Jest matcher that performs image comparisons using pixelmatch and behaves just like Jest snapshots do! Very useful for visual regression testing.
Want to get paid for your contributions to jest-image-snapshot?
Send your resume to oneamex.careers@aexp.com
- Take image snapshots of your application
- Ability to compare snapshots from a baseline
- Update snapshots when you're good with changes
- Customize a difference threshold
- Add a Gaussian blur for noise
- Adjust the diff layout horizontal vs vertical
Given an image (Buffer instance with PNG image data) the toMatchImageSnapshot() matcher will create a __image_snapshots__ directory in the directory the test is in and will store the baseline snapshot image there on the first run. Note that if customSnapshotsDir option is given then it will store baseline snapshot there instead.
On subsequent test runs the matcher will compare the image being passed against the stored snapshot.
To update the stored image snapshot run Jest with --updateSnapshot or -u argument. All this works the same way as Jest snapshots.
Typically this matcher is used for visual tests that run on a browser. For example let's say I finish working on a feature and want to write a test to prevent visual regressions:
...
it('renders correctly', async () => {
const page = await browser.newPage();
await page.goto('https://localhost:3000');
const image = await page.screenshot();
expect(image).toMatchImageSnapshot();
});
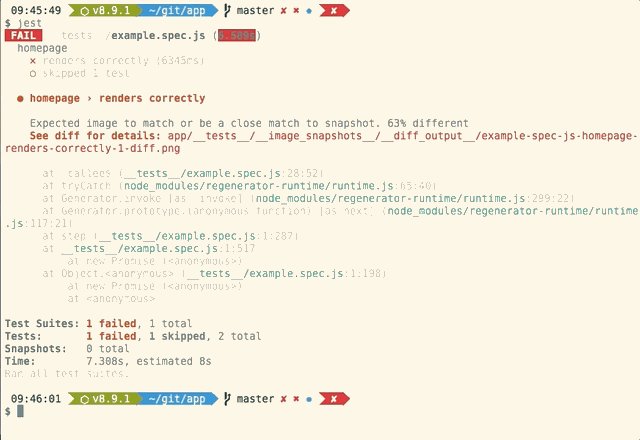
...Then after a few days as I finish adding another feature to my component I notice one of my tests failing!
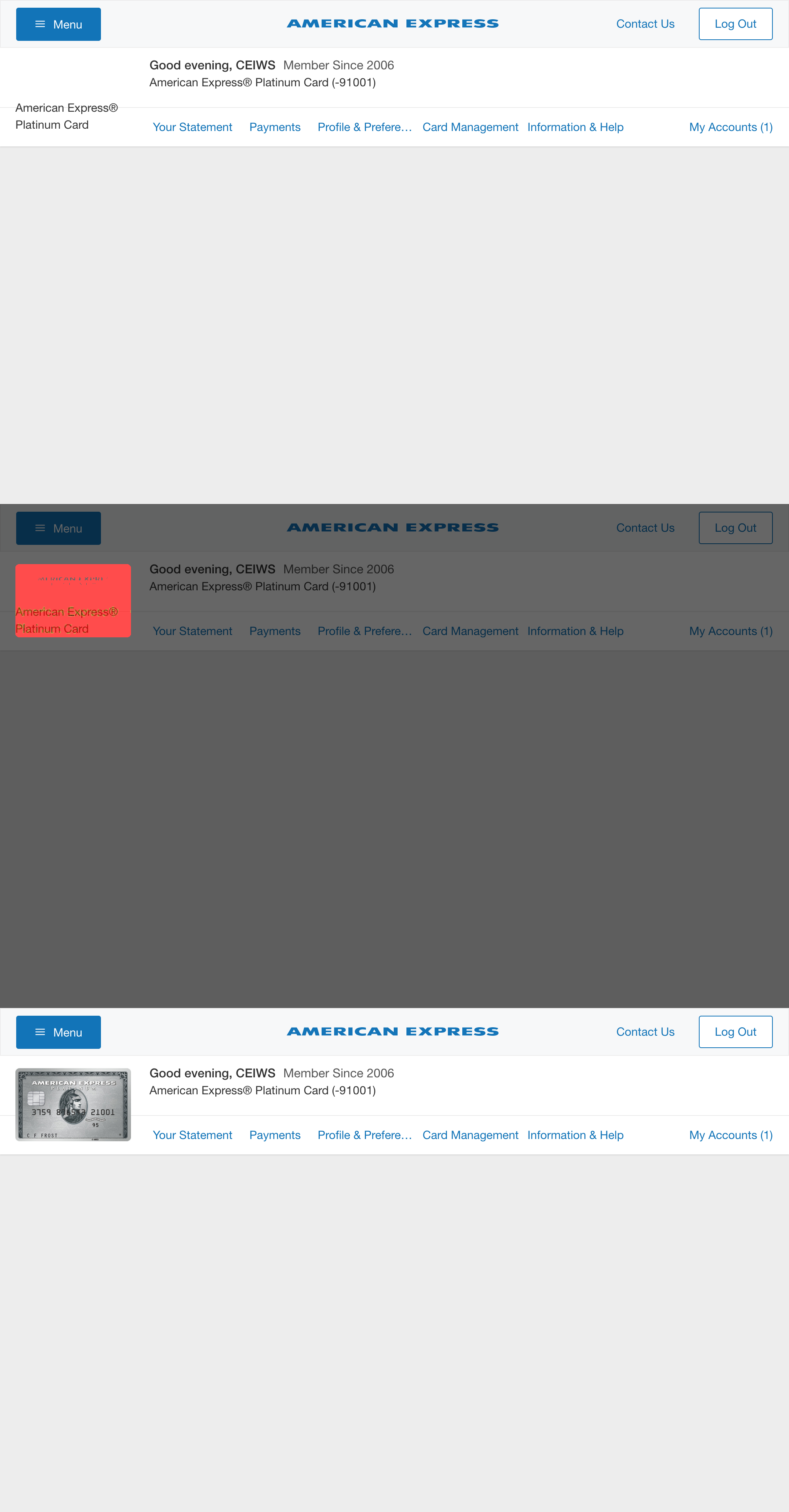
Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:
And now that I know that I broke the card art I can fix it!
Thanks jest-image-snapshot, that broken header would not have looked good in production!
npm i --save-dev jest-image-snapshotPlease note that Jest >=20 <=29 is a peerDependency. jest-image-snapshot will not work with anything below Jest 20.x.x
- Extend Jest's
expect
const { toMatchImageSnapshot } = require('jest-image-snapshot');
expect.extend({ toMatchImageSnapshot });- Use
toMatchImageSnapshot()in your tests!
it('should demonstrate this matcher`s usage', () => {
...
expect(image).toMatchImageSnapshot();
});See the examples for more detailed usage or read about an example use case in the American Express Technology Blog
toMatchImageSnapshot() takes an optional options object with the following properties:
customDiffConfig: Custom config passed to pixelmatch (See options section) or ssim.js- Pixelmatch specific options
- By default we have set the
thresholdto 0.01, you can increase that value by passing a customDiffConfig as demonstrated below. - Please note the
thresholdset in thecustomDiffConfigis the per pixel sensitivity threshold. For example with a source pixel colour of#ffffff(white) and a comparison pixel colour of#fcfcfc(really light grey) if you set the threshold to 0 then it would trigger a failure on that pixel. However if you were to use say 0.5 then it wouldn't, the colour difference would need to be much more extreme to trigger a failure on that pixel, say#000000(black)
- By default we have set the
- SSIM specific options
- By default we set
ssimto 'bezkrovny'. It is the fastest option and best option most of the time. In cases where, higher precision is needed, this can be set to 'fast'. See SSIM Performance Consideration for a better understanding of how to use this feature.
- By default we set
- Pixelmatch specific options
comparisonMethod: (default:pixelmatch) (optionspixelmatchorssim) The method by which images are compared.pixelmatchdoes a pixel by pixel comparison, whereasssimdoes a structural similarity comparison.ssimis a new experimental feature for jest-image-snapshot, but may become the default comparison method in the future. For a better understanding of how to use SSIM, see Recommendations when using SSIM Comparison.customSnapshotsDir: A custom absolute path of a directory to keep this snapshot incustomDiffDir: A custom absolute path of a directory to keep this diff instoreReceivedOnFailure: (default:false) Store the received images seperately from the composed diff images on failure. This can be useful when updating baseline images from CI.customReceivedDir: A custom absolute path of a directory to keep this received image incustomReceivedPostfix: A custom postfix which is added to the snapshot name of the received image, defaults to-receivedcustomSnapshotIdentifier: A custom name to give this snapshot. If not provided one is computed automatically. When a function is provided it is called with an object containingtestPath,currentTestName,counteranddefaultIdentifieras its first argument. The function must return an identifier to use for the snapshot. If a path is given, the path will be created inside the snapshot/diff directories.diffDirection: (default:horizontal) (optionshorizontalorvertical) Changes diff image layout directiononlyDiff: (default:false) Either only include the difference between the baseline and the received image in the diff image, or include the 3 images (following the direction set bydiffDirection).noColors: Removes coloring from console output, useful if storing the results in a filefailureThreshold: (default0) Sets the threshold that would trigger a test failure based on thefailureThresholdTypeselected. This is different to thecustomDiffConfig.thresholdabove, that is the per pixel failure threshold, this is the failure threshold for the entire comparison.failureThresholdType: (defaultpixel) (optionspercentorpixel) Sets the type of threshold that would trigger a failure.updatePassedSnapshot: (defaultfalse) Updates a snapshot even if it passed the threshold against the existing one.blur: (default0) Applies Gaussian Blur on compared images, accepts radius in pixels as value. Useful when you have noise after scaling images per different resolutions on your target website, usually setting its value to 1-2 should be enough to solve that problem.runInProcess: (defaultfalse) Runs the diff in process without spawning a child process.dumpDiffToConsole: (defaultfalse) Will output base64 string of a diff image to console in case of failed tests (in addition to creating a diff image). This string can be copy-pasted to a browser address string to preview the diff for a failed test.dumpInlineDiffToConsole: (defaultfalse) Will output the image to the terminal using iTerm's Inline Images Protocol. If the term is not compatible, it does the same thing asdumpDiffToConsole.allowSizeMismatch: (defaultfalse) If set to true, the build will not fail when the screenshots to compare have different sizes.maxChildProcessBufferSizeInBytes: (default10 * 1024 * 1024) Sets the max number of bytes for stdout/stderr when runningdiff-snapshotin a child process.runtimeHooksPath: (defaultundefined) This needs to be set to a existing file, likerequire.resolve('./runtimeHooksPath.cjs'). This file can expose a few hooks:onBeforeWriteToDisc: before saving any image to the disc, this function will be called (can be used to write EXIF data to images for instance)onBeforeWriteToDisc: (arguments: { buffer: Buffer; destination: string; testPath: string; currentTestName: string }) => Buffer
it('should demonstrate this matcher`s usage with a custom pixelmatch config', () => {
...
const customConfig = { threshold: 0.5 };
expect(image).toMatchImageSnapshot({
customDiffConfig: customConfig,
customSnapshotIdentifier: 'customSnapshotName',
noColors: true
});
});The failure threshold can be set in percent, in this case if the difference is over 1%.
it('should fail if there is more than a 1% difference', () => {
...
expect(image).toMatchImageSnapshot({
failureThreshold: 0.01,
failureThresholdType: 'percent'
});
});Custom defaults can be set with a configurable extension. This will allow for customization of this module's defaults. For example, a 0% default threshold can be shared across all tests with the configuration below:
const { configureToMatchImageSnapshot } = require('jest-image-snapshot');
const customConfig = { threshold: 0 };
const toMatchImageSnapshot = configureToMatchImageSnapshot({
customDiffConfig: customConfig,
noColors: true,
});
expect.extend({ toMatchImageSnapshot });Jest supports automatic retries on test failures. This can be useful for browser screenshot tests which tend to have more frequent false positives. Note that when using jest.retryTimes you'll have to use a unique customSnapshotIdentifier as that's the only way to reliably identify snapshots.
Unlike jest-managed snapshots, the images created by jest-image-snapshot will not be automatically removed by the -u flag if they are no longer needed. You can force jest-image-snapshot to remove the files by including the outdated-snapshot-reporter in your config and running with the environment variable JEST_IMAGE_SNAPSHOT_TRACK_OBSOLETE.
{
"jest": {
"reporters": [
"default",
"jest-image-snapshot/src/outdated-snapshot-reporter.js"
]
}
}WARNING: Do not run a partial test suite with this flag as it may consider snapshots of tests that weren't run to be obsolete.
export JEST_IMAGE_SNAPSHOT_TRACK_OBSOLETE=1
jestSince SSIM calculates differences in structural similarity by building a moving 'window' over an images pixels, it does not particularly benefit from pixel count comparisons, especially when you factor in that it has a lot of floating point arithmetic in javascript. However, SSIM gains two key benefits over pixel by pixel comparison:
- Reduced false positives (failing tests when the images look the same)
- Higher sensitivity to actual changes in the image itself.
Documentation supporting these claims can be found in the many analyses comparing SSIM to Peak Signal to Noise Ratio (PSNR). See Wang, Z.; Simoncelli, E. P. (September 2008). "Maximum differentiation (MAD) competition: a methodology for comparing computational models of perceptual quantities" and Zhang, L.; Zhang, L.; Mou, X.; Zhang, D. (September 2012). A comprehensive evaluation of full reference image quality assessment algorithms. 2012 19th IEEE International Conference on Image Processing. pp. 1477–1480. Wikipedia also provides many great reference sources describing the topic.
As such, most users can benefit from setting a 1% or 0.01 threshold for any SSIM comparison. The below code shows a one line modification of the 1% threshold example.
it('should fail if there is more than a 1% difference (ssim)', () => {
...
expect(image).toMatchImageSnapshot({
comparisonMethod: 'ssim',
failureThreshold: 0.01,
failureThresholdType: 'percent'
});
});The default SSIM comparison method used in the jest-image-snapshot implementation is 'bezkrovny' (as a customDiffConfig {ssim: 'bezkrovny'}).
Bezkrovny is a special implementation of SSIM that is optimized for speed at a small, almost inconsequential change in accuracy. It gains this benefit by downsampling (or shrinking the original image) before performing the comparisons.
This will provide the best combination of results and performance most of the time. When the need arises where higher accuracy is desired at the expense of time or a higher quality diff image is needed for debugging,
this option can be changed to {ssim: 'fast'}. This uses the original SSIM algorithm described in Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity" (https://github.com/obartra/ssim/blob/master/assets/ssim.pdf) optimized for javascript.
The following is an example configuration for using {ssim: 'fast'} with toMatchImageSnapshot().
{
comparisonMethod: 'ssim',
customDiffConfig: {
ssim: 'fast',
},
failureThreshold: 0.01,
failureThresholdType: 'percent'
}
Example Image Upload Test Reporter
If you are using jest-image-snapshot in an ephemeral environment (like a Continuous Integration server) where the file system does not persist, you might want a way to retrieve those images for diagnostics or historical reference. This example shows how to use a custom Jest Reporter that will run after every test, and if there were any images created because they failed the diff test, upload those images to an AWS S3 bucket.
To enable this image reporter, add it to your jest.config.js "reporters" definition:
"reporters": [ "default", "<rootDir>/image-reporter.js" ]In TypeScript, you can use the DefinitelyTyped definition or declare toMatchImageSnapshot like the example below:
Note: This package is not maintained by the jest-image-snapshot maintainers so it may be out of date or inaccurate. Because of this, we do not officially support it.
declare global {
namespace jest {
interface Matchers<R> {
toMatchImageSnapshot(): R
}
}
}Ignoring parts of the image snapshot if using Puppeteer
If you want to ignore parts of the snapshot (for example some banners or other dynamic blocks) you can find DOM elements with Puppeteer and remove/modify them (setting visibility: hidden on block, if removing it breaks your layout, should help):
async function removeBanners(page){
await page.evaluate(() => {
(document.querySelectorAll('.banner') || []).forEach(el => el.remove());
});
}
...
it('renders correctly', async () => {
const page = await browser.newPage();
await page.goto('https://localhost:3000');
await removeBanners(page);
const image = await page.screenshot();
expect(image).toMatchImageSnapshot();
});
...We welcome Your interest in the American Express Open Source Community on Github. Any Contributor to any Open Source Project managed by the American Express Open Source Community must accept and sign an Agreement indicating agreement to the terms below. Except for the rights granted in this Agreement to American Express and to recipients of software distributed by American Express, You reserve all right, title, and interest, if any, in and to Your Contributions. Please fill out the Agreement.
Please feel free to open pull requests and see CONTRIBUTING.md to learn how to get started contributing.
Any contributions made under this project will be governed by the Apache License 2.0.
This project adheres to the American Express Community Guidelines. By participating, you are expected to honor these guidelines.