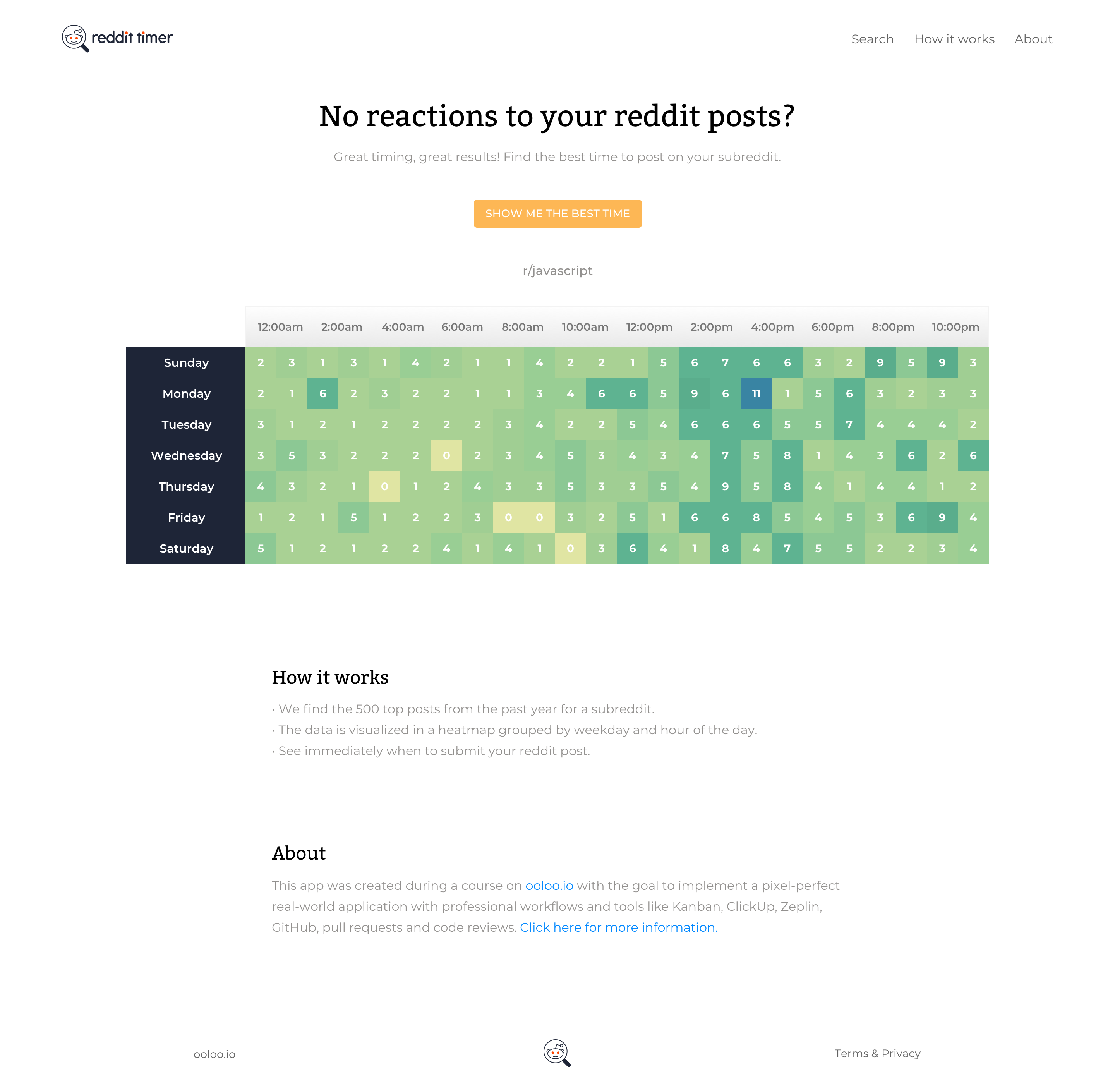
(or How to find the best time to post your subreddit)
Use historical posts data to determine the best time to post a subreddit.
This project is the result of a course by ooloo.io. The project aims to build a professional web app with professional tools and methods.
The lead developer Johannes at ooloo.io provided the project designs in Zeplin with tasks managed in ClickUp management tool. One of the requirements is that each taks be implemented within its own pull request(PR). And the PR is reviewed by the lead developer before it's merged.
Beside the project being implemented with the React library, additional tools and packages nesesary to deliver the project to plan were free to choose. During the development process, I occasionally used TDD methodology to implement some tasks, such as header, footer, form tasks.
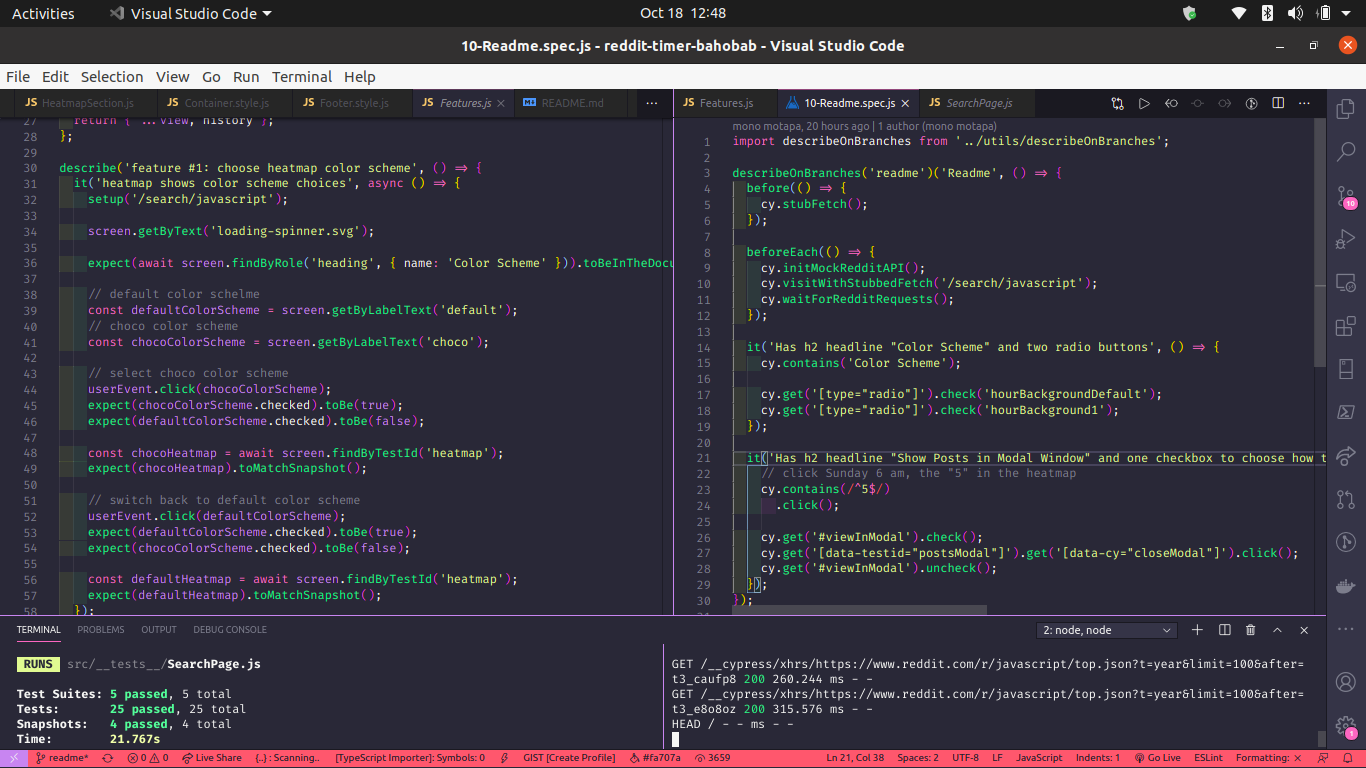
To ensure code quality and conformity an end to end (e2e) Cypress test suite was also provided. I implemented the integragration tests using React Testing-Library to meet the project's acceptance criteria (AC).
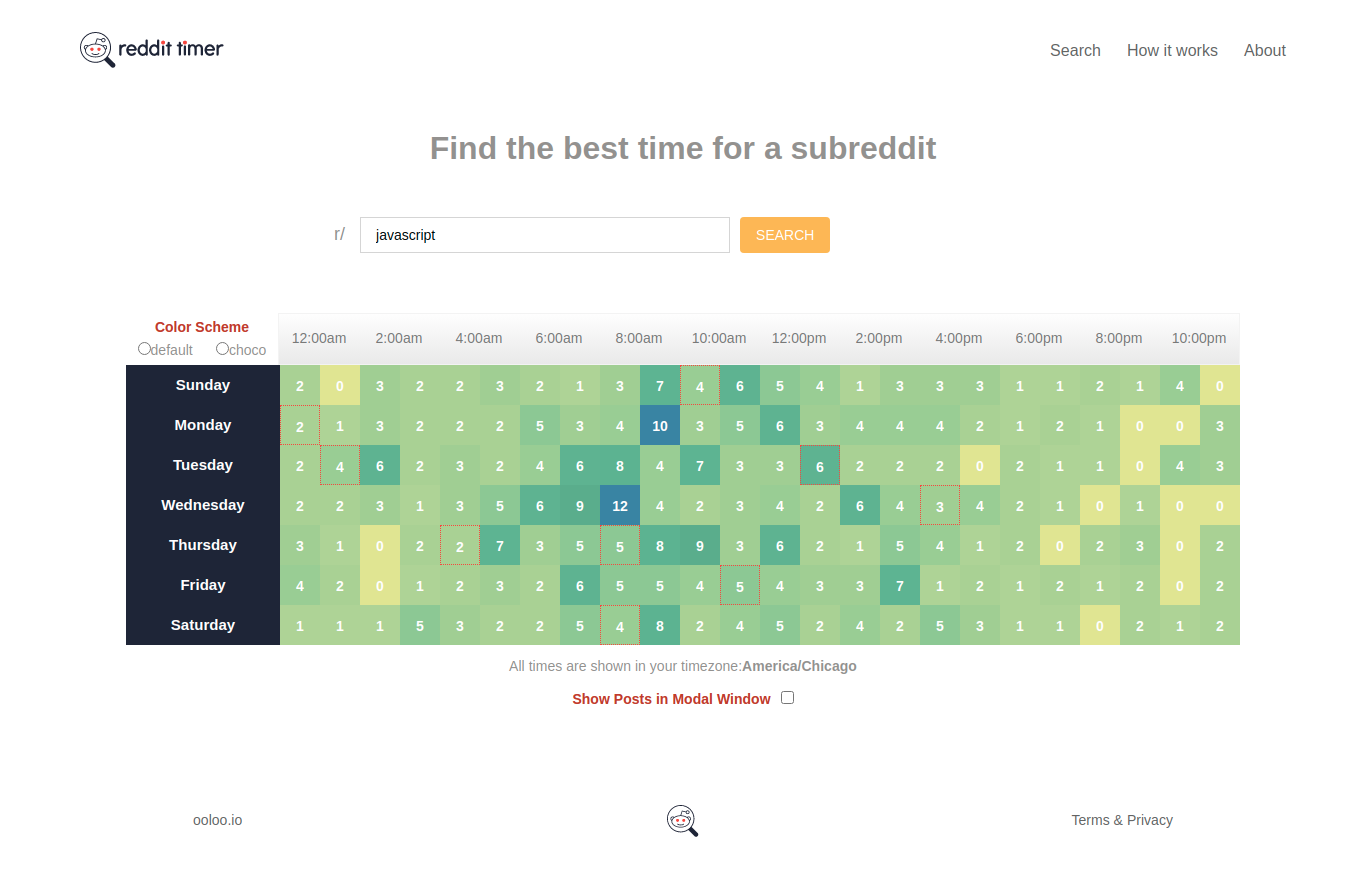
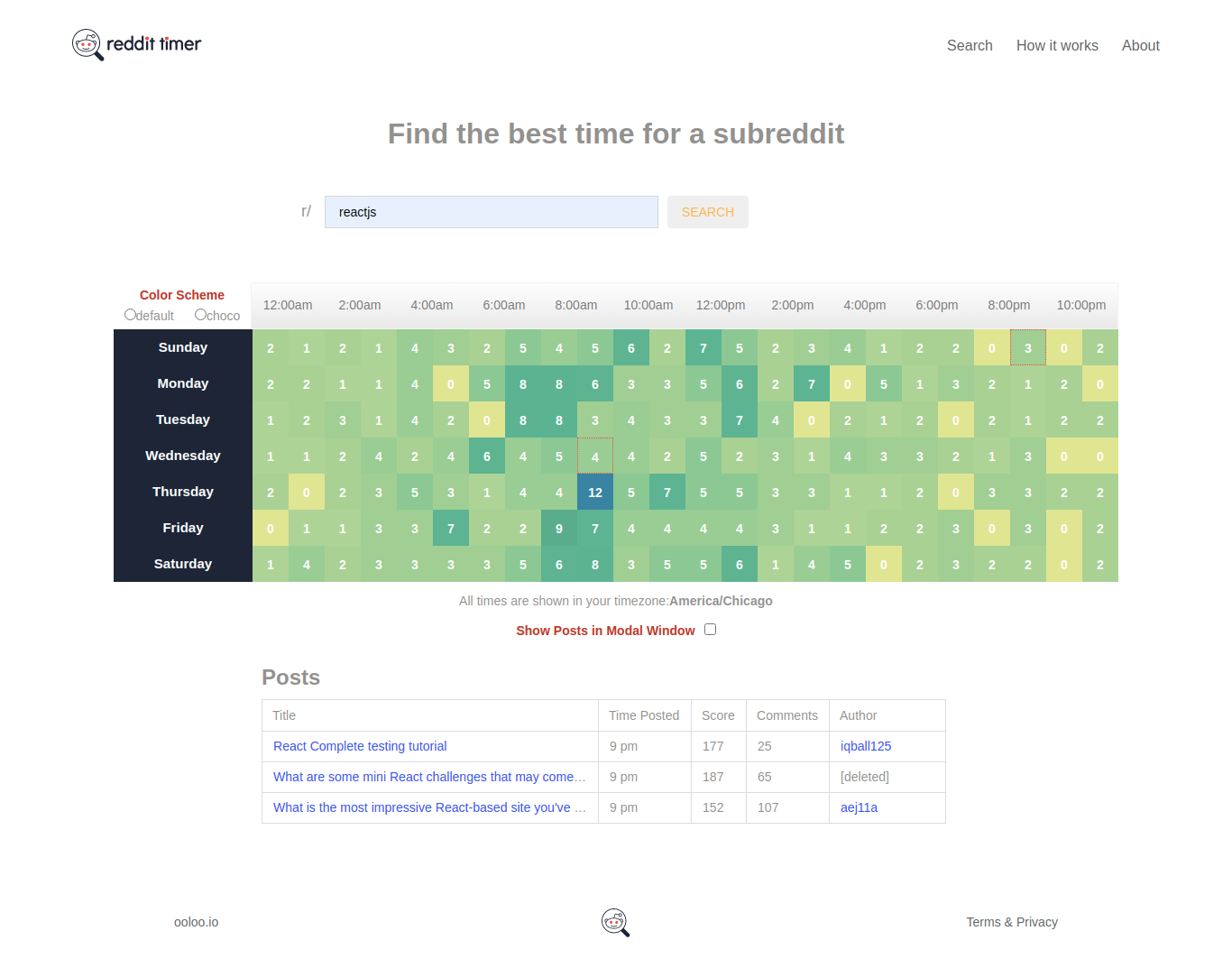
The folowing are the screenshots of the different stages of the project:
- React/React Hooks
- Styled-components
- Cypress
- React Testing-Library
- ClickUp
- Zeplin
- Perfect Pixel
- GitHub version control repository
- Slack Team communication tool
For me this is the most important part of the project where I was able to apply the knowledge learnt to propose features and deliver solutions to improve on the app. So in addition to the original AC (acceptance criteria), I proposed and implemented the folowing features:
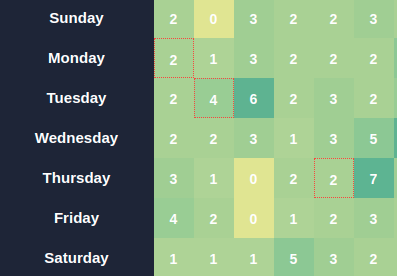
- highlights for cells containing posts with deleted author
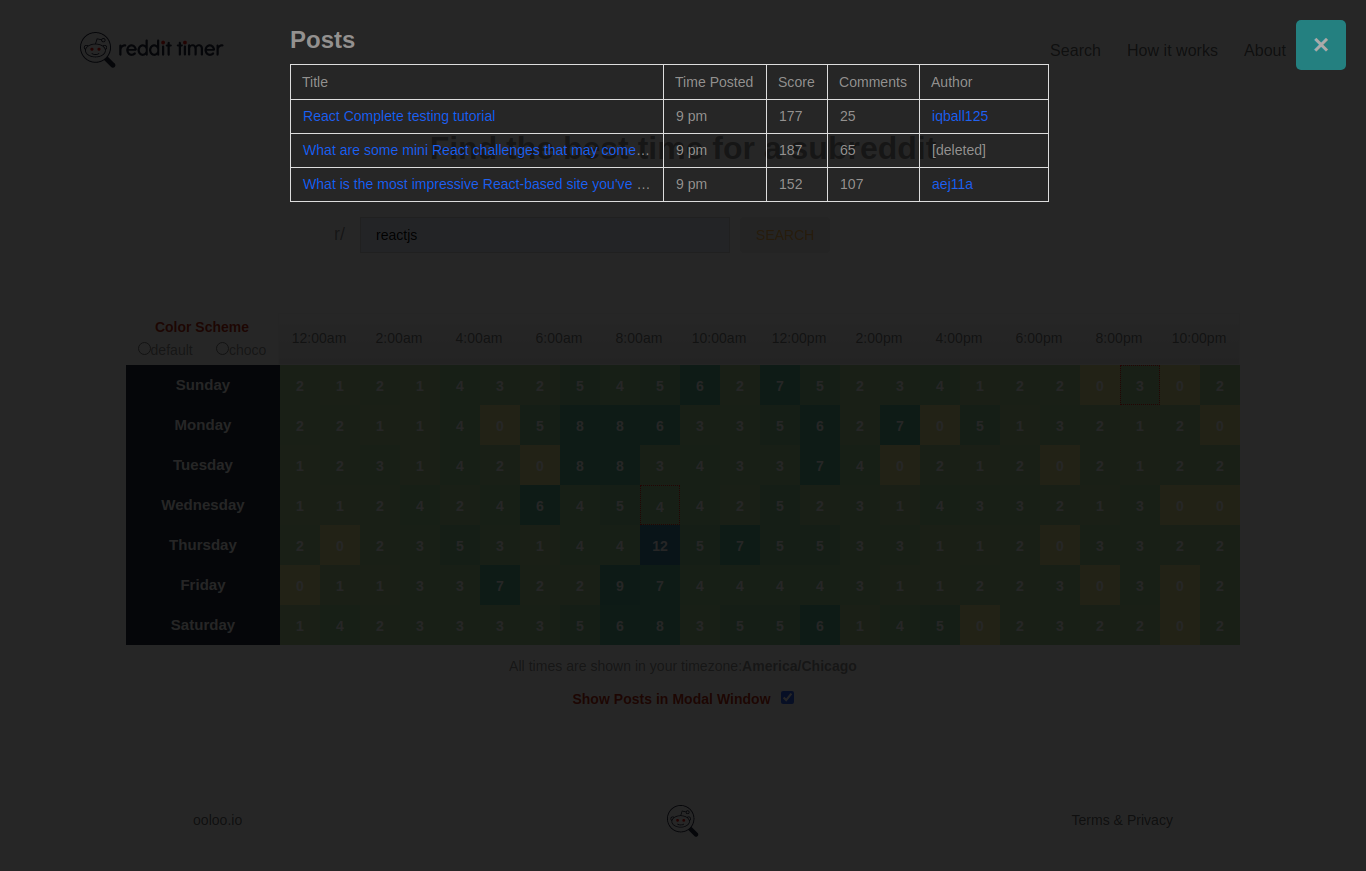
- display the posts table in modal mode to avoid the table to show below the fold. we could implement auto-scoll but the user would have to scroll up back to the heatmap grid again. I think offering an modal display option was practical.
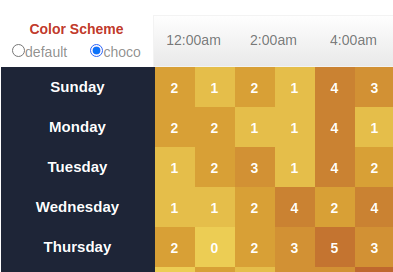
- choose the heatmap color theme to provide the user with another viewing comfort.
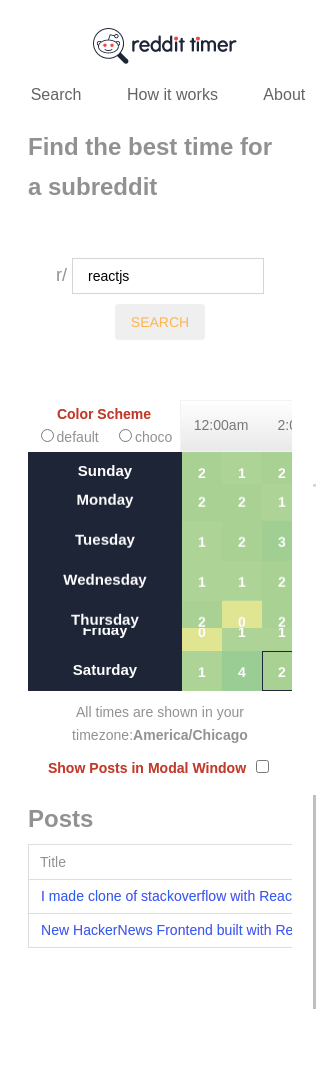
- make the app responsive on all devices.
- provide integration and end to end tests for these features without breaking the original AC.
- Cell highlight to indicate it contains deleted author
- choose the heatmap color scheme
- display the posts table in a modal window
- responsive on small screens
- tests
-
The use of styled-components makes it easy to solve css issues for the heatmap color scheme.
-
Tags are components offering flexibility and ease of styling
-
Practical components design structure and 'DRY' coding technique with global variables and styles used throughout the app
-
Efficient successive fetch calls using recursion
-
Effective use of reduce functions composition to yield complex data
-
Testing using snapshot for the table that has 168 cells.
-
Mocks to avoid puting strain on memory
-
Avoid data mutation on a parameter passed by reference
- Work as Pro frontend developer using Pro methodology and Tools:
- Agile project management with ClickUp
- Slack Team collaboration platform
- E2E testing with Cypress
- Jest and React Testing-library (with hooks and mocks)
- Team linting style
- Professional Git pull request (PR) workflow:
- pull requests (PR)
- code review
- branch merge
- branch conflicts resolution
- Production Deployment
- Live app deployed to Netlify with CC/CI webhook
- Apply techniques learnt to extend/improve the app UI/UX as detailed in [Features section](#I Proposed these Added Features)
OS X & Linux:
yarn installAfter all the packages have been successfully installed, you can run:
yarn startRun the tests with:
yarn testyarn cypress:openKonan Houphoue – @linkedIn – khoophdev@gmail.com https://github.com/bahobab