Closed
Description
Is this a regression?
- Yes, this behavior used to work in the previous version
The previous version in which this bug was not present was
No response
Description
The mat-datepicker component is currently laid out as a table where the cells for year, month, day are td components. These td components are functionally buttons, but are not given the button role.
Thus screen readers and assistive technologies do not announce that the focused element is a button.
Reproduction
Steps to reproduce:
- Use Material DatePicker Component.
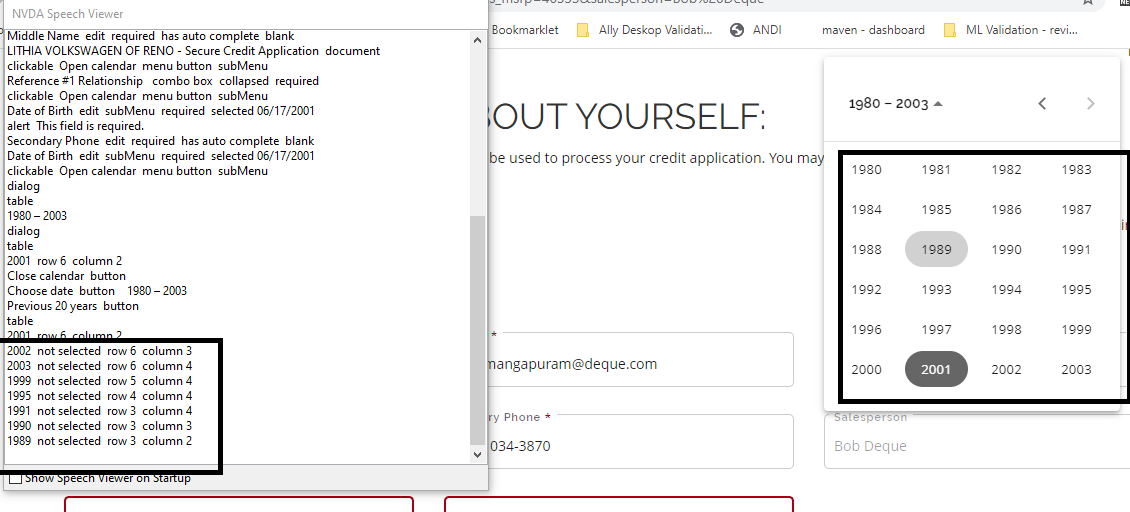
- Notice that the td cells for year, month, day options are not given the button role.
- Optionally: use NVDA or other screen readers to see that the active cell is not announced as being a button.
Expected Behavior
The cell which acts as a button should also have the button role.
Actual Behavior
td cells do not have the button role
<td *ngFor="let item of row; let colIndex = index"
role="gridcell"
class="mat-calendar-body-cell"
[ngClass]="item.cssClasses"
[tabindex]="_isActiveCell(rowIndex, colIndex) ? 0 : -1"
[attr.data-mat-row]=
...
Environment
- Angular: 11.2.12
- CDK/Material: 11.2.12/11.2.1
- Browser(s): chrome, edge
- Operating System (e.g. Windows, macOS, Ubuntu): windows 10 pro