This repository was archived by the owner on Apr 12, 2024. It is now read-only.

Description
I have a template with a single tr as root
<tr>
<td>
<code>{{method}}</code>
</td>
<td>
<a class="btn" ng-click="{{action}}">run</a>
</td>
<td ng-transclude></td>
</tr>
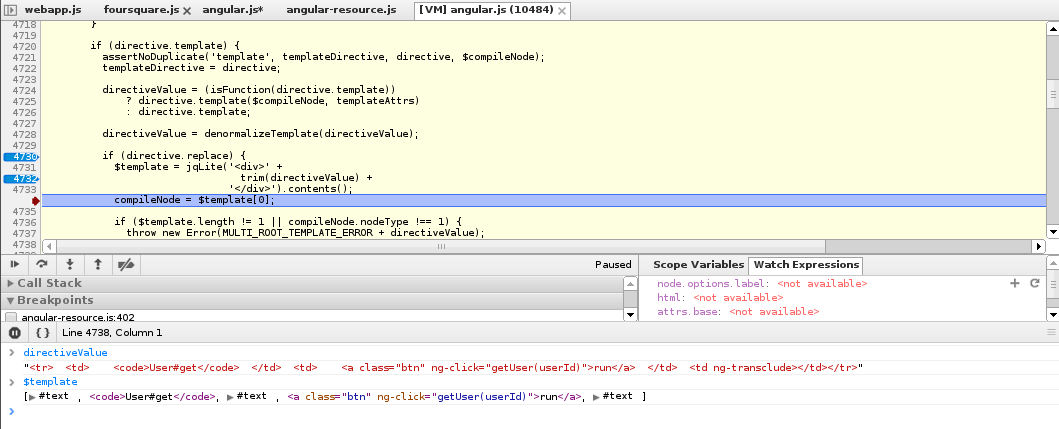
when the template is compiled the source is wrapped with a div to get the content. tds and trs are not valid children of a div so they are stripped out from the DOM leaving code and a tags
jsbin: http://jsbin.com/eyodiq/4