Releases: aliyunfe/weekly
《阿里云前端技术周刊》第二十六期
校对:@兆庆(zhaoqing.szq) @也树(yeshu.lrt)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
趣前端
- HTTP/3: the past, the present, and the future,来看Cloudflare是如何实践HTTP/3的,借助HTTP/3可以获得更快、更稳定、更安全的web体验,了解更多
- 深入理解Intersection Observer是如何工作的,了解更多
编者推荐
厂内动态
跨界碰撞
- 外卖从下单到送到你手上,中间过程有多复杂,了解更多
- 作为程序员,写代码之余可以关注一下其他有意思的话题,比如:我们的宇宙从何而来...,今年的诺贝尔物理学奖授予了三位研究宇宙学的专家,他们研究的内容总结起来就是:宇宙从何而来,并把一门基于经验的学科发展成为一门严谨的学科,这篇文章就带你来了解一些他们的研究内容。了解更多
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至: weirui.hwr@alibaba-inc.com
请注明:来自阿里云前端技术周刊
《阿里云前端技术周刊》第二十四期
作者:@也树
Github:阿里云前端技术周刊
给我们投稿:传送门
参与交流:传送门
前端速报
- Chrome 77 正式发布,带来了原生懒加载等特性。完整更新内容
- IOS 13 发布,默认为设置 overflow: scroll 的元素增加 -webkit-overflow-scrolling: touch属性,实现平滑滚动;原生增加 dark 模式支持;增加 CSS conic gradients、Pointer Events 等新特性;页面初始化时间优化等。详情
趣前端
我不会告诉你第 325 张纸之后就停止了~
dribble 上的一位设计师实现的创新动效。
编者推荐
- 前端开发者如何使用 Tensorflow.js 进行机器学习?详情
- 前端工程 - 与云共舞,未来已来。看蚂蚁金服体验技术部的同学如何利用云端能力进行前端工程化提效。
- 使用 React + Typescript 开发 Electron 应用的入门教程。详情
厂内动态
- 一图看懂云栖大会。详情
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:yeshu.lrt@alibaba-inc.com
《阿里云前端技术周刊》第十九期
作者: @语安
校对:@行剑 @牧曈
Github:阿里云前端技术周刊
给我们投稿:传送门
参与交流:传送门
- React 新的 DevTools 带来新的改动,现在可以在Chrome,Firefox和(Chromium)Edge中使用。传送门
- V8发布 V7.7。这次发布的主要一些亮点在于:1.性能(大小和速度)上:延迟反馈分配;可扩展WebAssembly后台编译以及堆栈跟踪改进。2. JavaScript语言特性:Intl.NumberFormat API在此版本中新增了功能。传送门
- 第5届 FEDAY 将于 9.21 号在成都举办,欢迎大家戳->传送门
- reveal.js,用来做 HTML 幻灯片的框架,支持 HTML 和 Markdown 语法。传送门
- Lugia 是一整套面向云原生化大前端生态解决方案。希望把交互设计与前端应用代码开发有机的融为一体,形成一种跨时代的大前端生态技术规范。传送门
- Demo!CSS 也能实现一个很酷的骏马效果。传送门
编者推荐
- checkValidity 等 form 原生 JS 验证方法和属性详细介绍 。传送门
- 一系列新的 SaaS 工具使我们能够编写出 CSS 测试。传送门
- 《Node 最佳实践》的作者Yoni Goldberg 在GitHub 上开源的Nodejs 测试的最佳实践。传送门
- 柏林 2019 JSConf EU 要点回顾。传送门
- 最近,蚂蚁内部发布了全新云凤蝶 2.0,把产品的重点由 H5 搭建彻底转向了中台方向。使用云凤蝶,快速制作高品质中台应用。目前聚焦于以下三个方面来服务中台业务:降门槛 让更多人进的来参与中台建设;提效 是否可以做到 10 倍提效;提升体验 设计规范自动化落地,默认好用。传送门
- Serverless 很火?来看看七念的分享《基于 Serverless 的淘宝前端研发模式升级》。传送门
跨界碰撞
- What!前端也能玩硬件:在 ESP32 上运行 JavaScript。传送门
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:lyt210148@alibaba-inc.com
《阿里云前端技术周刊》第十七期
《阿里云前端技术周刊》第十六期
作者:@月七(yueqi.gc)
校对:@亦逊(eason.ym) @月良(jason.czq)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
- Optional Chaining 和 Nullish Coalescing 两大 javascript 新特性进入 stage3 阶段,更优雅地处理 undefined 和 null
- React 16.9 早期 alpha 版本可以尝鲜啦!临时版本号 0.0.0-db3ae32b8
- Electron 6.0 版本发布,首次和 chrome 稳定版本同一天发布,了解更多
趣前端
- face-api.js:一款可以在浏览器中运行的人脸识别库,demo 戳我
- 用 139 个字节的 javascript 代码实现一个黑洞特效,传送门
- React 混沌工程小工具,试试你的应用容错能力,传送门
- 一款用于简单网站的样式美化 css 库,只需要在 head 中引入,无需写 class,传送门
- 脑洞大开的音量按钮设计,来看看
- 推特团队出品的 emoji 库,提供 3000+ emoji 支持,为你的应用添加更多趣味,传送门
- 体验下逼真的液体仿真效果,浏览器窗口抖起来,体验一下
编者推荐
Why React Hooks?
深入浅出讲解为啥你应该使用 react hooks
Typescript 入门教程
循序渐进的 Typescript 入门教程,比官方文档更易上手
A Guide to Angular 8's Differential Loading
深入了解下 Angular 8 黑科技 differential loading
The Linux Command Line 中文版
掌握必备的 linux 命令行知识
厂内动态
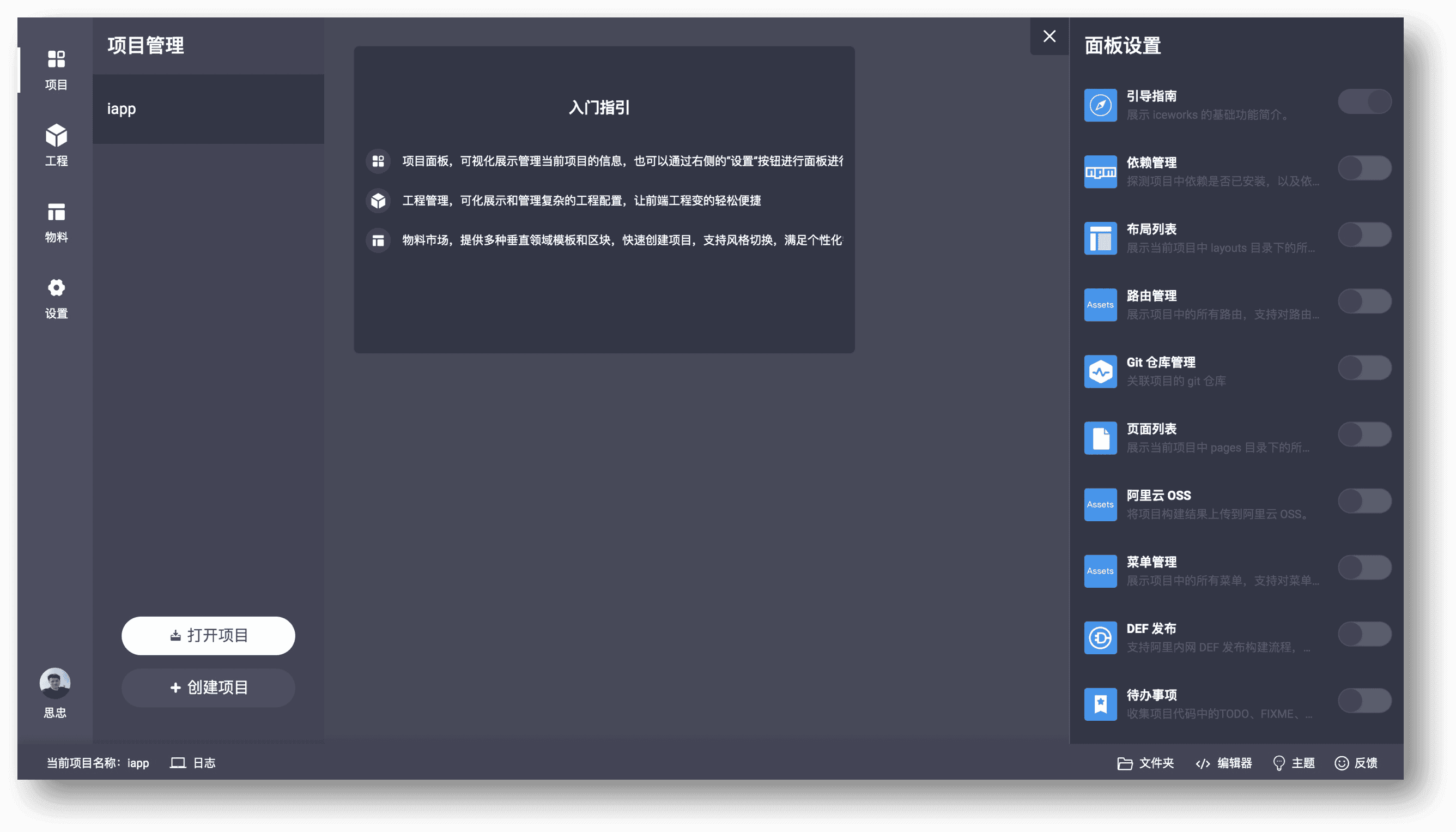
- iceworks 3.0 正式发布,带来全新用户界面、可定制化工作台等特性,了解更多
跨界碰撞
- Deep Learning with JavaScript 持续更新中,刚刚发布的第 9 章,内容涵盖几种生成模型的基础知识,以及如何使用 tensenflow.js 训练此类模型。
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至: yueqi.gc@alibaba-inc.com
《阿里云前端技术周刊》第十四期
前端技术周刊第十四期
作者:@月良(jason.czq)
校对:@沣睿(fengrui.zfr) @偏左(pianzuo.zj)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
- 轻量可嵌入的QuickJS引擎重磅开源,它会是下一个V8吗?了解一下
- Facebook 发布了新的 JavaScript 引擎:Hermes,专注于提高 React Native 应用的性能,了解一下
编者推荐
- WebAssembly 自诞生以来就震动了整个前端业界。能大幅提高javascript的性能,来看看eBay在WebAssembly 方面的实践。
原文: WebAssembly at eBay: A Real-World Use Cas
翻译:eBay实战WebAssembly:50倍性能提升 - 一套开发者友好的关联数据开发框架,了解一下
- 常用的UUID是如何保证唯一性的,了解一下
- 开发做了这么多年,你真的了解 JS 工作机制吗?原文阅读,中文翻译
- 程序员学算法和数据结构时,如果从纯文本和静态图来学,挺枯燥的。介绍一个可视化学习算法的工具:Algorithm Visualizer,学习算法更容易。
来看一个「快排」的演示
厂内动态
- Aliyun Serverless VSCode Extension 上架并开源,为用户提供 VSCode 图形化开发调试函数计算以及操作函数计算资源的工具。了解一下
- Ant Design 的 stars 数超过 Material UI,达到 48700+,成为全球最流行的 React 组件库,此处应有掌声!!!
跨界碰撞
- 看惯了技术文章,来点不一样的开阔一下思路。有人把北大搬到了github上,一起来瞧一瞧。了解一下
- 科技改变世界,脑后插管,未来的交互方式,你敢吗?
- 机器学习在高德起点抓路中的应用实践
- 分享一个有意思的在线小工具集合
- 杀手级AI补代码工具问世,支持23种语言及5种主流编辑器AI补代码
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:
jason.czq@alibaba-inc.com
《阿里云前端技术周刊》第十三期
作者:@沣睿(fengrui.zfr)
校对:@偏左(pianzuo.zj) @亦才(wenmin.xwm)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
- 自vue诞生以来便热度不减,我们看看即将到来的vue3.0对web意味着什么吧,are you ready?了解下
- 新版Next.js发布:我们一起看看新版的Next.js 9,给我们带来了什么新的有趣的东西 了解下
- ice 3.0beta发布,打造一站式源码开发平台 了解下
趣前端
- 网页所有内容在 URL 中,源代码里面啥也没有,怎么肥似 了解下
- 你可能没见过的css的样子,一个具有手绘效果的css网站 了解下
- 看看用户追踪不使用cookie的方案:有趣的思路,利用浏览器器缓存静态资源的特性缓存用户信息 了解下
- github支持函数定义的跳转了,妈妈可以稍微不用担心我直接再github上读源码了 了解下
编者推荐
-
浏览器的原理解析:大多解析的比较抽象,看看大牛如何图文并茂给你生动的解释浏览器的工作原理 了解下
-
你还在为async/await写那么多的try catch吗,来个新思路? 了解下
-
有意思的插画形式生动展示Kubernetes 了解下
-
前端面试推荐:比较全的,比较活跃的前端面试的集结地,每天一点点,提高前端面经 了解下
厂内动态
- 阿里推出的基于 Lottie 的动效设计平台 ─ 犸良。能够快速生成设计师想要的动态效果,并交付给开发,极大地提高了设计效率和设计还原度。支持 iOS、Android、Web 和小程序 了解下
Serverless正盛, 阿里巴巴发布 Aliyun Serverless VS Code 插件,轻松开发阿里云函数计算 了解下 - 看看来自阿里资深技术专家的10年的感悟,从中借鉴下,看看老司机们走过的路 了解下
- 看看玉伯大神解析:如何将前端的格局做大 了解下
跨界碰撞
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:
fengrui.zfr@alibaba-inc.com
《阿里云前端技术周刊》第十二期
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
-
2019杭州云栖大会Apsara Conference将于9月25日在杭州云栖小镇开幕,早鸟票开售 详情
-
都9102年了,你还了解javaScript的性能开销在哪里吗?V8团队发表文章The cost of JavaScript in 2019 输出最强性能优化指引: 详情
看点:
JSON.parse竟然比对象字面量快很多,大规模使用对象字面量的库如Redux是否将迎来优化?
详情那么"JSON字面量"新语法是否会诞生呢?比如:
const jsonLiteral = 🐶{ key: "value" }
-
W3C 发布 CSS Animation Worklet API 规范的首个公开工作草案,Animation Worklet API 提供了一种创建脚本动画的方法,用于控制一组动画效果,该 API 使用户代理可以在专用的线程中运行动画,降低主线程的压力。
CSS Animation Worklet API草案详情 -
Google地球使用WebAssembly来避免依赖Chrome特性:详情
看点:WebAssembly将作为NPAPI/NaCl/Flash的后继者,提供优秀的跨浏览器能力,不断开放生态。
-
Mozilla公布下一代移动浏览器Firefox Preview for Android,现已公测中:详情
看点:此预览版Firefox是基于GeckoView的一款Android浏览器,拥有2倍于Firefox for Android的强大性能并加强了个人隐私保护,不同于其他主流浏览器采用的 Blink 渲染引擎,开源引擎GeckoView 的独立性可以防止互联网被其他科技巨头控制,预计秋季发布。
GeckoView开源项目:github
-
Postman增加GraphQL支持,该来的一定会来的:详情
-
2019年Angular生态介绍,本文详细介绍Angular的最新状态和趋势: 详情
亮点:angular采用率上升50%,社区愈加健壮。
趣前端
// 这则有效的IPv6地址同时也是正确的JavaScript
b001:db8:a853:d8d3:f319:ea2e:e370:734
// 甚至这则有效的IPv6 URL,也是正确的JavaScript
http://[b001:db8:a853:d8d3:f319:ea2e:e370:734]/编者推荐
-
必看:每年必问的“前端技术规划该包含什么?”2019版,随着最近圆心的解惑又多了一些讨论,不妨围观一下大牛们的新见解:详情
-
前端取数库pont——搭建前后端之桥:pont
-
尝鲜:最近Chrome 76 Beta刚推出Dark模式,相应的程序包就出了:darkmodejs
-
尝鲜:又一款reactive工具——sublet,灵感来自Svelte 3.x,极简的用法让reactive更简洁: github
-
尝鲜:又一款React全局状态管理工具——react-tracked,基于React Context及Hooks打造,超高性能: github
-
uizard:识别灵感,手绘直转Sketch,并生成前端代码:详情
-
学习TypeScript的好工具,TypeScript Playground:入口
跨界碰撞
- 谷歌的 Dropout 专利生效,AI圈子要坐不住了 详情
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:pianzuo.zj@alibaba-inc.com
0.1.1
作者:亦才
校对:染陌
Github:阿里云前端技术周刊
给我们投稿:传送门
参与交流:传送门
前端速报
- npm已落伍,下一代包管理器Tink正在孵化, 了解一下
- 想了解 TypeScript 在淘宝的实践,可以看看这个
- 阿里圆心:前端路上的思考,为你解惑未来的前端趋势,了解一下
- 为你精选蚂蚁开源TOP 4 的博客介绍,想随时了解最新动态的,可以收藏下,点击了解更多
趣前端
- overscroll-behavior 滚动溢出 css 草案发布,可解决父子容器滚动条联动问题,点击了解详情
- Chrome 76 Beta 版功能尝鲜:dark 模式、轻松安装 PWA、隐身模式难检测,详情
- 2019 年 13 大 GraphQL 工具和库,点击了解详情
- 来自对 Optional chaining JS 特性草案的完整解读,可以好好学习下
- React Hooks 源码浅析,让你了解 hook 的本质,赶紧来看看
- Flutter 知识点科普,让你快速了解它的功能,来看看吧
编者推荐
想认真的了解微前端,可以看看这个!
想动手开始搞微前端,可以看看这个!
想给别人吹吹微前端,可以看看这个!
本文将结合马蜂窝容器化平台赋能前端应用构建的实践经验,介绍整个平台背后的设计和实现原理、取得的一些效果及问题的优化方案,同时可以学习下,Docker+Kubernetes的工程化实践。
厂内动态
来自 闲鱼团队在 GIAC2019 上的演讲 ,讲述他们在UI2Code的一些实践。
淘宝无线开发专家——陈以鎏(离青)在 GMTC 全球大前端技术大会为大家分享了 MNN 开发、开源中的思考与总结,通过淘宝在移动AI 上的实践经验,你将会了解移动 AI 的发展状况和应用场景,以及通过端侧推理引擎了解移动/IoT深度优化策略。
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:chuck.ql@alibaba-inc.com
《阿里云前端技术周刊》第十期
作者:@南逸(chuck.ql)
校对:@染陌(ranmo.cy)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报
- Jetbrains,发布了2019年开发者报告,可以去看看有多少人跟你习惯一样;了解一下
- Apple 作为白金终端用户成员加入 CNCF,对此内容感兴趣的朋友可参考 Apple Join CNCF 的官方说明;
- github 新功能,使用存储库模板生成新存储库, github.blog
- umijs发布2.8版本,支持 SSR 和 prerender,让SSR变得更简单;了解一下
趣前端
- 更优雅地基于 canvas 在前端画海报,https://juejin.im/post/5d087c0d6fb9a07eda031959
- 推荐一个css渐变工具,通过颜色节点、角度以及颜色比例,来生成渐变效果代码,工具做的比较小清新;戳我看看
编者推荐
- Hillhouse Captial 发布2019中国互联网趋势报告;下载附件:hhcn2019.pdf
- 用JS开发跨平台桌面应用,从原理到实践,https://mp.weixin.qq.com/s/4WaUM8iJoEYgrI_HpC5MOQ;
- github不仅可以同性交友,还可以看民间故事,这里搜集了各类民间故事;
- ES6正式支持Promise之后,Event Loop跟之前有些不一样,本文从 Promise 对象出发讲解Event Loop,文章图文并茂,写的非常不错;戳我阅读 附赠两个正在标准化审核的api的讲解:
Promise.allSettled、Promise.any; - JavaScript 语言采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行; 那什么时候应该使用Web Worker,看完这篇文章你或许就有答案了;
厂内动态
《蚂蚁金服的前端框架和工程化实践》
本文为在 GMTC 2019 上分享的文字稿,介绍蚂蚁金服前端框架是怎么一步一步演变而来,以后对未来的一些规划;
跨界碰撞
- 一个高质量的设计资源网站,所有资源免费可商用,包括插画、图标、UI Kits 等 300 套资源;
Interfacer - 300+ free design resources
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:chuck.ql@alibaba-inc.com