kotlin/JS + React Wrapper) (contributed by https://github.com/PatilShreyas)
- JVM (small Ktor back end service +
Main.ktincommonmodule)
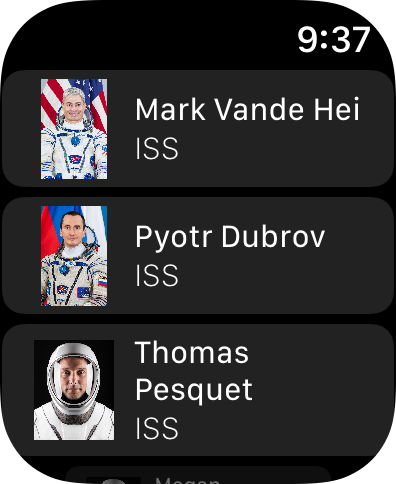
It makes use of Open Notify PeopleInSpace API to show list of people currently in space and also the position of the International Space Station (inspired by https://kousenit.org/2019/12/19/a-few-astronomical-examples-in-kotlin/)!
The project is included as sample in the official Kotlin Multiplatform Mobile docs and also the Google Dev Library
Related posts:
- Minimal Kotlin Multiplatform project using Compose and SwiftUI
- Adding some Storage (to) Space
- Kotlin Multiplatform running on macOS
- PeopleInSpace hits the web with Kotlin/JS and React
- Using Koin in a Kotlin Multiplatform Project
- Jetpack Compose for the Desktop!
- Comparing use of LiveData and StateFlow in a Jetpack Compose project
- Wrapping Kotlin Flow with Swift Combine Publisher in a Kotlin Multiplatform project
- Using Swift Packages in a Kotlin Multiplatform project
- Using Swift's new async/await when invoking Kotlin Multiplatform code
- Exploring new AWS SDK for Kotlin
Note that this repository very much errs on the side of minimalism to help more clearly illustrate key moving parts of a Kotlin Multiplatform project and also to hopefully help someone just starting to explore KMP to get up and running for first time (and is of course primarily focused on use of Jetpack Compose and SwiftUI). If you're at the stage of moving beyond this then I'd definitely recommend checking out KaMPKit from Touchlab. I also have the following samples that demonstrate the use of a variety of Kotlin Multiplatform libraries (and also use Jetpack Compose and SwiftUI).
You need to use at least Android Studio Arctic Fox (note: Java 11 is now the minimum version required). Requires XCode 13.2 or later (due to use of new Swift 5.5 concurrency APIs).
When opening iOS/watchOS/macOS projects remember to open .xcworkspace file (and not .xcodeproj one).
To exercise (React based) web client run ./gradlew :web:browserDevelopmentRun.
To run backend you can either run ./gradlew :backend:run or run Server.kt directly from Android Studio. After doing that you should then for example be able to open http://localhost:9090/astros_local.json in a browser.
The Compose for Web client resides in the compose-web module and can be run by
invoking ./gradlew :compose-web:jsBrowserDevelopmentRun
This client is available in compose-desktop module. Note that you need to use appropriate version of JVM when running (works for example with Java 11)
Have tested this out in Google App Engine deployment. Using shadowJar plugin to create an "uber" jar and then deploying it as shown below. Should be possible to deploy this jar to other services as well.
./gradlew :backend:shadowJar
gcloud app deploy backend/build/libs/backend-all.jar
There's a GraphQL module (graphql-server) which can be run locally using ./gradlew :graphql-server:bootRun with "playground" then available at http://localhost:8080/playground