This repository has been archived by the owner on Sep 5, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 3.4k
Disabled fieldset won't apply disabled styles to child elements #895
Milestone
Comments
|
Hi @gustavohenke, can you verify whether this is still an issue? |
|
It works 👍 |
|
I should note that neither buttons or text fields are inheriting the styles anymore... |
|
@gustavohenke I thought they looked fine in 0.7.1 but I do see the |
marcysutton
pushed a commit
that referenced
this issue
Feb 10, 2015
marcysutton
pushed a commit
that referenced
this issue
Feb 10, 2015
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
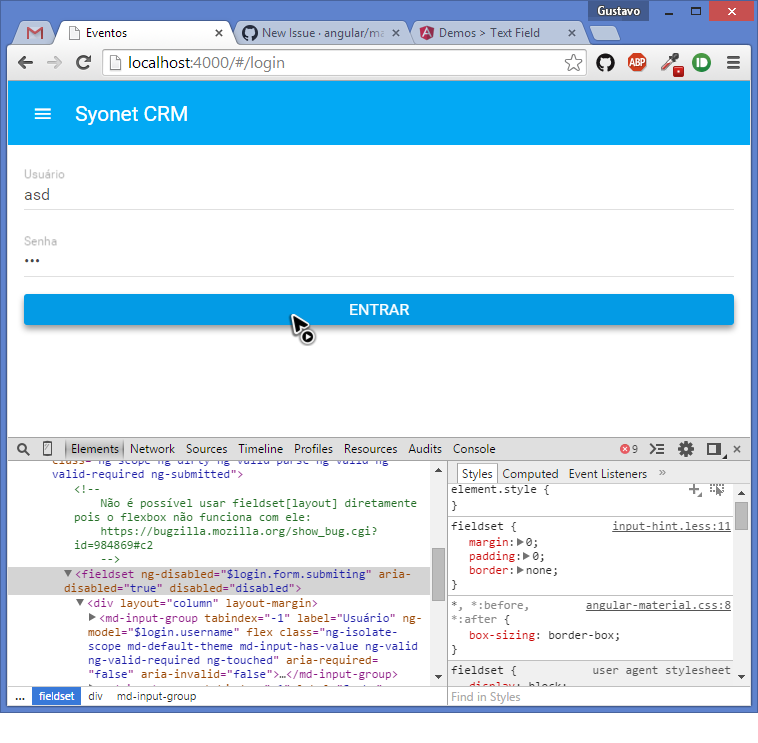
If using a disabled fieldset, styles won't be applied in its child elements.
Current results:

Note that the button is raised.
I expected the button to look like the disabled one from the Angular Material demo.
I think inputs don't need any special styles when they're disabled, except for
cursor: default(which already is applied).I'm using Angular Material v0.6.1.
The text was updated successfully, but these errors were encountered: