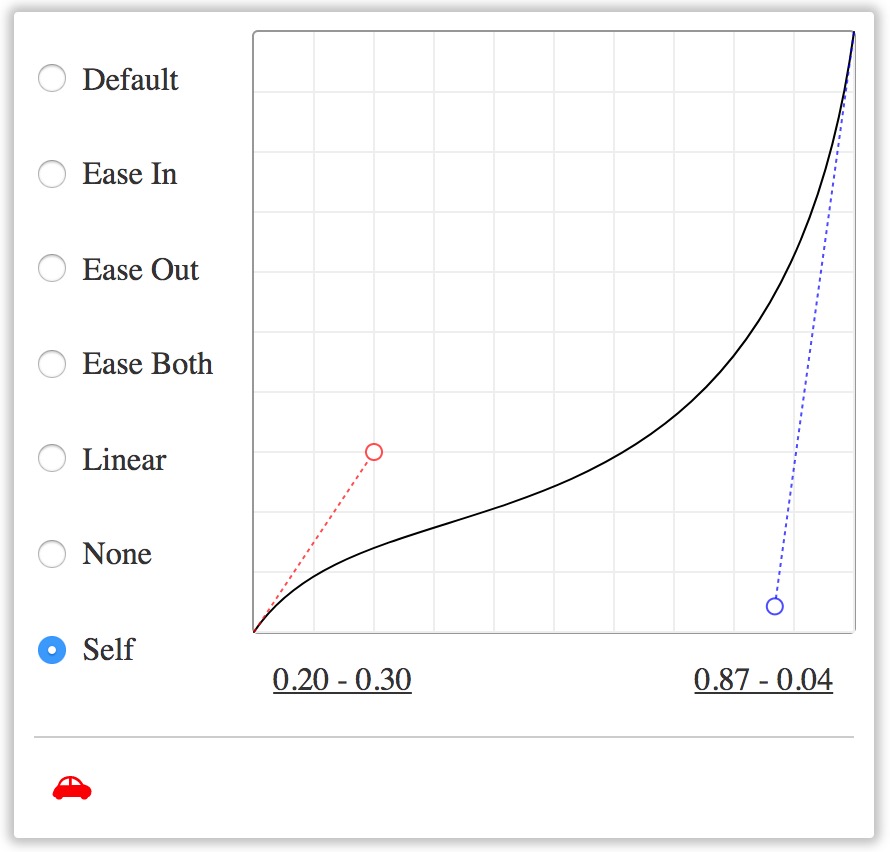
A simple bezier easing picker, you can use it to create a user-define transition-timing-function.
-
install
npm install --save bezier-picker
-
use
import React from 'react'; import BezierPicker from 'bezier-picker'; const defaultProps = { max: 300, option: { x1: .2, y1: .3, x2: .7, y2: .15, } }; export class YourComponent extends React.Component{ render() { return ( <BezierPicker { ...defaultProps } onChange={ yourOnChange } /> ) } }
-
max: will be used as a svg-drag-zone size(width == height). -
option: an object contains (x1, y1) and (x2, y2), it will set default like:const defaultOption = { x1: .2, y1: .3, x2: .7, y2: .15, };
-
onChange: fired when user chose an radio or a dragend.
https://blog.azlar.cc/demos/bezier-picker/.
or
git clone git@github.com:azlarsin/bezier-picker.git
cd bezier-picker
npm install
npm start