-
Notifications
You must be signed in to change notification settings - Fork 2
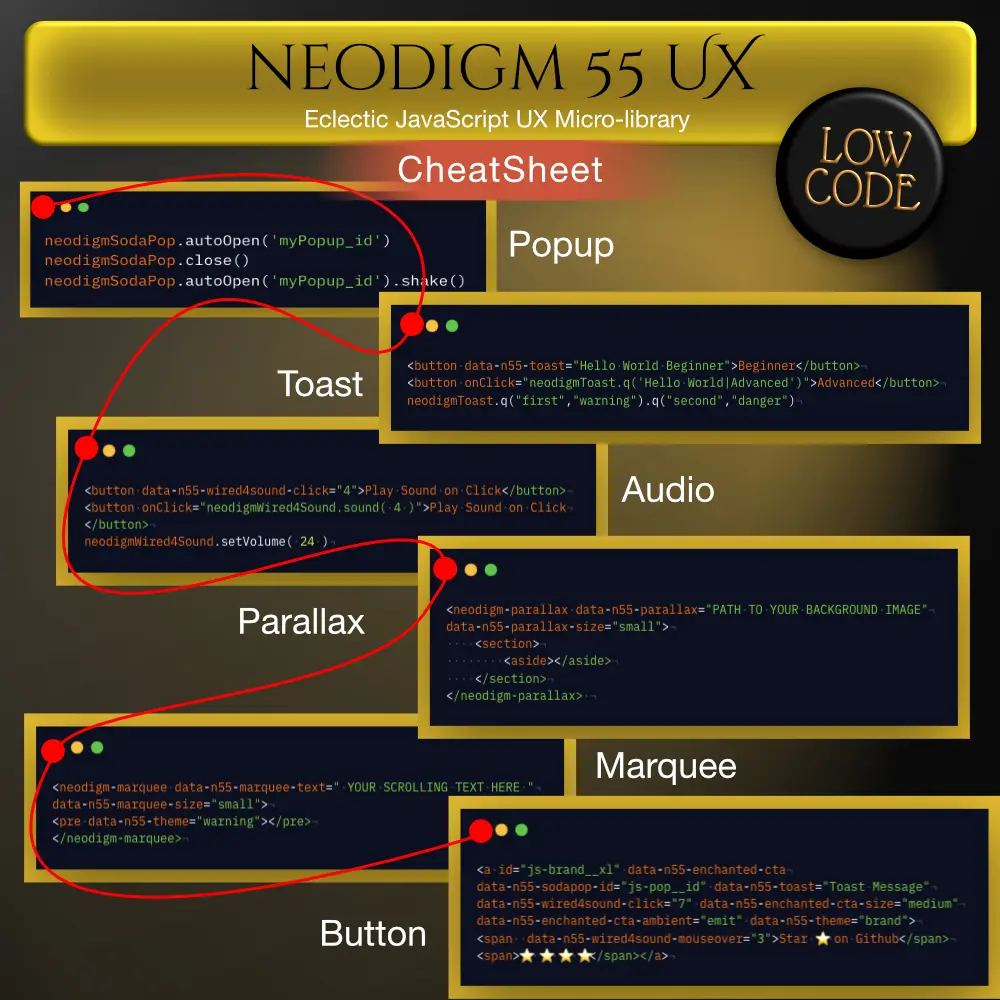
Neodigm 55 Declarative Attributes API
Scott C. Krause edited this page Jul 3, 2023
·
29 revisions
| Attribute | Options | JavaScript | Comment |
|---|---|---|---|
| data-n55-claire-theme | string | array | inherit | random | NeodigmClaire.setTheme( option ) | The ARRAY option will choose one of the provided themes at random, however the RANDOM option will display one from ALL available themes (except disabled). |
| data-n55-claire-close | circle | rectangle | gear | star, Opacity | NeodigmClaire.doWaxOff( DOM query, theme, scene, opacity ) | WaxOff will progressively OBSCURE the underlying content of one or more elements with a generative opaque animation. |
| data-n55-claire-open | circle | rectangle | gear | star, Opacity | NeodigmClaire.doWaxOn( DOM query, theme, scene, opacity ) | WaxOn will progressively EXPOSE the underlying content of one or more elements with a generative opaque animation. |
| data-n55-sodapop-modal | true | false | NA | A modal dialog popup cannot be closed until the neodigmSodaPop.close() function is called. |
| data-n55-sodapop-size | small | medium | large | NA | |
| data-n55-sodapop-fullscreen | true | false | NA | When this popup is opened the browser will become full-screen. |
| Attribute | Options | JavaScript | Comment |
|---|---|---|---|
| data-n55-claire-theme | string | array | inherit | random | NeodigmClaire.setTheme( option ) | The ARRAY option will choose one of the provided themes at random, however the RANDOM option will display one from ALL available themes (except disabled). |
| data-n55-claire-scene | circle | square | gear | star, Opacity | NeodigmClaire.doWaxOff( DOM Query, theme, scene, opacity ) | WaxOn will progressively EXPOSE the underlying content of one or more elements with a generative opaque animation. |
| data-n55-claire-click | DOM Query | NA | |
| data-n55-claire-hover | DOM Query | NA |