Control plugins for the Leaflet JavaScript library that makes it possible to insert
an address and get the route to a "fix" address.
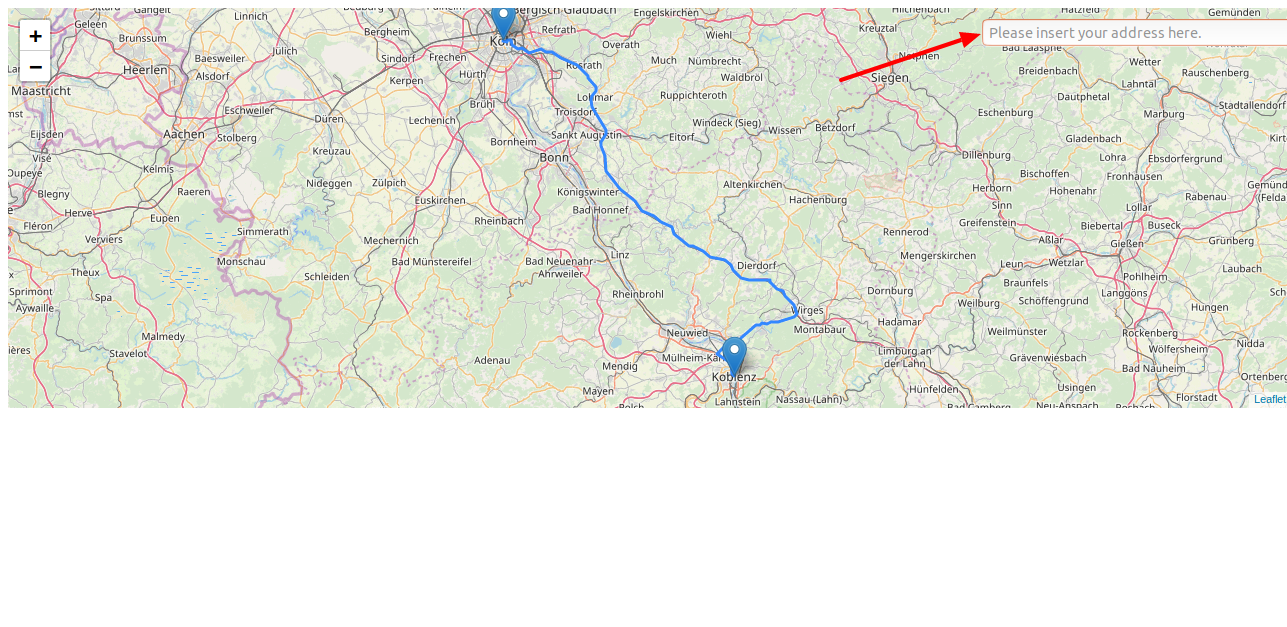
You can view an example to get an idea of what it can do. I have published an article explaining the plugin:
- Download the latest release.
- Include the CSS and JS in your page
...
<link rel="stylesheet" href="LeafletControlRoutingtoaddress.css" />
<script src="LeafletControlRoutingtoaddress.js"></script>
...
- Initialize the plugin You can initialize the plugin in the standard Leaflet way adding it to a map instance. To add the basic routing control to your map instance, use this Javascript code.
...
<script>
var mymap = L.map('mapid').setView([50.27264, 7.26469], 13);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png')
.addTo(mymap);
L.leafletControlRoutingtoaddress({
position: 'topright',
router: 'osrm',
token: '',
placeholder: 'Please insert your address here.',
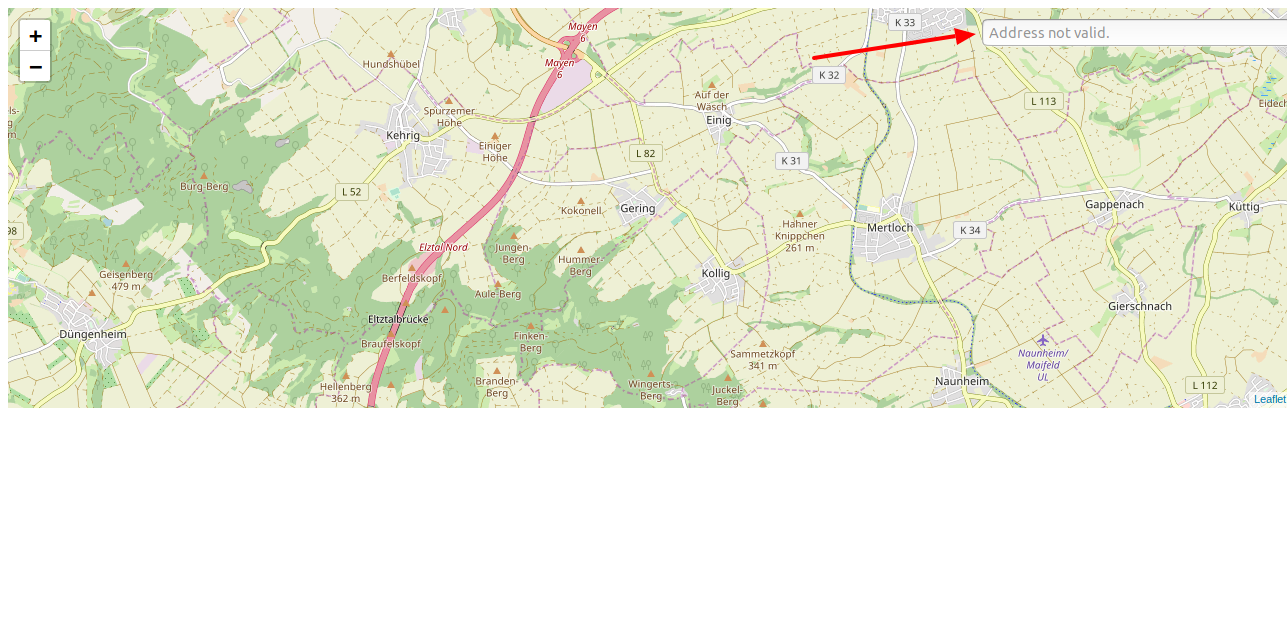
errormessage: 'Address not valid.',
distance: 'Entfernung:',
duration: 'Fahrzeit',
target: 'Koblenz, Rheinland-Pfalz, Deutschland',
requesterror: '"Too Many Requests" or "Not Authorized - Invalid Token"'
}).addTo(mymap);
</script>
...
Note that in the basic version, the control uses OSRM. OSRM is sometimes busy and can not provide a routing. If you like to use Mapbox this is possible. To add the mapbox routing control to your map instance, use this Javascript code.
...
<script>
var mymap = L.map('mapid').setView([50.27264, 7.26469], 13);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png')
.addTo(mymap);
L.leafletControlRoutingtoaddress({
position: 'topright',
router: 'mapbox',
token: 'pk.xxx',
placeholder: 'Please insert your address here.',
errormessage: 'Address not valid.',
distance: 'Entfernung:',
duration: 'Fahrzeit',
target: 'Koblenz, Rheinland-Pfalz, Deutschland',
requesterror: '"Too Many Requests" or "Not Authorized - Invalid Token"'
}).addTo(mymap);
</script>
...
To use Mapbox you'll need a Mapbox access token. You can find your access tokens, create new ones, or delete existing ones on the Mapbox Access Tokens page.
You can pass a number of options to the plugin to control various settings.
| Option | Type | Default | Description |
|---|---|---|---|
| title | string | 'Print map' | Sets the text which appears as the tooltip of the print/export control |
| position | Leaflet control position | 'topright' | Position if the control |
| router | string | 'osrm' | Sets the router - possible values are mapbox or osrm |
| token | string | '' | You need this if you use mapbox. Mapbox access token. You can find your access tokens, create new ones, or delete existing ones on the Mapbox Access Tokens page. |
| placeholder | string | 'Please insert your address here.' | Sets the text which appears as the placeholder of the control.  |
| errormessage | string | 'Address not valid.' | Sets the text which appears as the errormessage of the control.  |
| distance | string | 'Entfernung:' | Sets the text which appears as the distance label the control.  |
| duration | string | 'Fahrzeit:' | Sets the text which appears as the duration label of the control.  |
| target | string | 'Koblenz, Rheinland-Pfalz, Deutschland' | Sets the text which set the target address. |
| requesterror | string | 'Too Many Requests" or "Not Authorized - Invalid Token' | Sets the text which appears as the requesterror of the control.  |
If you are interested in the develment of this plugin,
you can view the development levels in the routingtoaddresscontrol directory.
- Start with boilerplate https://github.com/astridx/leafletjs-plugin-boilerplate
- Rename boilerpalte
- Add text fields for inserting addresses (places.js und css)
- Add options (placeholder and fix address)
- add handler, set to top
- no jquery and geocoder for searching address, , todo if adresse nicht gefunden
- create marker (in add methode refernez zu map, delete marker todo if adresse nicht gefunden no starign point)
- Route as JSON.
- Show route on map.
- Set bounding box.
- Catch errors.
- Use places.
- Show details.
- Add Mapbox router.