UI Recorder is multi-platform UI test case recorder like Selenium IDE but more powerful than Selenium IDE!
UI Recorder is easy to use, even zero cost.
- Official Site: https://www.yuque.com/artist/uirecorder/
- Language Switch: English, 中文
- Change log: CHANGE
- Video Tutorial:PC中文教程
- Support all user operation: key event, mouse event, alert, file upload, drag, svg, shadow dom
- Support mobile native APP(Android, iOS) recorde, powered by Macaca
- No interference when recording: the same as self test
- Record test file saved in local
- Support kinds of expect: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- Support image diff
- Support powerful var string
- Support common test case: one case call another
- Support parallel test
- Support i18n: en, zh-cn, zh-tw
- Support screenshots after each step
- Support HTML report & JUnit report
- Support multi systems: Windows, Mac, Linux
- Test file base on NodeJs: jWebDriver
itestauipi |
Stngle |
yaniswang |
xudafeng |
undead25 |
stevobm |
|---|---|---|---|---|---|
micosty |
ali-lion |
alibaba-oss |
felizalde |
portokallidis |
snapre |
paradite |
WingOfTime |
zquancai |
This project follows the git-contributor spec, auto updated at Sat Apr 30 2022 21:11:26 GMT+0800.
-
Install NodeJs (version >= v7.x)
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}(Mac, Linux) -
Install chrome
-
Install UI Recorder
npm install uirecorder mocha -g
-
Init test project
Create new folder
uirecorder init -
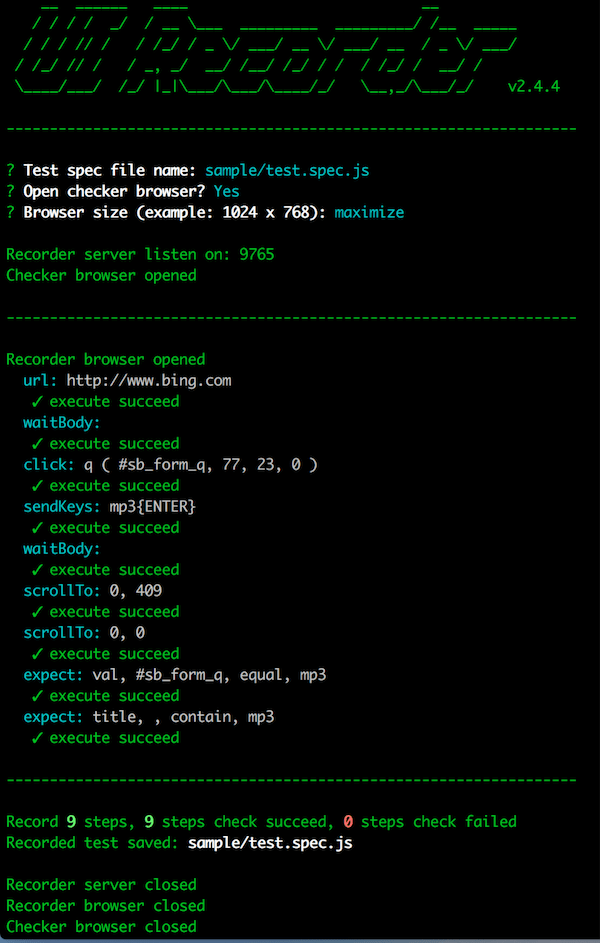
Start record test case
edit hosts file
uirecorder sample/test.spec.js -
Start WebDriver Server
-
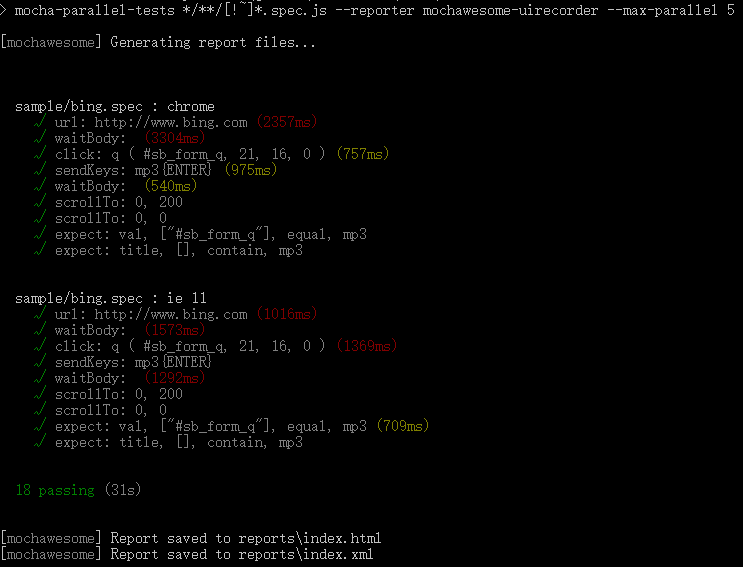
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
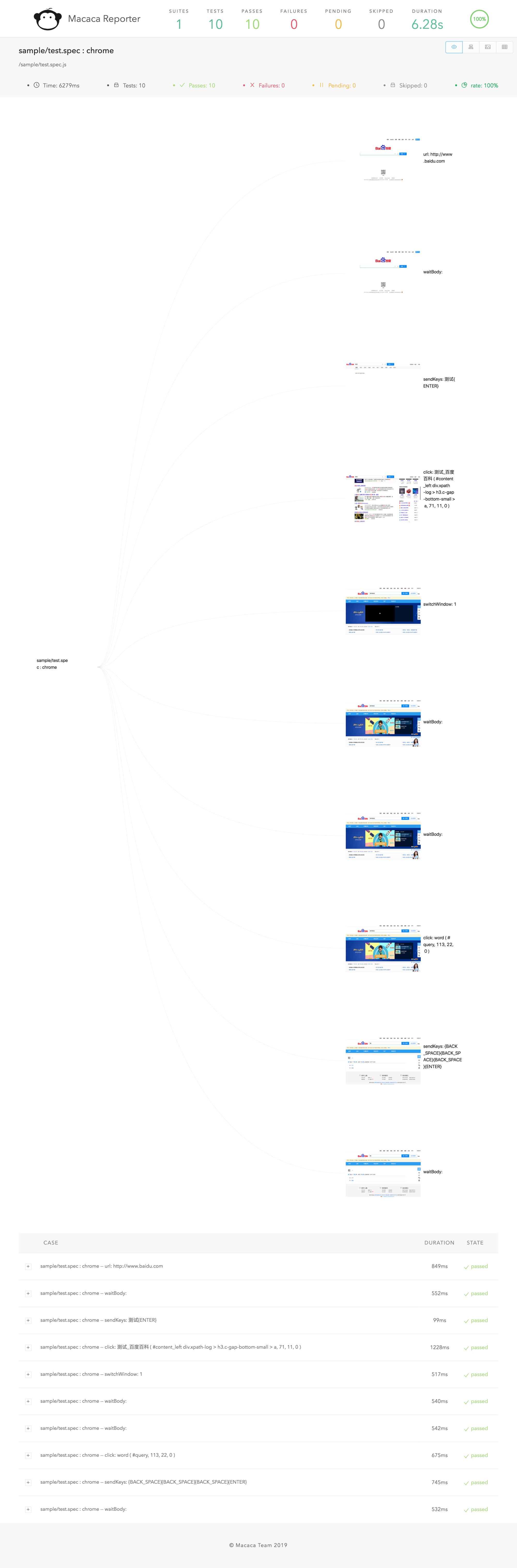
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
-
Install & start macaca server:
Install Macaca
Connect your mobile or open emulator
macaca server --port 4444 -
Init test project
Create new folder
uirecorder init --mobile -
Start record test case
uirecorder --mobile sample/test.spec.js -
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
- Install Visual Studio Code & open Visual Studio Code
- Open the project root folder by vs code
- Open test file, add break point
- press
F5key to start, pressF10key to run next line
-
How to run selenium standalone server?
npm run server -
Selenium Grid: https://github.com/SeleniumHQ/selenium/wiki/Grid2
export webdriver=127.0.0.1:4444orset webdriver=127.0.0.1:4444(Windows)
Tip: port is not required, For example: export webdriver=127.0.0.1
-
Add commands
source ./install.sh source ./run.sh -
Add reports
JUnit:
reports/index.xmlHTML:
reports/index.html
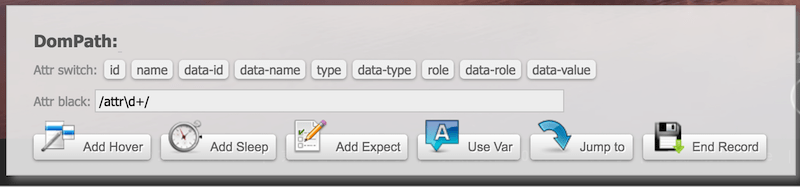
- Because some attribute values are random or unstable, we can't record a stable CSS selector
- We can filter the attributes with a blacklist. You can type
uirecorder initand then input the blacklist from the command line
Tip: blacklist is a regex, you can use it like this: /attr_\d+/
-
Record
commons/login.mod.js -
Record
sample/test.spec.js- please input
login.mod.jsin recorder start page or jump test case in page - After
login.mod.jsloaded, then recorder other steps
- please input
-
source run.sh( Linux|Mac ) orrun.bat( Windows )
- UI Recorder only support native file compont
- direct click
<input type="file">or click<button role="upload">Upload file</button>, the placeholder button must mark asuploadwithroleordata-role - File must save to
uploadfiles/directory
edit config.json
{
"recorder": {
...
},
"webdriver": {
...
},
"vars": {
"productId": "123456",
"productName": "mp3"
}
}
- start with url:
http://xxx.com/product?id={{productId}} - add new var with tool panel
- update var with tool panel
- jump url with tool panel:
http://xxx.com/product?id={{productId}} - insert vars string with tool panel:
{{productName}}oraaa{{productName}}bbb - expect to var string:
{{productName}}oraaa{{productName}}bbb
Tip: All var string also support js template string, For example: {{productName}}, ${new Date().getTime()}, ${parseInt(testVars.a)+parseInt(testVars.b)}
- Press down
CtrlorCommandbutton - Click
Add HoverButton, enter hover mode - Release
CtrlorCommandbutton - Click the dom you want to hover (can add multiple)
- Click
Add ExpectButton - Click the dom you want to expect
- Press
Escbutton or clickEnd HoverButton, exit hover mode
-
Add Expect, select typejscode -
sync mode:
return document.title -
function mode:
function(){ var str = "aaa"; return str; } -
async mode:
function(done){ setTimeout(function(){ done(123); }, 100); }
uirecorder init- Input css selector when init
Hide before expect uirecorder start- UIRecorder will hide matched doms before expect, then you can expect the dom behind the mask div
Some steps is not very important, but occasionally displayed, this steps will expect to success always.
- Press 'Alt' button
- Click the target DOM
-
Install GraphicsMagick
brew install graphicsmagick (Mac)
sudo apt-get install graphicsmagick (Linux)
-
Add expect with imgdiff
select expect type: imgdiff
select target element
-
Rebuild the baseline image
source run.sh sample/test.spec.js --rebuilddiff(Mac | Linux)run.bat sample/test.spec.js --rebuilddiff(Windows)
- don't change url in location bar
- don't change focus by TAB key
- don't use dblclick, WebDriver no support
- don't select text by mouse, WebDriver no support
- don't focus to background window manualy
- don't click useless DOM, only record key steps
- please dont't use random id or name
- please name a id for DOM area
- add label for form
- please listen click event instead of mousedown
export devices=xxx1,xxx2(windows:set devices=xxx1,xxx2)source run.sh( Linux|Mac ) orrun.bat( Windows )
uirecorder start --raw- After test saved, then you can get 2 files:
sample/test.spec.js,sample/test.spec.json
- Mac system: localhost must place in hosts
UIRecorder is released under the MIT license.
- jWebDriver: https://github.com/yaniswang/jWebDriver
- chai: https://github.com/chaijs/chai
- macaca-mocha-parallel-tests: https://github.com/macacajs/macaca-mocha-parallel-tests
- macaca-reporter: https://github.com/macacajs/macaca-reporter