Description
Steps to reproduce and a minimal demo of the problem
There is definitively something going on with Ajax callbacks of third party libraries in beta-12 zone.js 0.6.6. For example, take this click handler for a Auth0 login button:
const lock = new Auth0Lock('your_id', 'test.eu.auth0.com');
lock.show({icon: 'https://your_icon'}, (err:string, profile:any, id_token:string) => {
debugger;
this.ngZone.run(() => {
// handle login
});
});
We provide Auth0 an ajax callback, that gets triggered by them and not by Angular HTTP.
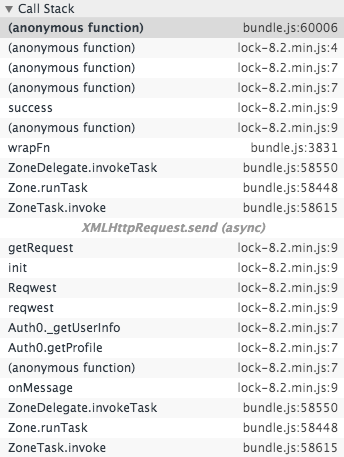
Wen the debugger statement gets hit, we are inside the zone. See the stack trace at that point:
Current behavior
With Beta 12, we need to wrap any code inside the Ajax callback inside a ngZone.run for change detection to be triggered. Note that setTimeout will not work either, which is even more puzzling.
If we don't use ngZone.run, any changes done by the code inside the callback will not be reflected in the view.
Expected/desired behavior
Usually, we shouldn't need do do anything special so that code inside the callback triggers change detection. Ajax callbacks triggered either by Angular or by third party libraries should transparently trigger change detection.