Releases: atlassian/react-beautiful-dnd
v13.1.1
v13.1.0
Features
You can now import default sensors as useMouseSensor, useKeyboardSensor, or useTouchSensor for individual reuse via sensors prop
– Thanks @vladmoroz
React 17 is now supported 🎉
– Thanks @100terres
Fixes
Removed redundant event listener
– Thanks @hodovani
Misc
Various improvements to the docs and examples
– Thanks @theBstar @Ardeshir81 @hednowley @RavenAlly @alexbudure @vkentta @johnrees @agilatakishiyev @petyosi @inokawa @ToriK17 @paulshen @ValentinH @featherbear @GarrisonJ
Documentation is now available in Greek 🇬🇷
– Thanks @hdks55l
Story source code is now visible in Storybook
– Thanks @2stash
Various internal changes
– Thanks @ValentinH
13.0.0
📷 Cover photo by Matheus Ferrero on Unsplash
🎧 Release soundtrack: Colder Heavens - Blanco White
Highlights
- 🛠 Babel changes: no more unintentional polyfilling!
- ♿️ More reliable on focus messaging. Verified on VoiceOver, JAWS and NVDA screen readers
This is a low risk breaking version. It is essentially a bug fix release with some API changes. You might need to make some changes if you were unintentionally relying on our unexpected polyfilling, or if you are overriding our default screen reader messaging, then there will be some stuff for you to do.
Babel
This has been marked this as a breaking change 💥 as consumers might have been unknowingly relying on polyfills in
rbdas a side effect 😲. This is a very low risk breaking change
We have moved from @babel/runtime-corejs2 to @babel/runtime #1629. rbd aims to never polyfill anything - it should only use ponyfills (This should be the position of most libraries!) Sadly, choosing to use corejs2 meant that rbd did do polyfilling. We have now fixed this. Moving to @babel/runtime also saved a few kbs which is nice too.
Thanks @TrySound for making this happen!
Accessibility
This is marked as a breaking change 💥 as there have been some changes in API - but they are pretty small. If you are not touching any of the
rbdaria-*attributes orDragDropContext | liftInstructionthen you can upgrade safely.
It was discovered by @ccveer that our screen reader on browser focus messages where not being read out for particular HTMLElement types #1695 😦. I went on an accessibility deep dive to figure out what we should do, rather than just changing things until something worked. As a result of this research and experimentation with various screen readers (VoiceOver, JAWS and NVDA), I have made some small modifications to provide more principled and robust on focus announcements.
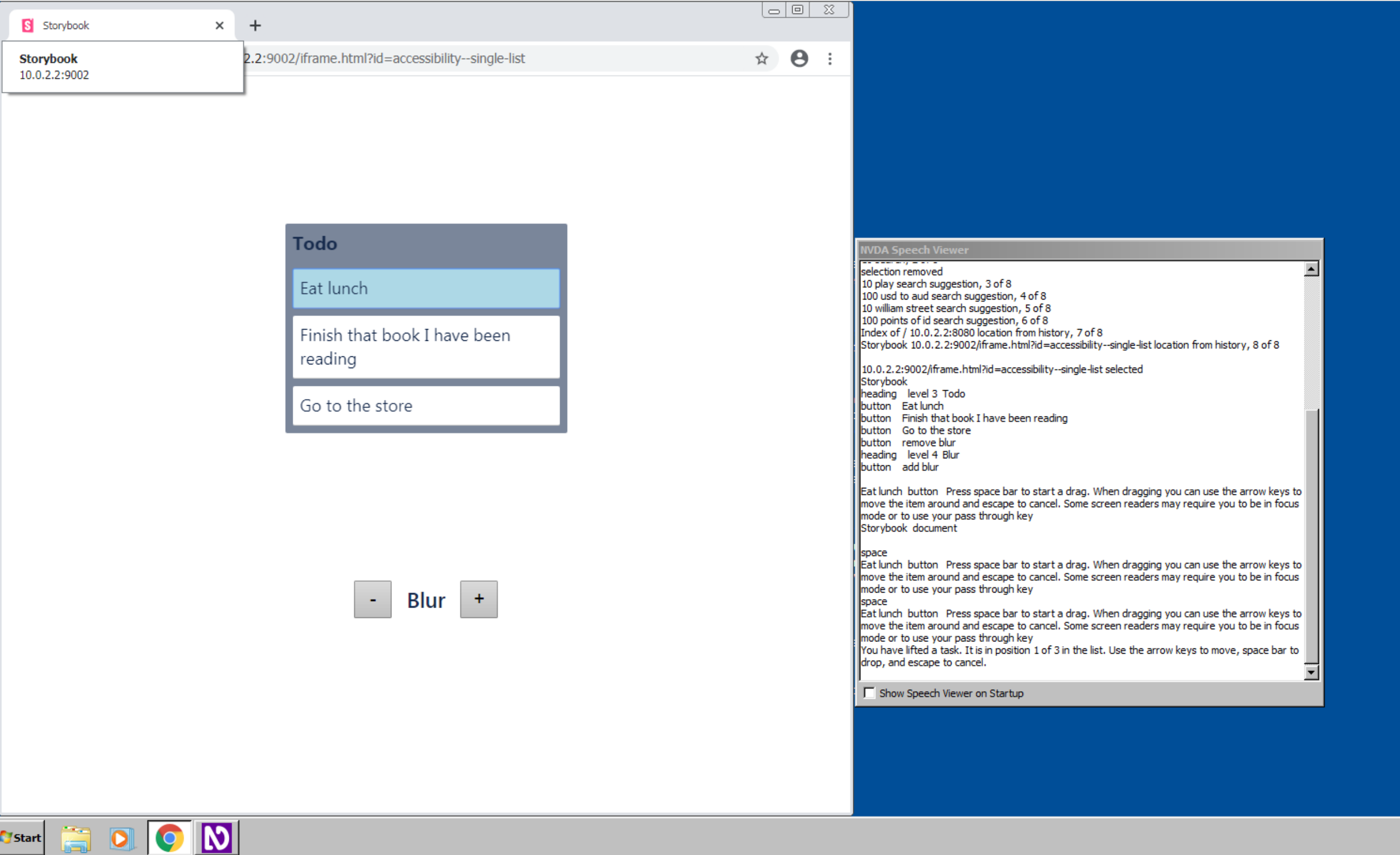
Here are some screenshots of things working correctly:
| VoiceOver | JAWS | NVDA |
|---|---|---|
 |
 |
 |
If you are providing custom screen reader messages, be sure to check out our updated screen reader guide.
Changes
// DragDropContext
- DragDropContext | liftInstruction
+ DragDropContext | dragHandleUsageInstructions
// Drag handle
- DragHandleProps | aria-labelledby
+ DragHandleProps | aria-describedby
+ DragHandleProps | roleUsage instructions
Moving from liftInstruction to dragHandleUsageInstructions to better reflect that we are now using to provide all of the assisted technology usage instructions, and not just the lift instructions. Previously our screen reader preset gave the instruction to start a drag on the drag handle, and other instructions after onDragStart in an announcement. We now give all of the usage instructions on the elements description. This seems to line up best with the intended use of an elements accessible description property. We are now using aria-describedby to set a description on a drag handle with interaction usage instructions as recommended by the W3C. aria-describedby points to a hidden element that contains the text you provide to dragHandleUsageInstructions
No longer overriding 'name'
A label one way to control the name of an element. The name is usually the content of the element and is often used to identify an element. We don't want to be touching the name so we are no longer using aria-labelledby
Adding a role
Lots of accessibility terminology here! If you are interested in the details check out our screen reader guide
We now add a role to a drag handle. A drag handle is an interactive element as it has a tabindex. We now also add a role to convert the drag handle into a widget. Adding a role is needed for NVDA (a screen reader) to read out an interactive elements accessibility properties (name, role, value) 😅.
Once axe-core is updated in Google lighthouse we will also add a aria-roledescription to give a more descriptive role. We didn't want to include this change until lighthouse was okay with it to prevent consumers from getting punished for (incorrect) accessibility violations. You are welcome to add your own aria-roledescription today if you want if you don't mind the lighthouse violation. You can track this change here: #1742
// Will add this in an upcoming patch release
DragHandleProps | aria-roledescription="Draggable item"Fixes
- The
Sensor APIwill now correctly release forcefully abandoned locks #1699. Thanks @nerdkid93 for finding this one - A browser error will no longer be thrown when navigating with turbolinks #1751. Thanks @sdb1228 for raising this, as well as providing a fix and test 👏❤️
Other
- Two updates to our table pattern by @elamje!! A new approach suggestion #1692 and a grammar fix #1690 🎉
12.2.0
Overhauled collision engine #930
In this release we have rewritten our collision engine to better account for mixed sized draggables and droppables.
Mixed sized draggables
| Old collision engine | New collision engine |
|---|---|
 |
 |
Mixed sized droppables
✍️We wrote a blog which goes deep into the improvements we have made: Overhauling our collision engine
A huge thanks to @CasperSmith who helped us find a new approach to doing item collisions 🎉
We have listed this as a
minorchange as it is an intentional change of behaviour
Fixes
- More robust server side rendering (SSR) check to ensure we do not use
useLayoutEffecton the server to avoid React warnings. We now use the same strategy asReactandRedux. #1636. Thanks @LinusCenterstrom for contributing this one! - Removes duplicate code from the dimension locking example #1637. Good catch, @CraigEge!
- Removes duplicate checks in
is-position-in-frame#1635. @danieldelcore, nice 👀
All of these fixes resulted in a
patchrelease (which got absorbed by theminorchange
A new maintainer joins the team!
@danieldelcore has been added as a maintainer to rbd. Welcome @danieldelcore ! He greatly assisted in creating our new collision engine 👏
Thanks
A number of Atlassian's helped get this release over the line. Special shout out to:
- Jake Miller
- Ee Venn Soh
- Tamarah Walsh
- James Rotanson (for the amazing cover art)
12.1.1
Fixes
- Moving
jest-axefromdependencytodevDependency#1614. Thanks @dominykas for the pickup and pull request!
This resulted in a
patchrelease.
12.1.0
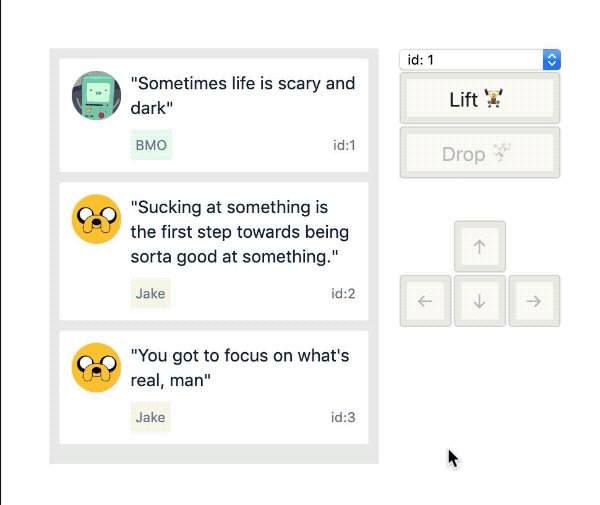
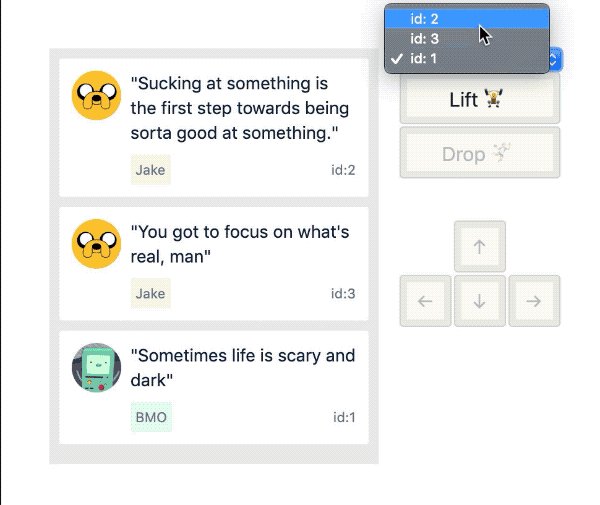
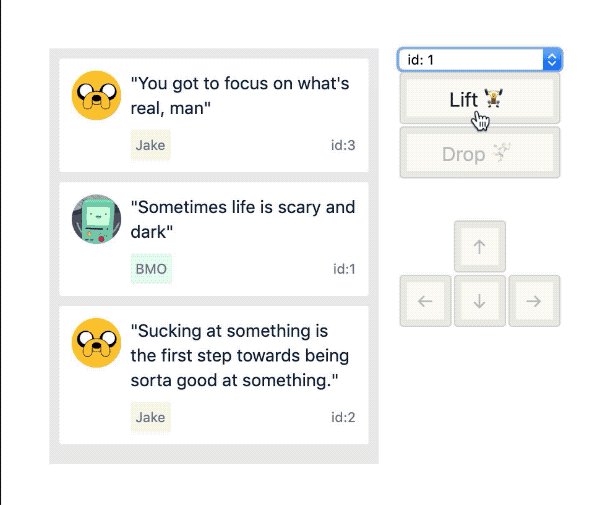
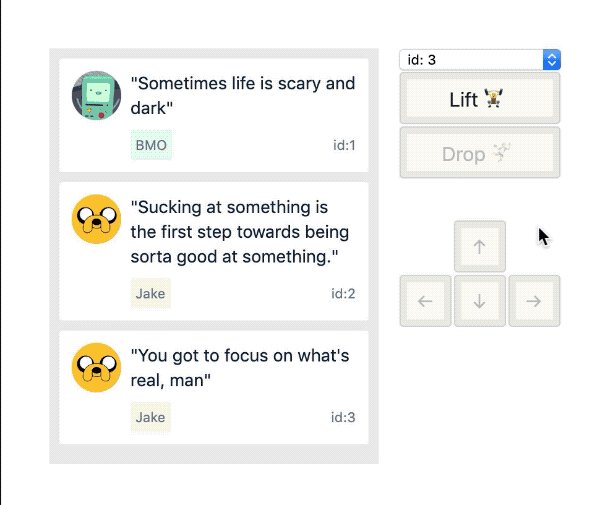
New onBeforeCapture responder #1588
<DragDropContext /> | onBeforeCapture is called after we know a drag will start, but before any dimensions have been collected from the DOM. It is an opportunity to add or remove <Draggable /> and <Droppable /> components, or modify element sizes.
⚠️ Warning: this is pretty powerful and it can be used to do great things, as well as terrible things.
For more details, check out our responders guide
In the following example, I am adding a trash bin (<Droppable />) in onBeforeCapture with some items (<Draggable />) in it to show off the kind of thing you can do ♻️
Responder lifecycle
+ 1. `onBeforeCapture`: a drag is about to start and dimensions have **not been collected** from the DOM
2. `onBeforeDragStart`: a drag is about to start and dimensions **have been captured** from the DOM
3. `onDragStart`: A drag has started
4. `onDragUpdate`: Something has changed during a drag
5. `onDragEnd` **(required)**: A drag has ended. It is the responsibility of this responder to synchronously apply changes that has resulted from the dragThis change resulted in a
minorversion bump
Fixes
- Fixing issue with announcer and hot module reloading #1584. Thanks @Mangatt for raising this one ❤️
- Improving the accessibility of lift instructions #1568. Thanks @flacerdk for finding this and @seancurtis for the fix! @seancurtis went the extra mile and also created a
jest-axehelp us have even better accessibility coverage. It seems to pick up a bit more than our existinglighthousebuild - Fixing typo in our reparenting pattern. Thanks @TrySound for raising it
These fixes resulted in a
patchversion bump (which got eaten by theminorversion bump)
12.0.0
🎧💃 Release song: You can call me Al by Paul Simon
Release at a glance 👀
New
- 👾 Virtual list support: unlocking 10,000 items @ 60fps
- 🎮 Sensor API enabling any input + scripted experiences
- 👶 Can now drag a clone
- 🔒 Strict Content Security Policy (CSP) support and guide
- 🖼 Guide for avoiding image flickering
Improvements
- 🏃♀️ 10% faster + 25% less memory usage for everyone
- 🎯 More robust browser focus retention
- ♿️ Accessibility overhaul with perfect lighthouse score
- 📱 Dragging with touch now allows for reparenting
- 🧨 Reworked error handling
- 🎩 Drop animation now flushed on user scroll
- 👩⚕️ New development only warning for invalid
<Draggable /> | indexsetups - 📖 Lots of documentation touch-ups
Will my app break with 12.0?
For most people: you can safely upgrade to 12.0! 🎉 If you are doing any of the following then you will need to change some things. This is just a super quick reference to see if you can upgrade safely.
- Patching
onKeyDown,onMouseDownoronTouchStartinDragHandleProps. These event handlers have been removed to support our new sensor approach, and ultimately for good cloning and virtual list support. - We have renamed our
data-*attributes. So if you were using them (perhaps in a test), then things will break for you - We are no longer using
aria-roledescriptionfor lift instructions. Please now use<DragDropContext /> | liftInstruction - Using
@atlaskit/tree🌲 or something similar? You will need to stay on11.xfor now
More details on these changes are provided below ↓.
Virtual list support 👾
react-beautiful-dnd (rbd) now allows you to:
- reorder items within virtual lists
- move items between virtual lists
Virtual lists offer an extreme performance improvement over standard lists
- Standard lists: performance based on total of list items.
O(n) - Virtual lists: performance based on (roughly) on amount of visible items. Near
0(1)(or0(visible n))
With react-beautiful-dnd + virtual lists it is possible to have drag and drop with 10,000 items running at 60fps 🥳
Here are some examples using react-window:
It works with keyboard dragging too! 🎹
We have created a virtual list guide as well as react-window and react-virtualized examples.
Have a play with it 🤹♂
Library support for virtual lists
react-beautiful-dnd is designed to work with existing virtual list solutions and does not have its own virtual list abstraction. There is no official "virtual list" specification or implementation for the web. Different virtual list libraries achieve windowing through various techniques. So we cannot guarantee that react-beautiful-dnd will work with every virtual list library.
Sensor API 🎮
With our Sensor API it is now possible to:
- Create drag and drop interactions from any user input
- Create beautiful scripted experiences
The public Sensor API is the same API that our mouse, keyboard, and touch sensors use. So it is powerful enough to drive any experience we ship out of the box 📦
These are some examples to show off what is possible with the Sensor API. The examples are currently not built to be production-ready. Please reach out if you would like to help improve them or add your own!
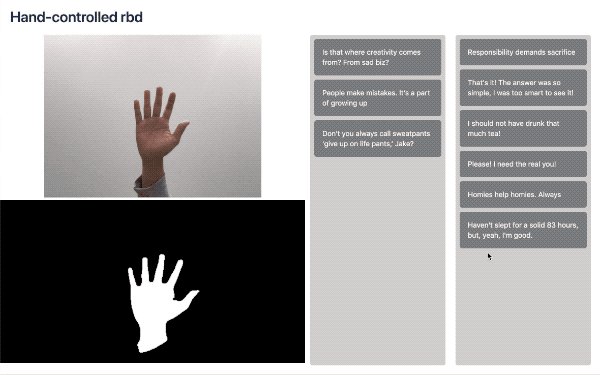
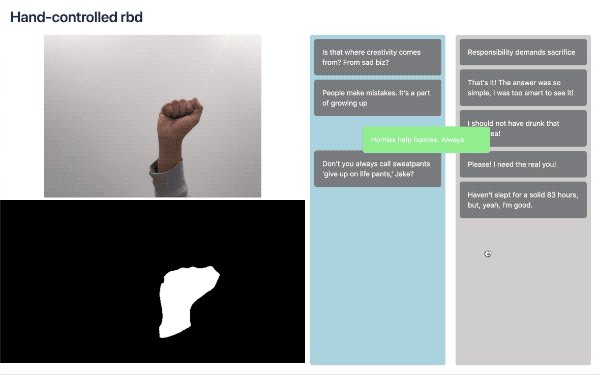
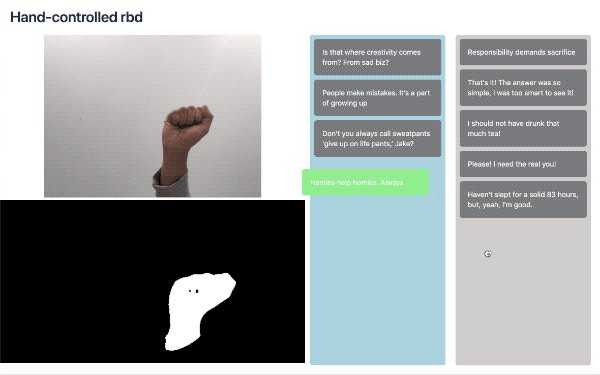
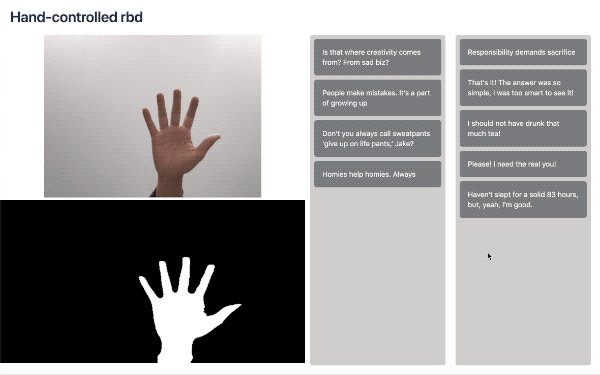
| Voice 🗣 | Webcam 📷 | Thought 🧠 |
|---|---|---|
 |
 |
 |
rbd-voice-sensorcreated by @danieldelcore |
rbd-webcam-sensorcreated by @kangweichan |
rbd-thought-sensorcreated by @charliegerard |
| With controls | Run sheet | Onboarding |
|---|---|---|
 |
 |
 |
| Mapping controls to movements | Running scripted experiences along side a user controlled drag | An scripted onboarding experience for a trip planning application |
✍️ Raathi Kugarajan has written a blog : "Scripted natural motion with react-beautiful-dnd" which outlines how you can create scripted user behaviour with the Sensor API 👏
The Sensor API uses a little state machine model which is pretty cool
Also, sensors can be React hooks. Yep! React hooks as public API! 🏄♀️
Cloning API
The Cloning API is a first-class way of reparenting a <Draggable />s into another DOM location while a drag is occurring. Previously we required you to use your own ReactDOM.createPortal. We now have a mechanism to do this for you!
When using our cloning API the original <Draggable /> is removed while the drag is being performed; a new clone is rendered (using <Droppable /> | renderClone) into the container element (controllable using <Droppable /> | getContainerForClone)
Using our cloning API is required for compatibility with virtual lists.
Strict Content Security Policy (CSP) support 🔒
react-beautiful-dnd creates some <style> elements in the <head> and dynamically updates their values as a performance optimisation (see our preset style guide and Dragging React performance forward). This is considered unsafe inline behaviour and will violate the strict CSP policy: Content-Security-Policy: style-src 'self'.
A new nonce mechanism has been created to allow for usage of the stricter style-src 'self'. A Content Security guide has also been created.
A huge shout out to @Zweder for this addition. He did an enormous amount of work (#1037) including:
- Adding support to add a
nonceto our<style>element - Browser testing: Created a stand-alone server with various CSP implementations. Created a
cypresstest to ensure that various CSP configurations behave as expected withrbd. - Created an initial CSP guide
Thanks @Zweder ❤️👏
Guide: avoiding image flickering
A few people have found that when dragging a <Draggable /> that contains an img, certain actions can cause the img to flicker. We have created a new guide that explains what causes image flickering and how you can avoid it.
Better performance 🏃♀️
Even if you are not using virtual lists, things are getting faster!
- ~10% faster dragging
- ~25% less memory usage
Correction: I originally listed non-virtual list gains as: “30% faster dragging and 45% less memory usage”. However, in preparing a blog I did some deeper investigation and these numbers to not be accurate. So I have updated them
These gains came from cleaning up some internal abstractions and from rearchitecting our event system to support virtual lists.
Browser focus management 🕵️♂️
rbd tries to intelligently retain browser focus on the dragging item through the drag and drop lifecycle if it needs to. The previous approach did not work well in a number of scenarios including combining and our new cloning api.
Internally we have changed to a more robust focus retention solution. We have also created a browser focus guide which goes into detail about the rules that govern when we do and do...
11.0.5
Fix: iOS experience 🛠
We have released a fix for scrolling and clicking on iOS 📱#1401 (#1396 #1367). A big thanks to @gavrichards and @jimmybillings for their help troubleshooting this one.
This area is a minefield to get right with issues in webkit as well as firefox.
Additionally, our force press logic for touchpad input types was not working due to a recent safari behaviour change. Touchpad input types on MacOS are now always respected and shouldRespectForcePress is not consulted. If a force press occurs then a drag will be cancelled. We needed to make this change due to a limitation in the current event system. We have managed to get shouldRespectForcePress working correctly for touchpad input devices in our upcoming 12.0 event system as it gives us a bit more flexibility.
Other
- Consistent formatting for foreign language documentation links #1371. Thanks @timhaywood
- Adding missing detail to
responders.md#1369. Thanks @Denchick777
12.0 alpha versions are out! 🐣
We have started releasing alpha versions of our upcoming 12.0 release. For now, it would be great to get people to start using it with their existing setups to see if they experience any issues. There are a number of breaking changes, but most consumers will not be affected.
You can find the latest alpha versions here: #1225
It would be especially to good to hear from you if you are using an iframe as a portal. We currently have no test coverage for this so it would be good to get a working example to play with
Don't use the alpha if you are using:
- Our
data-*attributes (their names and values are changing) onTouchStart,onMouseStart,onKeyDownon a drag-handle (they are being removed)
We will move to beta versions when all of our tests go green ✅
11.0.4
Fixes
- Fixing incorrect visibility detection for horizontal lists #1344
This caused a patch release
Other
- Adding Portuguese for docs 🇧🇷 #1341. Thanks @dudestein!
- Adding Russian translation for docs 🇷🇺 #1316. Thanks @vtereshyn!
- Adding
react-beautiful-dnd-test-utilsto the community section #1300. Thanks @colinrcummings!
Soon: v12.0
We are hard at work on 12.0 for react-beautiful-dnd. The main purpose of the release is to support drag and drop in virtual lists. We are currently shipping alpha versions. There is still a lot of things to decide on and test. If you are interested in helping out please head over to our discussion page
11.0.3
Fixes
- Fixing touch dragging for firefox browsers #1296. A recent firefox bug causes
touchmoveevents incaptureevent listeners to be broken. I have created a firefox bug report. As a workaround we are using noncapturelisteners fortouchmovewhich is fine for our use case. Thanks @kamilmoskal for reporting the problem - Fixing issue where dragging in
jsdomcould cause an error to be thrown ifgetComputedStylewas not mocked correctly #1297. See alexreardon/css-box-model#9 - Fixing
flowerror #1294. Thanks heaps @TrySound!
Engineering health
- Bumping internal dependencies #1297