This repository was archived by the owner on Sep 5, 2024. It is now read-only.

Description
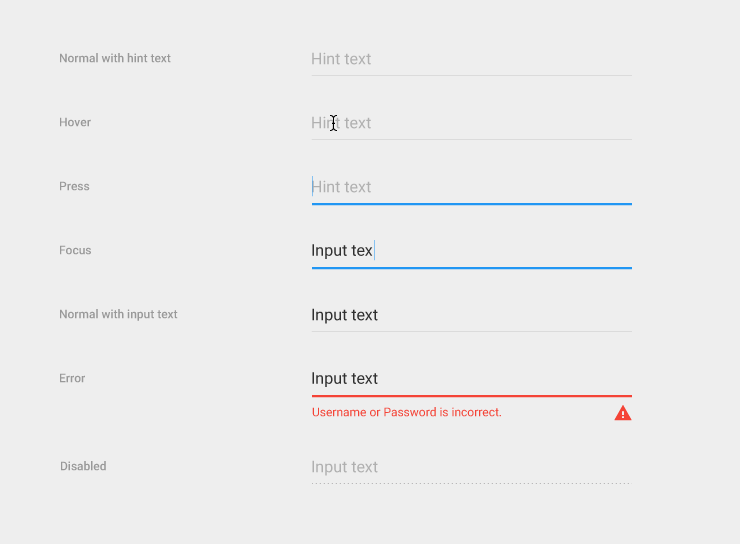
In fact, what I want is like this:

It seems that I can not use <label> tag because of the animation. I can just work around with other tag like <p>, <div>.
<material-input-group class="material-input-group-theme-light" layout="horizontal">
<p flex="30">123123</p>
<material-input type="text"
ng-model="user.fullName"
flex="70"
style="display: inline-block;"
placeholder="please input something"></material-input>
</material-input-group>For the semantic of HTML, I think it will be better if we support a way to remove the label animation.