The gradient_like_css package for Flutter allows you to experience CSS-like gradients in your Flutter app.
Add this to your package's pubspec.yaml file:
dependencies:
gradient_like_css: ^1.0.0You can install packages from the command line:
with Flutter:
$ flutter pub get
Now in your Dart code, you can use:
import 'package:gradient_like_css/gradient_like_css.dart';To import CssLike:
import 'package:gradient_like_css/gradient_like_css.dart';To use CssLike with the BoxDecoration:
BoxDecoration(
gradient: linearGradient(-225, ['#69EACB', '#EACCF8 48%', "#6654F1"]),
);with CSS:
background: linear-gradient(#e66465, #9198e5);with Flutter:
Container(
height: 300,
width: 300,
decoration: BoxDecoration(
gradient: linearGradient(null, ['#e66465', '#9198e5']),
),
);*Note: If the first argument is
null, a 180 degree angular gradient is created.
with CSS:
background: linear-gradient(45deg, red, blue);with Flutter:
Container(
height: 300,
width: 300,
decoration: BoxDecoration(
gradient: linearGradient(45, ['red', 'blue']),
),
);*Note: The
colorargument can use X11/CSS3 color names.
with CSS:
background: linear-gradient(135deg, orange, orange 60%, cyan);with Flutter:
Container(
height: 300,
width: 300,
decoration: BoxDecoration(
gradient: linearGradient(135, ['orange', 'orange 60%', 'cyan']),
),
);*Note: You can add a color-stop points using the
stopargument. It can be used with % such as'orange 60%'.
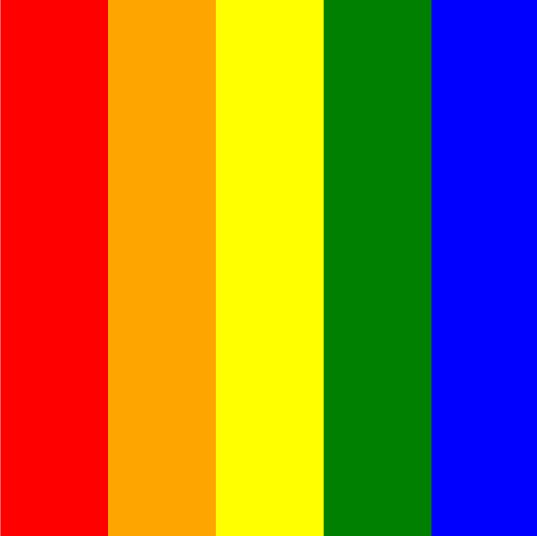
with CSS:
background: linear-gradient(to right,
red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);with Flutter:
Container(
height: 300,
width: 300,
decoration: BoxDecoration(
gradient: linearGradient(Alignment.centerRight,
['red 20%', 'orange 20% 40%', 'yellow 40% 60%', 'green 60% 80%', 'blue 80%']),
),
);*Note: The first argument can be
Alignmentas well as angle.
To use X11Colors:
Container(
color: X11Colors.MediumSpringGreen.color,
);To use WebColors by X11/CSS3 color names:
Container(
// Can be used in lowercase too
color: WebColors.of('MediumSpringGreen').color,
);radialGradient()conicGradient()(sweepGradient)
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I'll look into it. Pull request are also welcome.