Open source web app built with React/Material-UI/Next/Express/Mongoose/MongoDB.
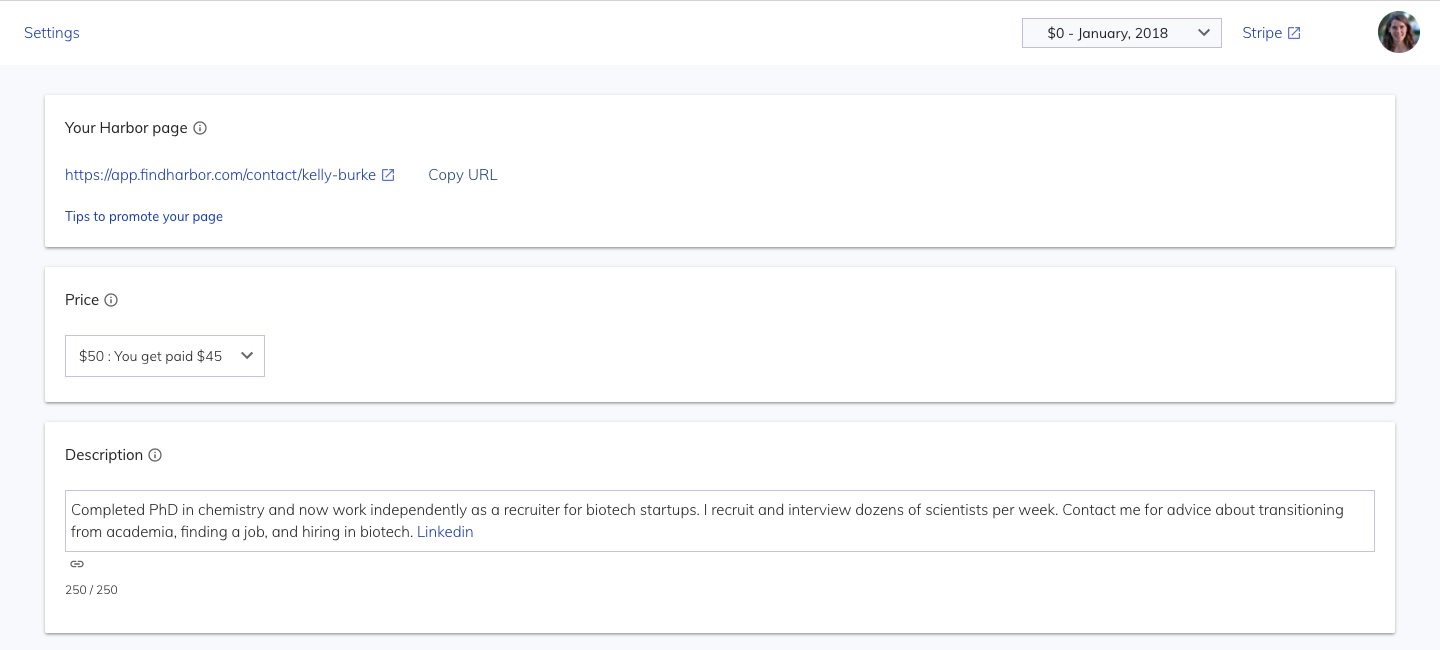
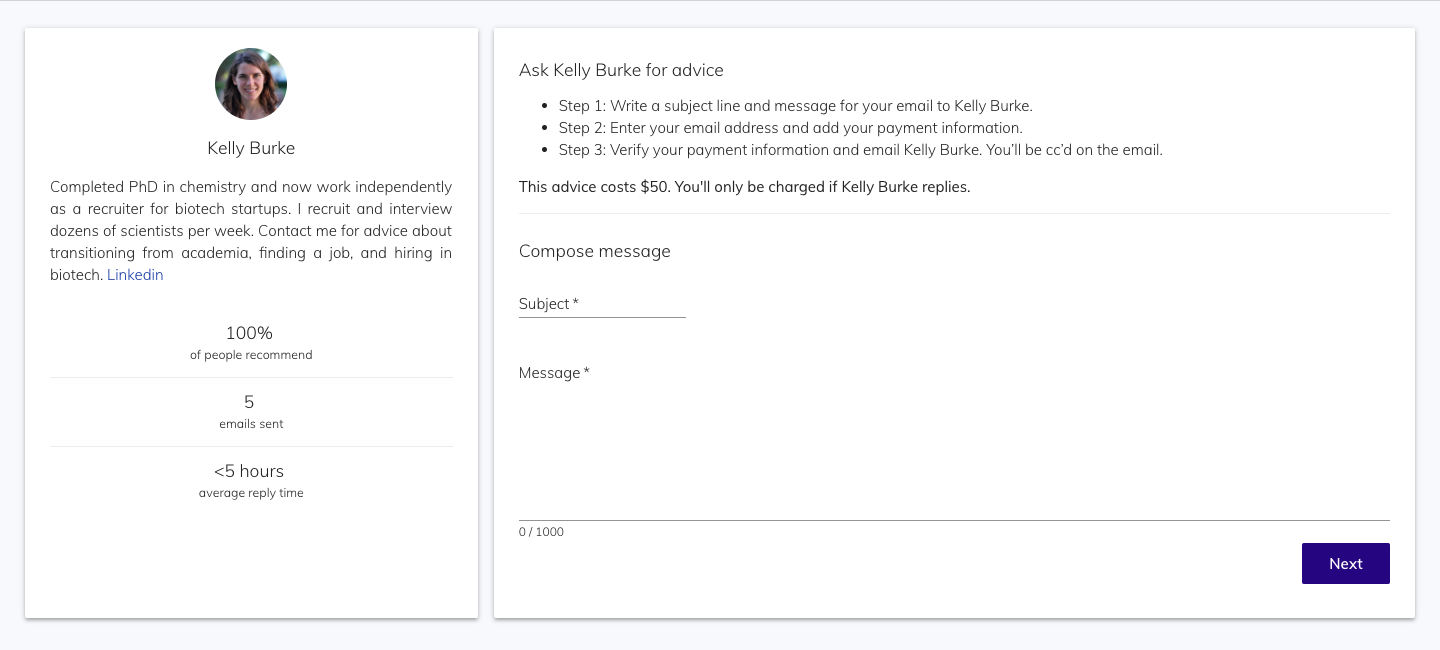
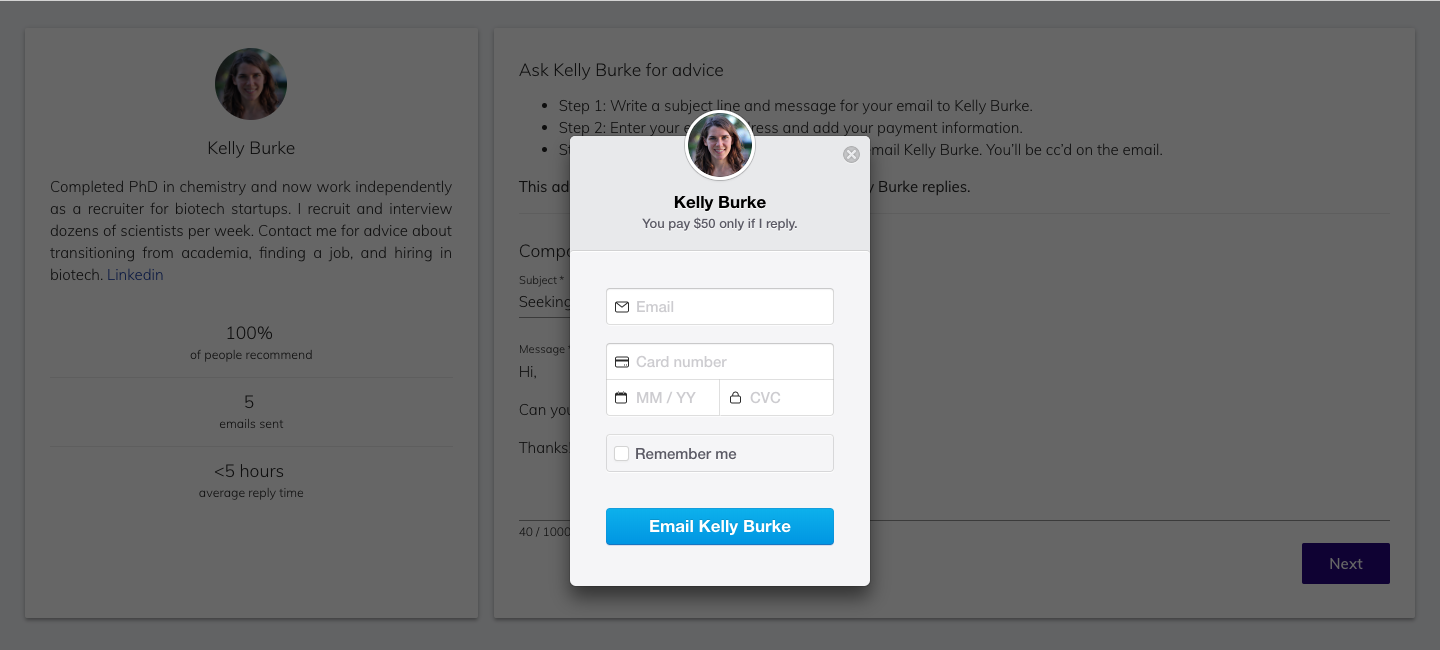
This app allows anyone with a Gmail account to receive payments for sending advice via email.
You can learn:
- React/Material-UI/Next/Express/Mongoose/MongoDB boilerplate (up-to-date boilerplate)
- Google OAuth API,
- Stripe connected accounts, Stripe payments, Stripe invoices API,
- Gmail API
-
Clone the project and run
yarnto add packages. -
Before you start the app, create a
.envfile at the app's root. This file must have at least three env variables:MONGO_URL_TEST,Google_clientID,Google_clientSecret. We recommend free MongoDB at mLab.To use all features and third-party integrations (such as Stripe, Google OAuth), add values to all env variables in
.envfile:.env:MONGO_URL="XXXXXX" MONGO_URL_TEST="XXXXXX" Google_clientID="XXXXXX" Google_clientSecret="XXXXXX" Amazon_accessKeyId="XXXXXX" Amazon_secretAccessKey="XXXXXX" Stripe_Test_ClientID="ca_XXXXXX" Stripe_Live_ClientID="ca_XXXXXX" Stripe_Test_SecretKey="sk_test_XXXXXX" Stripe_Live_SecretKey="sk_live_XXXXXX" Stripe_Live_PublishableKey="pk_live_XXXXXX" Stripe_Test_PublishableKey="pk_test_XXXXXX" -
Before you start the app, create a
env-config.jsfile at the app's root. This file makes Stripe's public keys (keys that start withpk) available on client. Content of this file:env-config.js:const dev = process.env.NODE_ENV !== 'production'; module.exports = { StripePublishableKey: dev ? 'pk_test_XXXXXX' : 'pk_live_XXXXXX', }; -
Start the app with
yarn dev.
Follow these steps to deploy Harbor app with Zeit's now.
-
Install now:
npm install -g now -
Point your domain to Zeit world nameservers: three steps
-
Check the
now.jsonfile. If you are usingdotenvand.envfor env variables, no need to changenow.json. If you make changes to the app, check up how to configure now. -
Make sure you updated
ROOT_URLinpackage.jsonandlib/getRootURL.jsfiles. -
Check that you have all production-level env variable in
.env. -
In your terminal, deploy the app by running
now. -
Now outputs your deployment's URL, for example:
harbor-zomcvzgtvc.now.sh. -
Point successful deployment to your domain, for example:
now ln harbor-zomcvzgtvc.now.sh builderbook.org.
You are done.