-
Notifications
You must be signed in to change notification settings - Fork 384
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add embed handler for gfycat. #1136
Conversation
| */ | ||
| public function test__conversion( $source, $expected ) { | ||
| if ( ( version_compare( get_bloginfo( 'version' ), '4.9', '<' ) ) ) { | ||
| $this->markTestSkipped( 'Gfycat is not supported in this WP version.' ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Added skipping tests since it looked like amp-iframe was not created in WP 4.8 and WP 4.7 and some tests failed, however, after testing locally, not sure it's related to WP version. Thought that perhaps the tests failed due to PHP version. Any thoughts on what might fail, could wp_parse_url used here differ in previous versions?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @miina, good question.
Could you try adding this part of the setUp method from AMP_SoundCloud_Embed_Test to AMP_Gfycat_Embed_Test?
That worked in the testing PR #1138 that I opened, even without $this->markTestSkipped().
The failed build that you linked to used WordPress version 4.7. When I set my local to that version, the test here failed (without any modification). Strangely, the code works fine on the front-end. Just not in the tests in that case.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks Good, A Few Points
Hi @miina,
Thanks, the code looks really good. I responded to your question about the tests, and made a comment about the layout.
But this looks good, and is pretty close to being ready to merge.
| /** | ||
| * Regex matched to produce output amp-gfycat. | ||
| * | ||
| * @const string |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Strangely, even constants should have a @var tag. I just recently learned this. But it's not a blocker.
| } | ||
|
|
||
| /** | ||
| * Filter oEmbed HTML for Meetup to prepare it for AMP. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should this be for Gfycat?
| 'width' => $attr['width'], | ||
| 'height' => $attr['height'], | ||
| 'data-gfyid' => $data_gfyid, | ||
| 'layout' => 'responsive', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
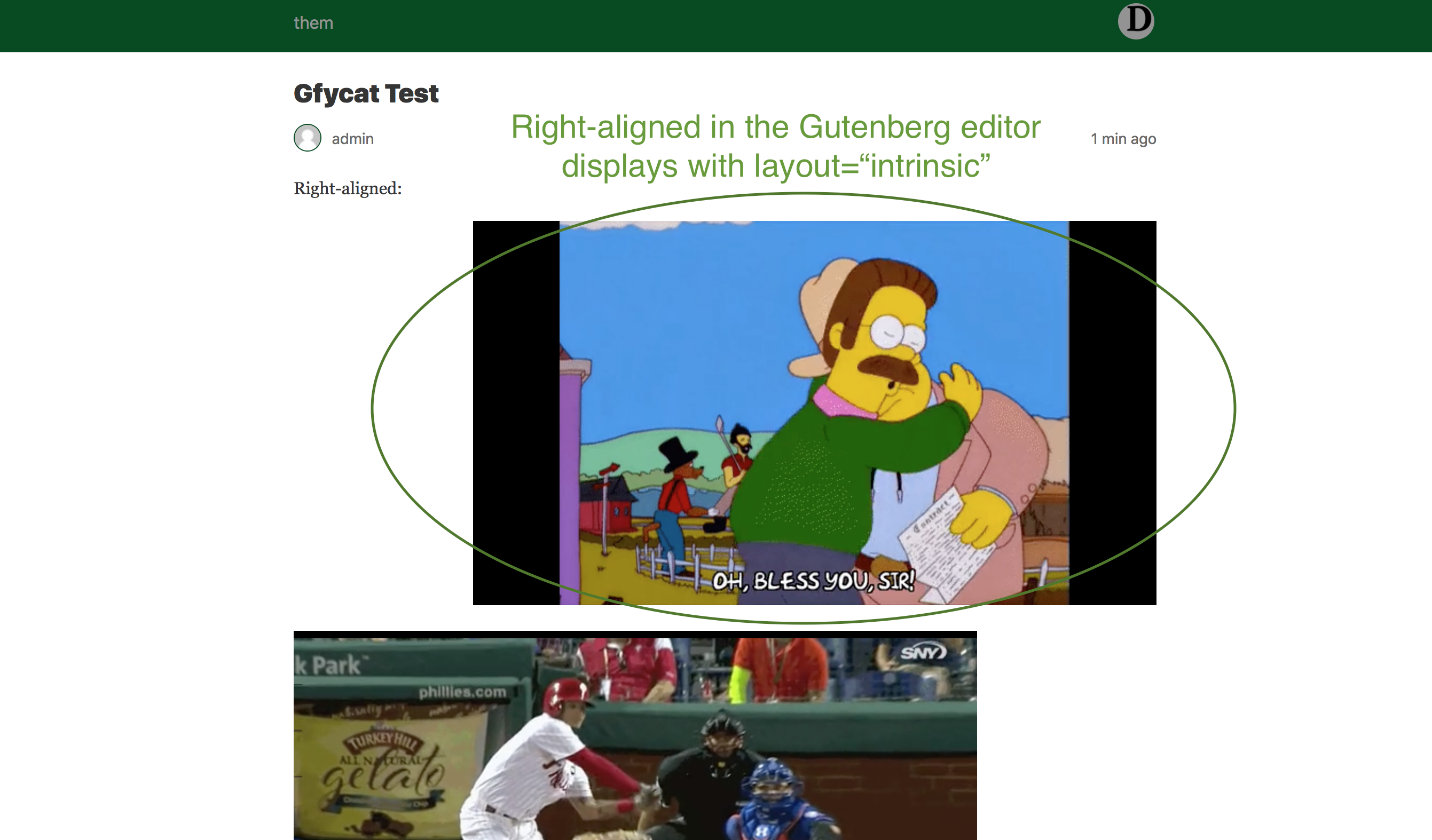
How about a layout of intrinsic here? That layout is like responsive, in that it expands to the size of its container.
But it always has at least the dimensions in the width and height.
When left or right-aligning the Embed block, this <amp-gfycat> gets wrapped in a <figure>.
But that <figure> doesn't look to have width or height of its own, so the layout="responsive" value causes the <amp-gfycat> to not appear.
With layout="intrinsic", the element appears:
We're already using layout="intrinsic" as defaults for <amp-img> and <amp-iframe>
| */ | ||
| public function test__conversion( $source, $expected ) { | ||
| if ( ( version_compare( get_bloginfo( 'version' ), '4.9', '<' ) ) ) { | ||
| $this->markTestSkipped( 'Gfycat is not supported in this WP version.' ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @miina, good question.
Could you try adding this part of the setUp method from AMP_SoundCloud_Embed_Test to AMP_Gfycat_Embed_Test?
That worked in the testing PR #1138 that I opened, even without $this->markTestSkipped().
The failed build that you linked to used WordPress version 4.7. When I set my local to that version, the test here failed (without any modification). Strangely, the code works fine on the front-end. Just not in the tests in that case.
|
@kienstra Thanks for reviewing and taking the time to create a separate PR for the tests fix! The issues should be addressed now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Approved
Hi @miina,
Thanks, this looks good.
|
Request To Merge Hi @westonruter, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This doesn't seem to work quite right for me. I went to https://gfycat.com/gifs/detail/WebbedBossyCollardlizard and I clicked on the share icon and got the URL https://gfycat.com/webbedbossycollardlizard
If I embed that URL into the non-AMP post then it is successfully embedded as an oEmbed. If I view the post in AMP, then it gets displayed as an amp-iframe instead of amp-gfycat as I'd expect.
| public function filter_embed_oembed_html( $return, $url, $attr ) { | ||
| $parsed_url = wp_parse_url( $url ); | ||
| if ( false !== strpos( $parsed_url['host'], 'gfycat.com' ) ) { | ||
| if ( preg_match( '/width=(?:"|\')(\d+)(?:"|\')/', $return, $matches ) ) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Might want to adjust this to be like '/width=["\']?(\d+)/' since the quote marks would be optional in HTML.
| } | ||
| if ( preg_match( '/height=(?:"|\')(\d+)(?:"|\')/', $return, $matches ) ) { | ||
| $attr['height'] = $matches[1]; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Shouldn't this bail if the width and height are empty? In that case we wouldn't be able to build a valid amp-gfycat since the dimensions wouldn't be there.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Added checking for height within e1d29a8 and using fixed-height for layout if only width is missing.
| $attr['height'] = $matches[1]; | ||
| } | ||
|
|
||
| $pieces = explode( '/detail/', $parsed_url['path'] ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This isn't taking into account the oEmbed URLs like https://gfycat.com/webbedbossycollardlizard
|
I'm curious: the amp-iframe and the amp-gfycat components seemed to render exactly the same. Why is the amp-gfycat component even necessary? |
|
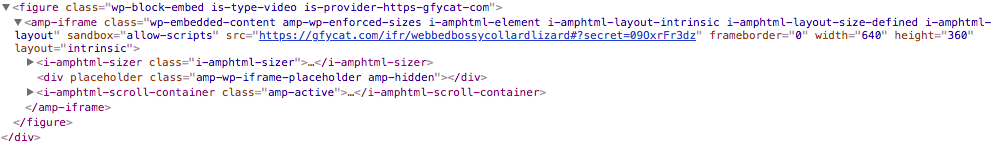
@westonruter This is an example output with Are you thinking that |
Right. I'm confused as to why the That |
|
Correction, it looks like the automatic addition of the placeholder is more of a key aspect of the component: https://github.com/ampproject/amphtml/blob/04f3484ee0a4506a4cd205b373d7be3763d02649/extensions/amp-gfycat/0.1/amp-gfycat.js#L84-L108 So yeah, I think we should go ahead with the custom handler you've worked on here. But it just needs to be finished off. |
| return $return; | ||
| } | ||
|
|
||
| $layout = 'intrinsic'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This causes an AMP validation error:
The specified layout 'INTRINSIC' is not supported by tag 'amp-gfycat'.




No description provided.