This repository has been archived by the owner on Jul 29, 2019. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Timeline incorrectly redraws non-visible items many times if a custom order function is provided #3249
Comments
YoshiWalsh
added a commit
to YoshiWalsh/vis
that referenced
this issue
Jul 12, 2017
Only draw non-visible items once when they are loaded, instead of continuously every frame
Merged
YoshiWalsh
pushed a commit
to YoshiWalsh/vis
that referenced
this issue
Oct 30, 2017
Fixes almende#3249 again, because my previous PR got overwritten
YoshiWalsh
pushed a commit
to YoshiWalsh/vis
that referenced
this issue
Oct 30, 2017
Fixes almende#3249 again, because my previous PR got overwritten
yotamberk
pushed a commit
that referenced
this issue
Nov 4, 2017
primozs
pushed a commit
to primozs/vis
that referenced
this issue
Jan 3, 2019
Only draw non-visible items once when they are loaded, instead of continuously every frame
mojoaxel
pushed a commit
to visjs/vis_original
that referenced
this issue
Jun 9, 2019
…#3633) * Prevent items from being repeatedly redrawn while off screen Fixes almende#3249 again, because my previous PR got overwritten * Add JSDocs for almende#3633
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
In the Vis Timeline documentation it warns about performance when using a custom sort function on large data sets:
However it turns out that the performance impact of a custom order function is actually much more severe. Through experimentation, I have discovered that if a custom order function is specified, every non-visible item is rendered once every frame. This is absolutely hammering the performance of my application so I'm really hoping to find a fix for it.
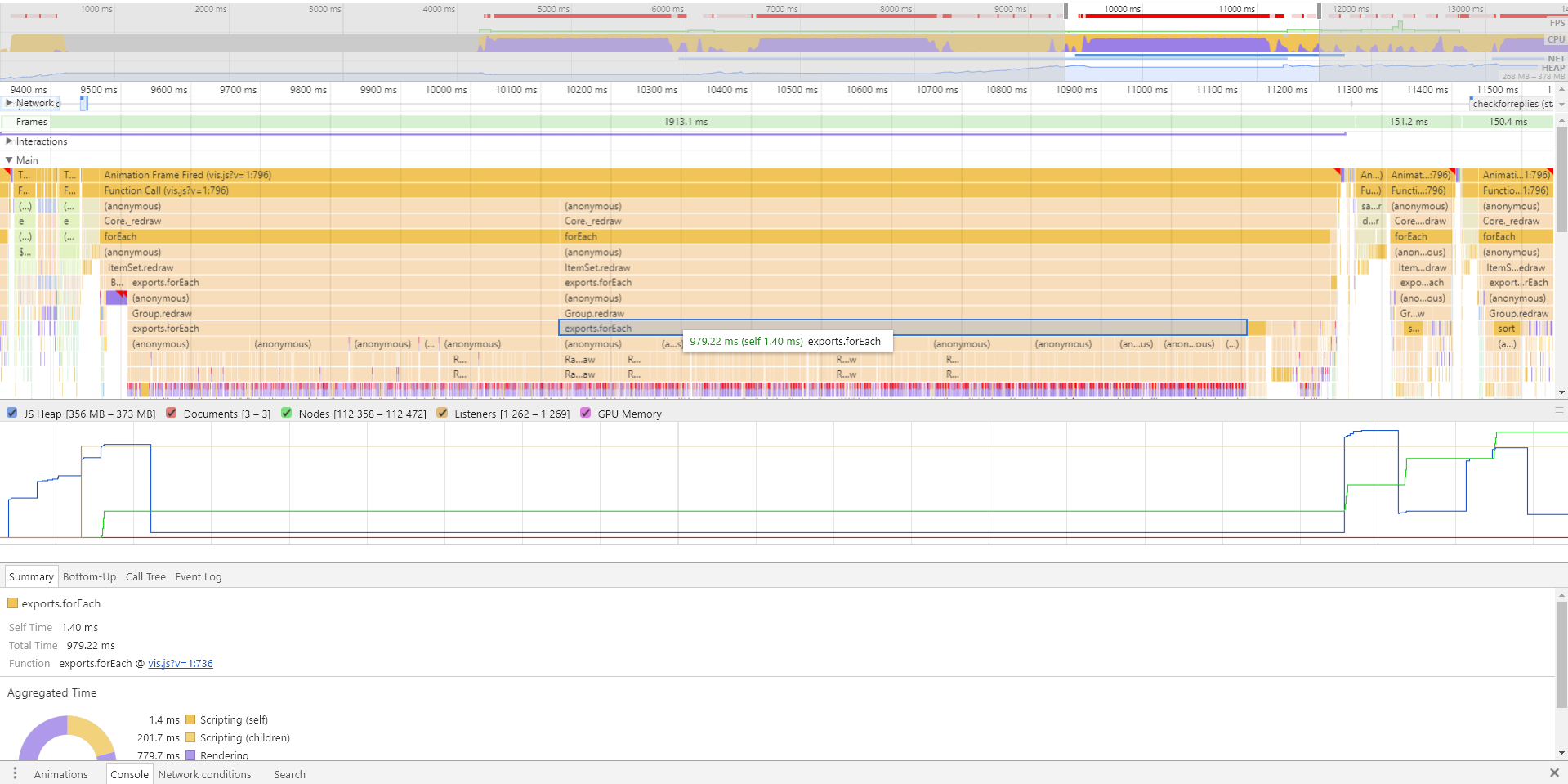
Here's a screenshot of the Chrome Performance tab for my application as I click and drag to pan the timeline. The two executions of the forEach function within Group.prototype.redraw account for almost 1.6 seconds together, on a timeline containing 511 items. With more items the performance becomes even worse.
The two executions of the forEach function within Group.prototype.redraw account for almost 1.6 seconds together, on a timeline containing 511 items. With more items the performance becomes even worse.
Here's an example that demonstrates the issue. In this example I have hooked the ItemSet and RangeItem redraw functions to monitor how many individual items are redrawn each time that an itemset is redrawn. (I also track which of these redrawn items have new DOM elements created, or have their elements newly attached to the DOM)
The example I posted generates 1000 items. As I drag my view around I can see 985 items being redrawn every frame. I count the currently visible items and there are 15, meaning every non-visible item is being drawn repeatedly. Additionally, all these items are being attached to the DOM, which I believe triggers a DOM reflow. For simple items like in my example this isn't too big a problem, but when the item template contains a bit of complexity then this has an extremely significant performance impact. In my application when I click & drag the timeline I see frame times of over 2,000ms.
I believe the behaviour should be updated to match the documentation.
The text was updated successfully, but these errors were encountered: