-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Task list #72
Comments
|
Thought I'd just weigh in with a tweak we have had to implement for this pattern. We are currently using it in a case working system and we had an issue where if one agent went in and chose some options that meant the task was not complete, to other agents it looked like no work had been done at all. So, we needed a way to differentiate between a section that had not been looked at and a section that could not be completed. So we have added a grey 'not complete' badge to say 'yes, i've looked at it, but it's missing some information' vs 'nobody has looked at this section at all'. |
|
Interesting to see you've also removed the numbers from the side of each task, @abbott567 . On the service I'm working on we will also use a task list, but the tasks needn't be completed in order, so this approach would work well for us. |
|
We just finished a mission in which we worked on a part of Digital Marketplace where users can search for cloud hosting, software and support. We redesigned an existing task list and put it at the start of the service: https://www.digitalmarketplace.service.gov.uk/buyers/direct-award/g-cloud/start Things we knew before
Things we learnedPut a static version of task list at the start of the service We had a hypothesis that task list would be a great way to explain how to use our service. To test, we replaced our old start page which had a search bar on it, with a task list. This performed really well: it made the process transparent and cleared up a few confusions. We previously tried doing this with a start page pattern, but users found it annoying and a barrier to search. Our static task list has no badges and is treated as static content rather than something users can interact with. Put guidance alongside tasks We modelled our task list around the idea that each step has a single task associated with it and some guidance. This is different to the task list in GOV.UK Elements, which assumes that each step consists of a bunch of tasks. Doing it this way ensures that users can access guidance at all times but they don’t to tell us they read it each time they use it. Use badges “Completed” and “Can’t start yet” worked really well. They helped users realise what to do next and a few times made them realise that the page they are looking at is interactive and changes as they walk throughout the process. It’s not always obvious what the steps are The hardest part of this work was getting the steps right – we tested 5 different iterations of the task list before we ended up with the 5 steps we have now. The most interesting one here is step 3, which refers to a lengthy offline process which a lot of our users currently get wrong. Returning users found it annoying to have to confirm "I've done this" each time, so we had to tweak the way the step is explained and acted upon. We went with “Confirm you have read and understood how to assess services”. This means that the step is about reading our guidance about a process, rather than completing the process, which can take weeks and has very blurry edges as to where it ends and begins. |
|
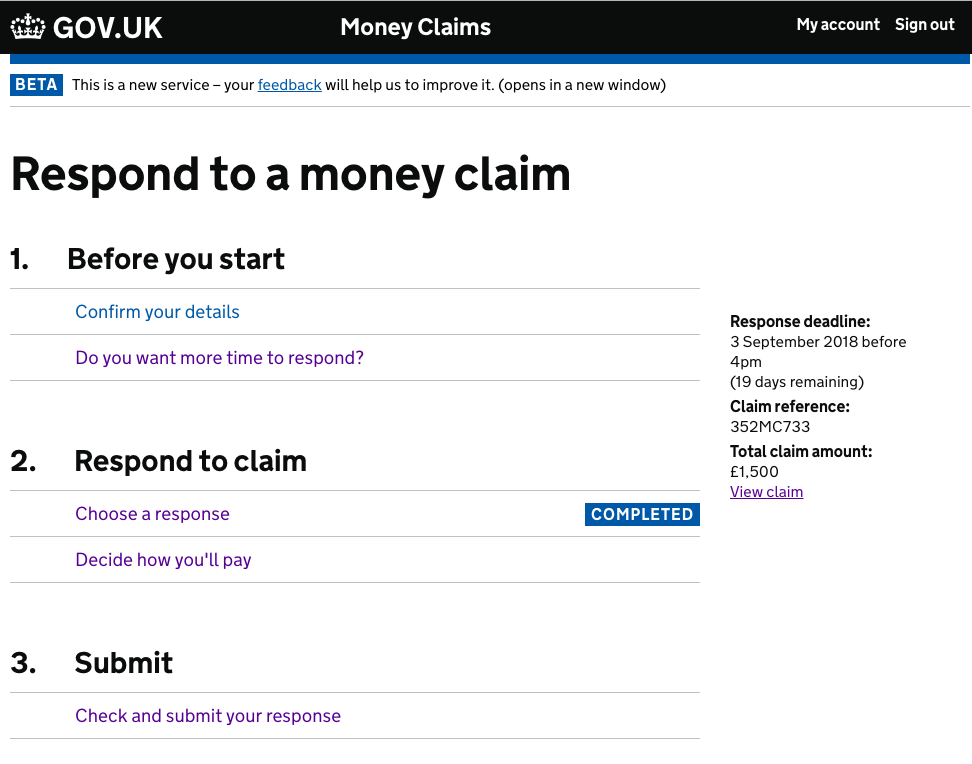
Thought I'd log a couple issues we've seen In the Civil Money Claims project. The first of which has had quite serious consequences for the user involved, and led to a complaint. 'Completed' marker misleading Users not completing all sections
Any thoughts on how to resolve these issues would be much appreciated. My current thinking is to try adding 'You must complete all tasks before continuing' to the top, which may help both issues if people actually read it. |
|
Has anyone tried/tested by moving the tag to the left, below the task description? |
|
Working on the "Apply for a Blue Badge" service. We started testing with this in our prototype from last week. Overall, it's tested really well - it helps users realise how far along the application they are, and prepares them for what is coming up. We take users to the task list for the first time after they complete the "Check eligibility" section. 5 out of 5 users understood this on first land, they see the "Completed" tag and understand what the next section is that they need to complete. One issue we did see though, was once a few tasks had been completed in the list, it becomes more difficult to see the sections that are incomplete. The page becomes more difficult to scan. We are toying with the idea of a subtle "Not started" tag which is a light blue or something. All users spotted and understood that they needed to hit "Submit and pay" at the end of the list for the application to be submitted. |
|
We use the tasklist in the probate service. User needs
Differences between ours and the beta tasklistincluding why and how we've tackled it Users can't complete items in any order. They can't for example pay before they've filled in the application.
Our service is in public beta and we have had a tasklist in our service for over a year. Users will have been screened and created an account before they land on the tasklist. Ongoing challengesFor some users, there is a step in the process where they need to wait for someone else's response before being able to proceed to the next task. When this happens, we do not show the green button. Instead we include content below that section header informing the user that they can't proceed yet. We believe this causes users confusion until they read the content. We are working on a way to help users easily understand that they need to pause for now. |
|
That's a really interesting issue – I wonder if it's to do with users recognition of the steps as things they need to do? That's what we struggled with the most on Digital Marketplace (#72 (comment))... eg maybe if "Submit" was more about "Submit response" and "Respond to claim" about "Prepare response" it could be more effective and clearer to users what the badges mean and refer to? 🤔 |
|
@PeteWilliams it seems like there may have been a number of things at work there. I have not used this pattern so can only add some thoughts. I wonder if it is worth trying to reintroducing the green button for the final task? I.e. for 'Check and submit a response'. Might make it clearer how you finish. Has anyone tried this? It also feels like there might be something about the first set of tasks being 'Before you start'. By being at the task list am I not already started? |
|
We are using the task list pattern to design an online version of the C110A application, which is 22 pages long, where local authorities can apply for a care, supervision or emergency protection order. Local authority solicitor or legal assistant can use this application to start the process to place a child at risk of harm under the care of the local authority. Why we are using this pattern?
During user research we found users liked to see all the sections in the application in the form. One question per page pattern, shows just the first few questions. You must answer these before moving to the next section. It can be reassuring to know all the questions. So, you know what to do. It helps to know what information you need to gather if you know that questions.
If you can’t yet answer question 3 – maybe you are still gathering information – you can still answer question 8. One question per page pattern online forms progress linearly – you must answer one question before seeing the next. With the task list pattern you can answer question in any order.
With the task list pattern you can add information as and when you get it. For example, in international cases, you have to wait till you get important information. As it is not linear, you don’t have to enter all information in one go.
Users don’t need to go through all the questions in the application form and can skip entire sections like the international section. Users don’t need to waste time saying no to questions that they don’t need to answer and fill only sections they need to. Fewer pages to load and fewer buttons to click means that they end up saving time! |
|
We’re trying this variation of the task list pattern on GOV.UK Notify: There’s some more detail in this pull request: alphagov/notifications-admin#2250 I’ll update this comment once it’s been live for at least a month and we can measure how effective it’s been. |
|
We noticed screen reader users getting a bit frustrated by having to tab through every section each time they came back to the task list. I've prototyped this solution to see if it helps things. A hidden link similar to the "Skip to main content" that takes the focus to the first incomplete link on the page. |
|
Great idea @charge-valtech ! If you try it out in research let us know how it performs. |
|
@sunilkathare thanks for sharing that! Do you have any findings from user research? Are you finding any of the same problems as some other teams? For example users not realising which sections they have to complete |
|
@joelanman We have tested the task list pattern with 7 users in sprints 1-3
+ 12 users in sprints 4-7 and all have completed the form without any
problems. We will be doing more testing in private beta. I'll post the user
research findings. Here is link to some of the things they are saying,
https://realtimeboard.com/app/board/o9J_kzO16Xk=/
It is really working well for us! We have mostly made changes to the
content, after user testing. We have had to change the order of questions,
add and remove questions based on the user feedback. We are also using
check your answers pattern in the end. Think, it really helps to have the
check your answers as the last item on the task list. Users can review all
there answers before submitting the application.
Cheers, Sunil
…On Mon, Sep 17, 2018 at 4:02 PM Joe Lanman ***@***.***> wrote:
@sunilkathare <https://github.com/sunilkathare> thanks for sharing that!
Do you have any findings from user research? Are you finding any of the
same problems as some other teams? For example users not realising which
sections they have to complete
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#72 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Ah0Hk7aGd3ErRz1cyfsW1XE025NiZM7Bks5ub7mYgaJpZM4Rckjo>
.
|
|
Hi everyone - just thought that it might be useful to contribute to this chat. We've been working on Register as a Childminder for a while at Ofsted (in private beta) and have gone through multiple iterations of the task list. Our complicating factor is that we can have 6 legitimate statuses of a task (Done, Started, Waiting (to progress the task someone else has to do something), Flagged (a reviewer has flagged a problem they need to correct), To Do, and Do Last). The image below shows how we've created new statuses in a similar vein - although its not actually possible to have all of them shown at once, so take that with a pinch of salt. In our testing these have all worked really well, and now that we have tweaked the colour scheme for some earlier contrast issues we would pass our accessibility audit (combining the statuses with alternative descriptions). Without being able to use the task list pattern, our application is very long and involves lots of different areas - so this brings them together nicely. We also have the challenge that tasks can be done in any order (except for the last one), and users frequently (want and need to) complete the form over multiple visits and over a long period of time. So having the task list as a check point of where everything is up to is incredibly useful for them. We'd be really happy to share any of our findings with anyone that is interested, or to hear any other observations. |
|
We've heard a lot of research to say that some users don't know they have to complete all tasks. It's also the case that screen reader users can't easily get an idea of their progress, whereas sighted users can get an impression by seeing the 'completed' tags. So, we'd like to suggest a change and get some research on it: Once a user has completed at least one task, add a summary line above the task list to say how many tasks have been completed. "You have completed 2 of 6 tasks" |
|
One potential problem with that is that, in our case at least, the number of tasks can be dynamic. |
|
Have performed two sets of tests with this pattern being part of the flow. The numbering left user's thinking they had to do the tasks in order - which is not the case. Otherwise they had no issues with it. From my POV I'd like to see how you intended the links to work once the user has Completed a section. Do they simply go back to same pages with the fields pre-filled? |
|
@marthaboggins |
|
@marthaboggins A couple of services in HMRC removed the numbers when the sections could be completed in any order. The order they appear in the list should be based on user research and what makes sense to users. @phillipsr When a section is incomplete, the services I mentioned take people back through pre-populated versions of the screens they have seen. This was because partially completed check answers pages confused people and also to remove the task-list-inside-a-task-list feeling. When a section is complete, when they go back in it is to a complete check answers section that allows them to change their answers. If this leads to a change in journey, they would be taken through the screens in the normal way and given a new check answers page at the end. From what I understand, this has tested well with users in different services. |
|
@PeteWilliams hmm good point, though isn't that already implied by the task list itself, even without a summary? |
Hey @joelanman how does this work with sections? What counts as a task here, the numbered items or the sub-items within? |
|
@CHdesign it would be total number of sub items - the rows that eventually get |
|
Brill, we're looking at one at the moment, I'll test it out. |
|
Has anyone considered whether Our content designers have heard of some research suggesting that block caps present accessibility issues, but I don’t know whether that still applies for single words, as in this context? The GOV.UK Style guide only suggests not using block caps for large amounts of text. |
|
Following up on the post @nfren shared last year. At the Intellectual Property Office, we are now nearing the end of our Beta phase for the IPO Transformation. Within the apply process, we have continued to make use of the Task list pattern and have iterated how we use it throughout our Beta. Our requirements at the IPO are complex and therefore we have adapted the task list pattern in some areas to meet them. I will talk about this in more detail below. Summary of our requirements
How it has changed in BetaIn beta, we have made a number of further iterations to our task list. Some as a result of the new requirements and some to align with the standard pattern again, which has led to it testing better with our users:
How it has testedOur main challenge when testing with users has always been how we communicate which tasks are optional and which are required. By returning more to the original pattern and adapting it in different ways, we have landed on a design that tests well with users in their understanding of optional/required. Guidance only tasks have been removed from the task list. User research showed that novice users would read this before starting the service and our professional users would never have a need to access it. In replacement, we have provided in-context guidance within the tasks and developed a pre-apply guidance strategy. Users have also appreciated the familiarity of the pattern - recognizing it from completing their tax return. Overall, our task list is now consistently testing well with our users. |
|
@SebHoward Great to hear it's testing well. Do you plan to include the new tag designs? |
|
@bazzle I would think that if there's a task the user needs to do, that should be part of the task list? If all tasks are complete then the overall task should be complete. So if there's an outstanding task (Submit?) then that should be added, and it would then read 5 of 6 completed. |
Hi @steve-oconnor I'm not aware of the new tag designs? I believe we are using the latest version published on the Design System. Could you drop a link to the tags you mean? :) |
|
@SebHoward New tag designs are being introduced in v5 of Frontend. We're planning to provide a pre-release for testing soon™, but in the meantime you can see the new tag designs in our review app: https://govuk-frontend-review.herokuapp.com/components/tag |
|
Thanks for clarifying, we've been using the pattern incorrectly, in situating the Submit button at the bottom of the task list. We'll think about making Submit its own task, or including it at the bottom of check your answers. |
|
For 'Send an SR1 medical evidence form' we've used the Task list pattern and extensively tested its use with users. Overall, user were able to understand what task were involved and check progress, especially because all the section headings were visible above the fold with no need to scroll.
|
|
We've just added some guidance on how to 'share findings about your users' with us 📝. This will help us learn more about how your users use a task list within your service. |
|
This is duplicate question posted on the slack channel. With the new changes to the task list pattern, I have a couple of questions: 1 The way to check your answers and submit the application is now a button (it used to be a task). 2 The task/sections completed indicator has been dropped. #72 (comment) (edited) |
|
I'm working on income tax submissions for HMRC, a large, complicated online service with many journeys for taxpayers to complete. The Have you finished this section? feature has generated a lot of debate in our design team but this is my (very opinionated) take on it. Have you finished this section? We've tried different wordings and tried offering this on its own and as part of the 'Check your answers' screen itself. At this point we've run dozens of research sessions which involve this patterns, and these are these are the responses we get:
There's one exception to the last group - if the user gets frustrated about why they're being asked the question over and over again, they answer 'No' and see that it controls the status on the task list. Incidentally, I had to do this myself to work out why I was being asked the question. As we're not in the business of offering patterns which users don't understand, I'd strongly recommend removing this pattern from the design system for scenarios where the user has reached a 'Check your answers' screen. More detail ... The power of the task list is that it breaks up longer journeys into manageable ones and offers the 'reward' of changing the status from Not started to Completed. Asking people to confirm they've finished when they've given a complete set of answers creates a blurry mental model. I'm skeptical about whether changing the content or position can help with this fundamental problem. Adding this pattern to the design system lends too much authority to a pattern which doesn't make logical sense. Our live service doesn't go live for a couple of years, but I'd predict that in practice, this feature will only ever be used by a small minority of users and confuse and frustrate the rest. Web analytics could confirm this. Cheers all :) |
|
That's some great insight @BoabaFett I can see how a "have you completed this?" is superfluous for a task list journey that starts with the questions and ends in a check your answers page. For clarity, can you give an idea of the full journey? Not every single step if it's complex, but how they get to entering data, when they enter data, when they get to "check answers" and the question, and where they go after that. What we found in the research is that there are different journeys that involve the task list and they can be quite different. |
|
Hi, a typical journey in our service would be: Taxpayers go through a 'tailoring' journey to pick which journeys are relevant for their income tax return. Income from foo
... |
|
@BoabaFett I used a "This section is compelte" checkbox in the sub pages of a task list where the interactive elements where on a single sub page linked to from the task list. It wasn't a series of questions and a check answers page. It was also due to the task list being accessed by 2-3 people at once and only one of those people able to say "this section is correct and complete". It sounds to me like your journey that doesn't need to use the "have you completed" question at all. |
|
@BoabaFett good research, thanks for sharing! I first used this pattern on the 'Apply for teacher training' service at the Department for Education. It worked pretty well there, but it might not in every service. For context, the reason we used it in the service was because we had several sections where it would otherwise be possible to tell if the section was truly completed or not. For instance:
We had other sections where it was more straightforward to detect if it was likely 'completed' (eg contact details), but decided it made sense to use the 'Have you completed this section?' pattern on every section for consistency. Hope that makes sense! If you can tell whether each section is completed without the pattern, and have no evidence that users might want to come back and change their answers later, then you could just set the status automatically instead? |
|
When the font is resized to 200% (screenshot taken on Chrome and font size set to 32 via chrome://settings/fonts), the longer status copy spans across 2 lines. Was there a reason to set Also, on the old task list, the statuses would left align on small screens (similar to summary lists) but remain right aligned now. More of an issue when the task names are a little more wordier and then end up spanning across multiple lines. Again, was there a reason for this? |
|
@shabana-ali good questions!
This was required, I think, to force the tag to break onto multiple lines mid-word rather than overflowing outside the boundaries, which would result in horizontal scrolling. From the You could try tweaking the max-width to be a bit wider and see if that improves things for your service?
This was a deliberate trade-off as in the old task list, the status would drop underneath the task name on mobile even though there was often space for them to remain left and right aligned (which is easier to scan). With mobile screens increasingly wide, most of the time it should make sense for the left and right alignment to remain – but it does depend on the length of the task names and status labels, and the text size/zoom! |
|
Have you tested this with screen magnifying users? Did they have any difficulties identifying the tags/labels floating to the right? |
|
We use the task list in our service, Pension Scheme Return. I wanted to share an issue we recently faced, which means we cannot use a 'Completed' status in our service. For some time, we have had issues correctly displaying task list statuses to the user. Our issues stem from the fact that the statuses themselves cannot be stored anywhere in ETMP – they are deduced by other means, one of which is a Y/N question at the end of each section which asks the user 'Have you finished reporting [asset type]?' The answer to this question is not stored anywhere in ETMP, so once the user's local cache is cleared, we can no longer ascertain what their answer was, or if the section is 'Completed'. We have tried many technical workarounds to this, but we were finding many edge cases and the code was becoming increasing complex and difficult to maintain. In early July 2024, we caught up with the centre tech lead about this issue. We talked through possible options with him and amongst the team. We concluded that the most logical option for now was to update the design for the task list statuses, and push for updates to ETMP in the future to support the storing of our statuses. We tested a number of different designs/wording options, and decided upon a tally for the statuses where the user adds multiple of one thing. Users have told us they find this useful as it gives them a quick reference that they've added everything they need to add in that section from the task list (they often work on 2 screens with an admin system on one and the PSR on the other to compare). We've had some users who prefer the term 'Completed', but feel that tally statuses also works. Here's an example of our task list with some sections added/some with no assets/some where you can can't add multiple. Happy to have any discussions around it, just reach out to me on Slack! |
|
Hi everyone, For completed tasks: Should users be taken to a "Check your answers" page, a summary list, or another relevant section? In addition to aligning with user expectations, also consider technical constraints should be taken into account. For instance, how should we handle tasks with branching logic based on user responses? And what happens if users mess with the Back button? |
























Use this issue to discuss this pattern in the GOV.UK Design System.
The text was updated successfully, but these errors were encountered: