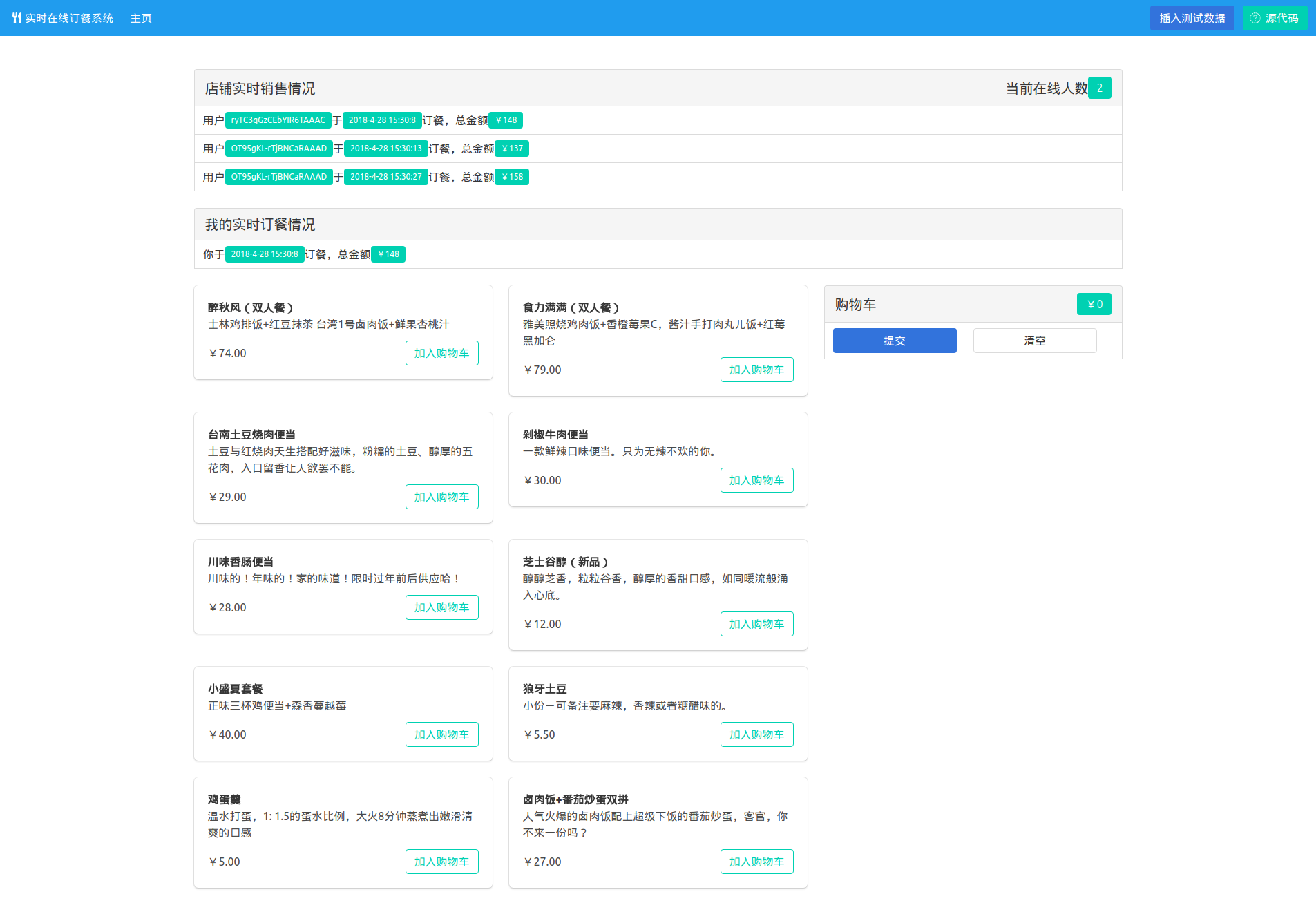
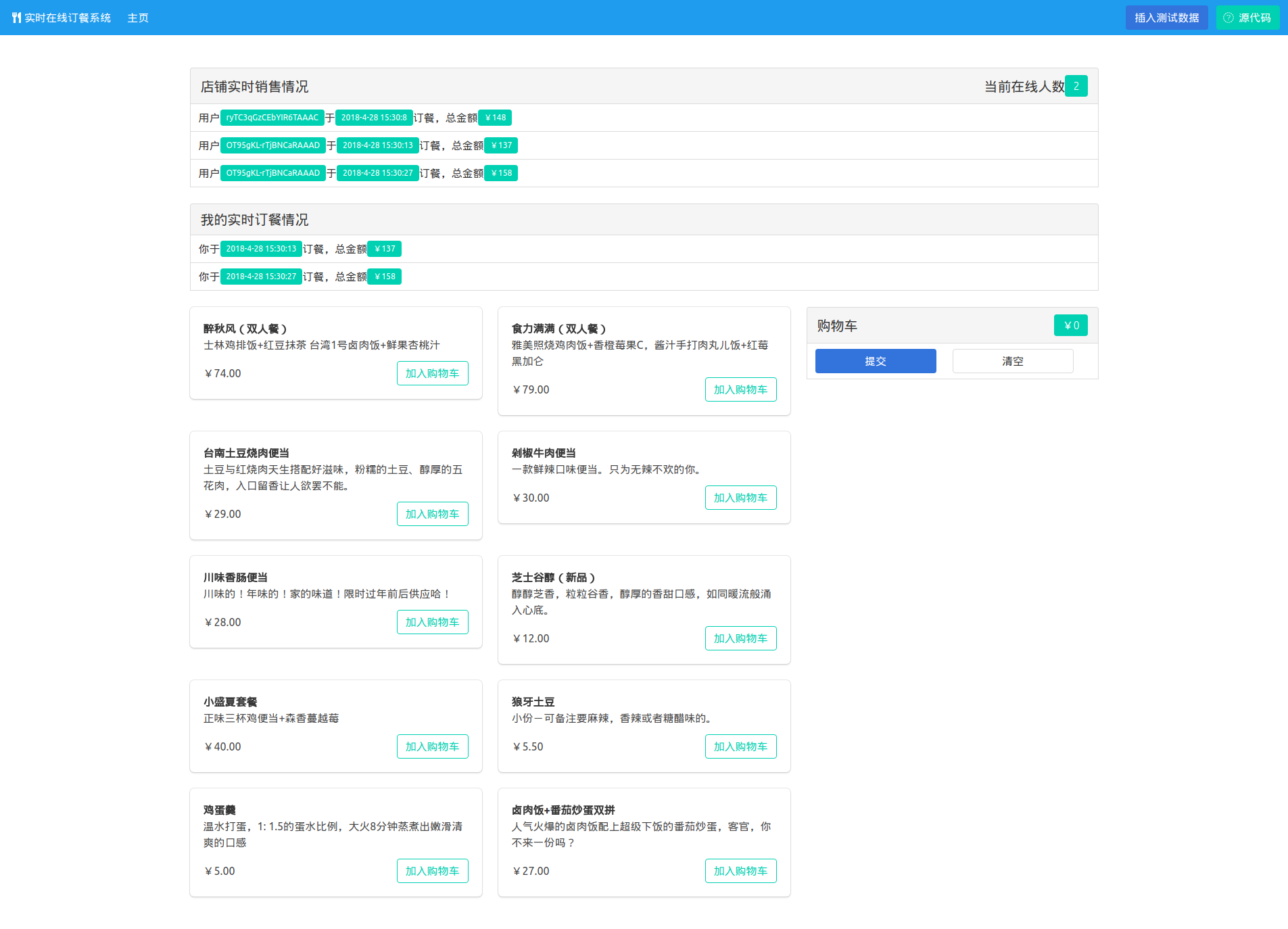
This is a sample nodejs + reactjs web app to learn egg.js and socket.io.
- MySQL 5.7
- egg.js, with these plugins:
- egg-socket.io, to work with socket.io to implement realtime functionalities.
- egg-redis
- egg-sequelize, an active-record style ORM.
- Clone this repo.
cd db./db_up.sh, to start mysql and redis in docker.cd ../backendyarn installyarn dev, to start backend server.cd ../frontendyarn installyarn watch, compile and watch file changes.yarn server, start development server to serve compiled files (I didn't use webpack-dev-server so we need 2 steps here to start dev server).- Open browser at
http://localhost:3000, one browser tab corresponds to a "user".
- Create config files (for webpack and egg.js) to create a production build.
- Build into docker containers, and start with a docker-compose command.