-
Notifications
You must be signed in to change notification settings - Fork 11.9k
Description
The service worker won't store a remotely hosted manifest.json, event though the request to the manifest results in a 200, and you can read the response in the dev console.
Versions
@angular/cdk: 5.2.0
@angular/cli: 1.6.8
@angular/flex-layout: 2.0.0-beta.10-4905443
@angular/material: 5.2.0
@angular/service-worker: 5.2.4
@angular-devkit/build-optimizer: 0.0.42
@angular-devkit/core: 0.0.29
@angular-devkit/schematics: 0.0.52
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.9.8
@schematics/angular: 0.1.17
typescript: 2.7.1
webpack-bundle-analyzer: 2.10.0
webpack: 3.10.0
Repro steps
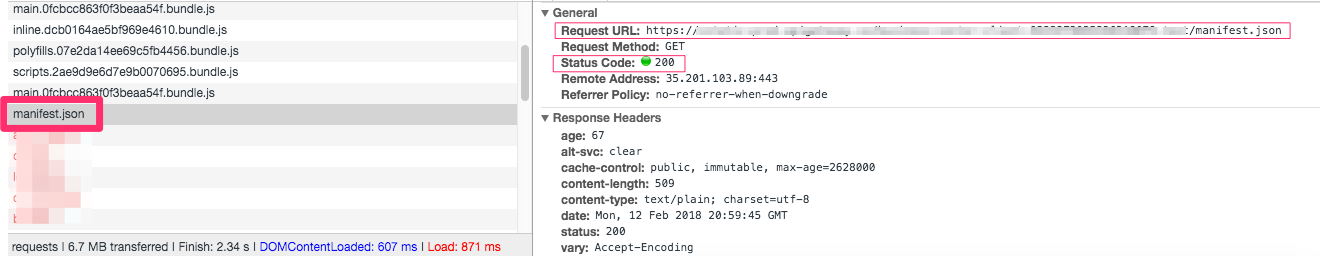
Set the manifests href in your index.html to a CDN instead of something local. Run the app and you'll see in the network tab of the chrome dev console that your service worker is installed, the request to the manifest succeeds, but the manifest isn't stored.
Observed behavior
The applications tab just says "no manifest detected"
Desired behavior
If I have a manifest's href pointing to /manifest.json (local to the app), the service worker picks it up and works as expected.
Why am I doing this?
This might seem like an unusual case, but we need remote manifests due to our customers needing some things customized (ie, icons), so we'll need different manifests depending on which customer is using our app.
My issue may be related to this: angular/angular#20405.