A system where you can share your files publicly on the internet. Upload your files and share them with anyone with a permanent url!
- Depends on Supabase storage
- Hosted on Cloudflare Workers
- Chrome extension: Click!
https://worker.338.rocks/storage/uploads/images/217324892209676293.png
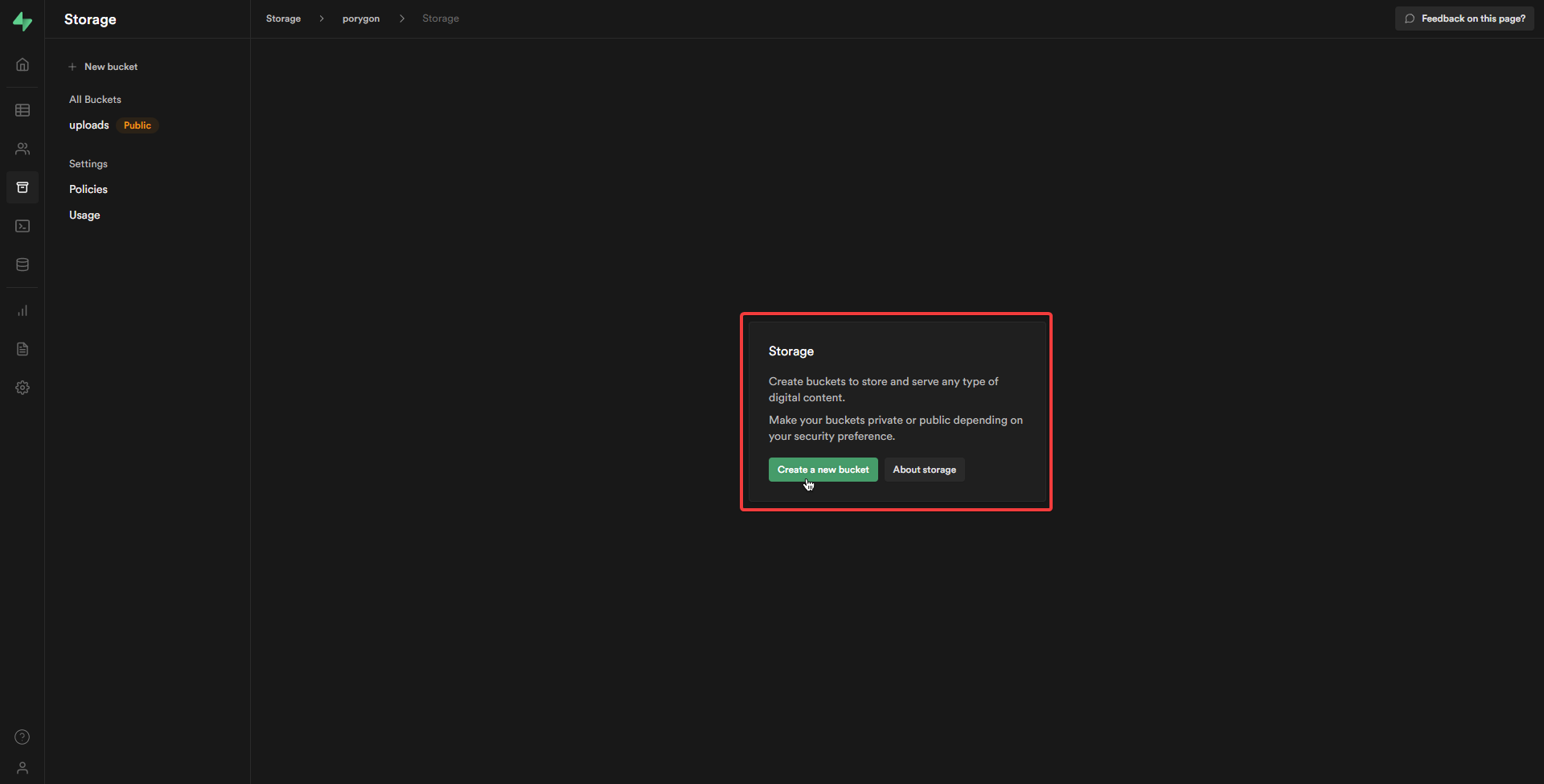
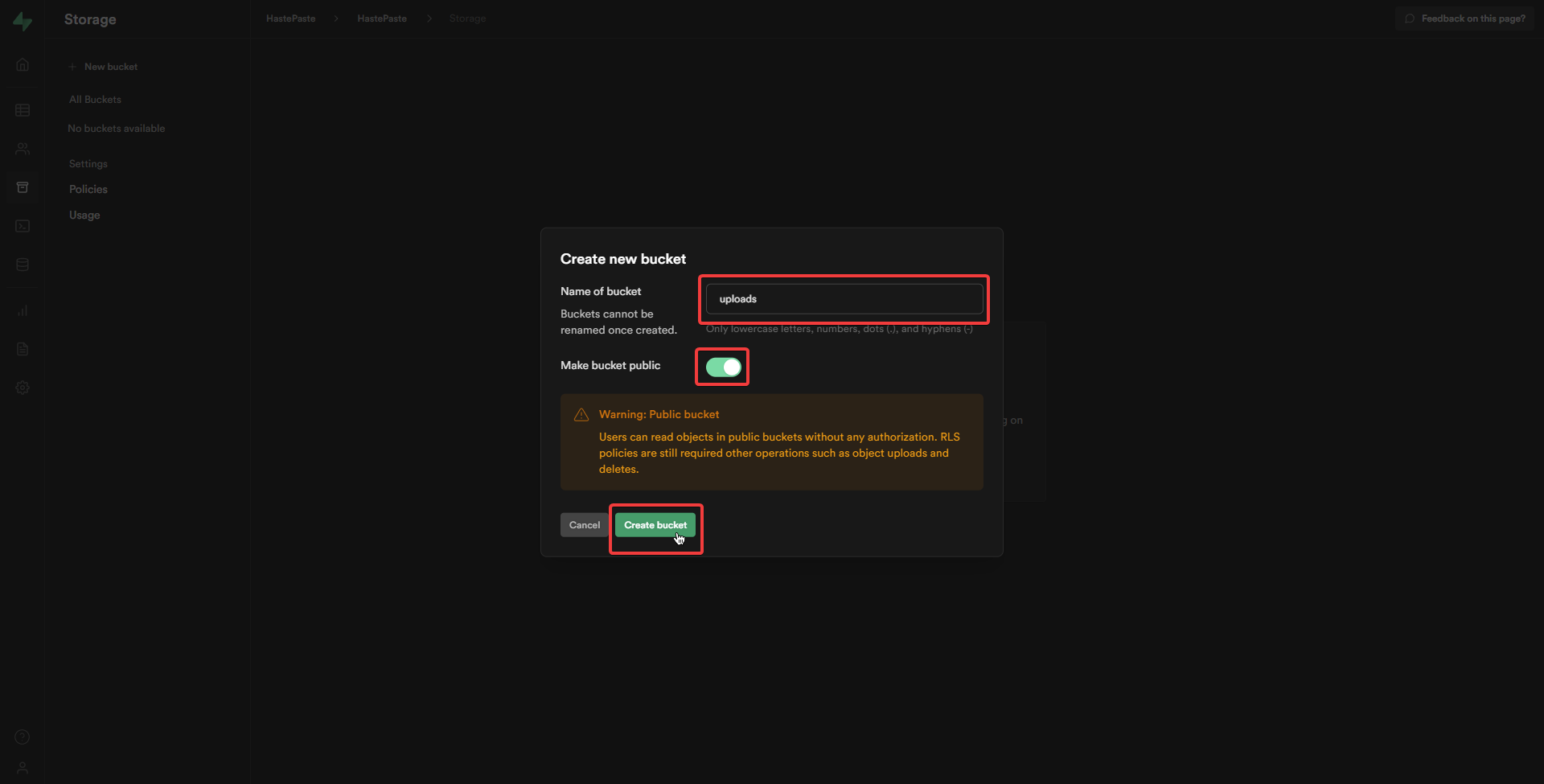
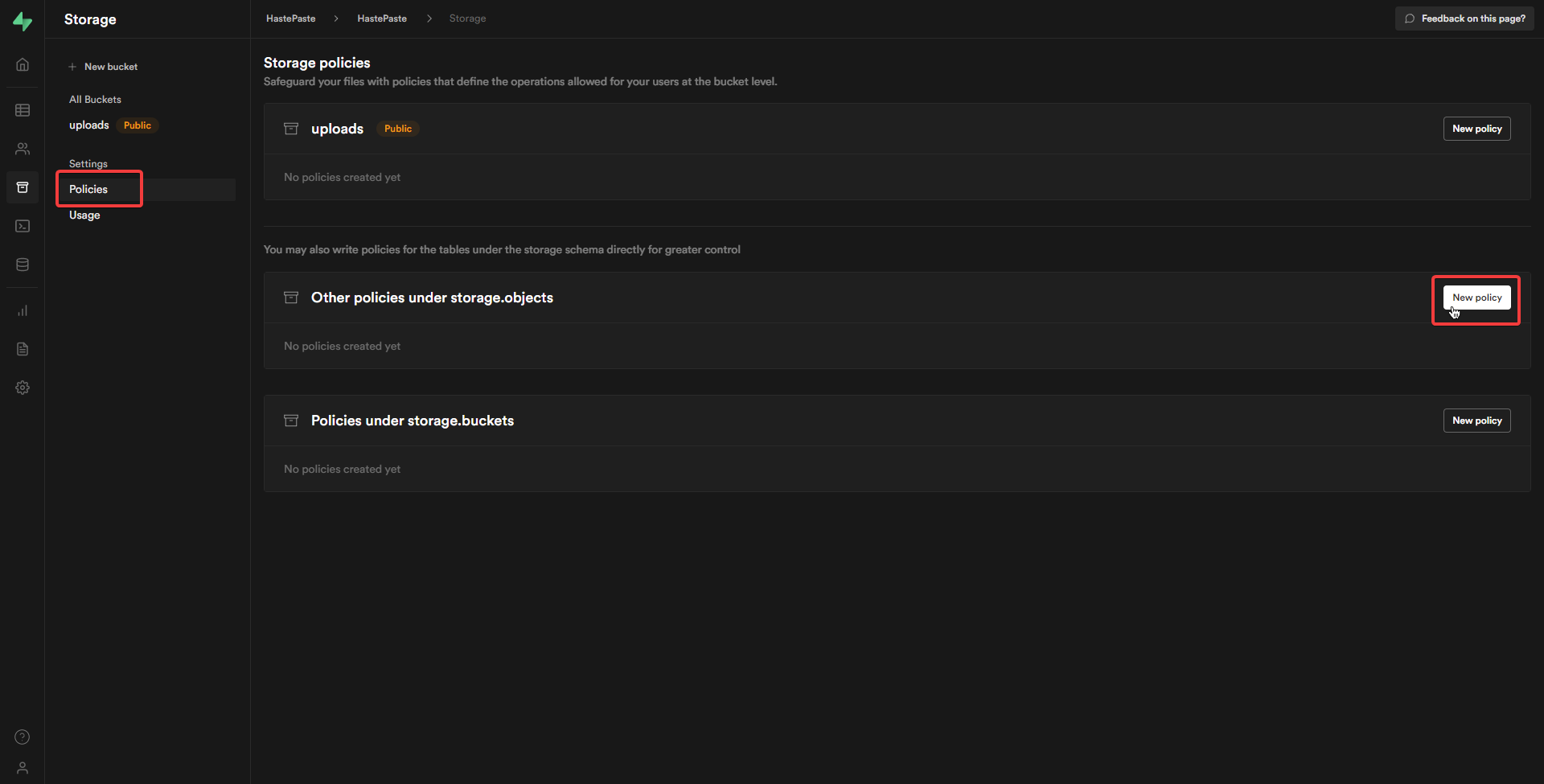
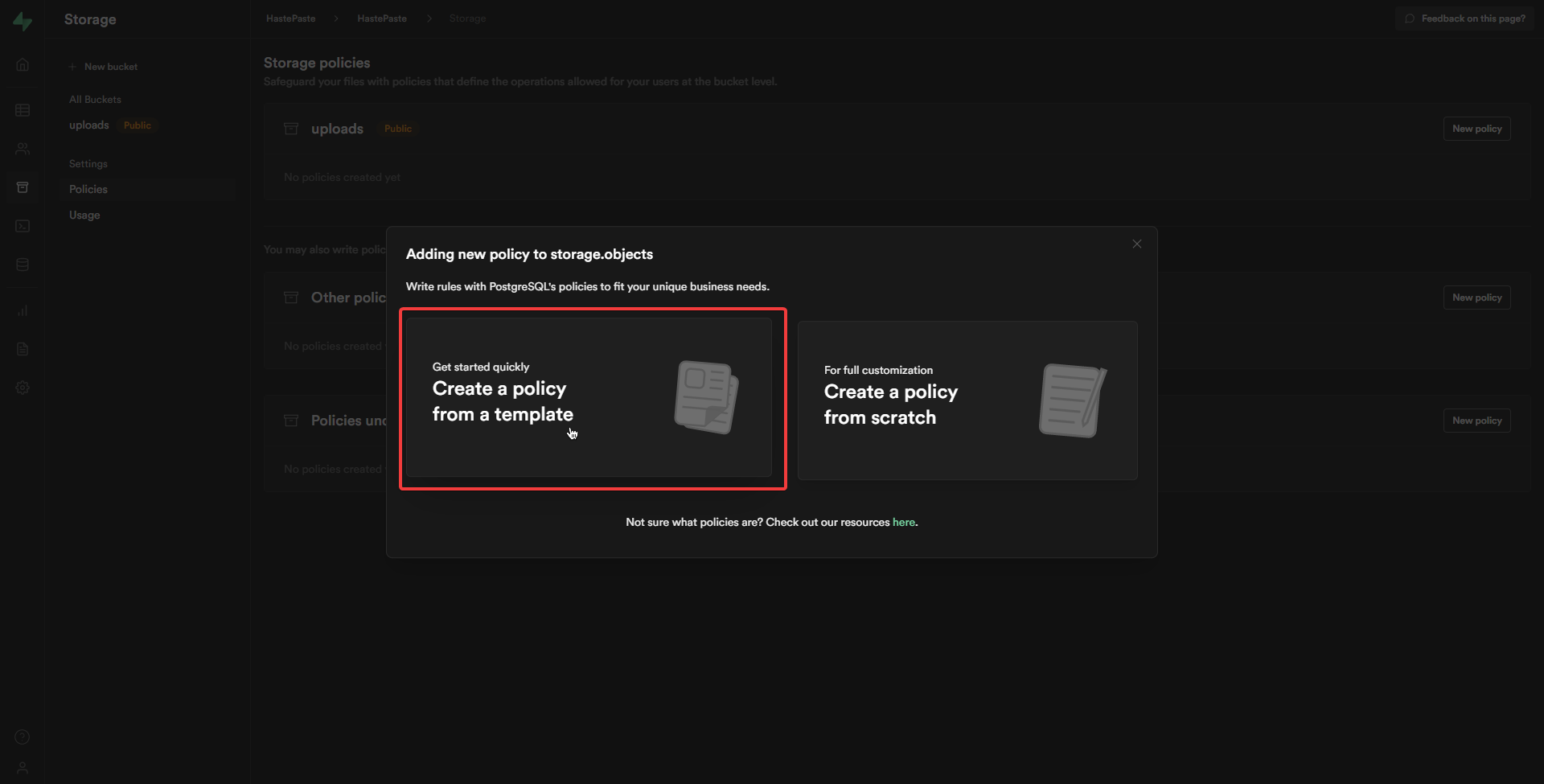
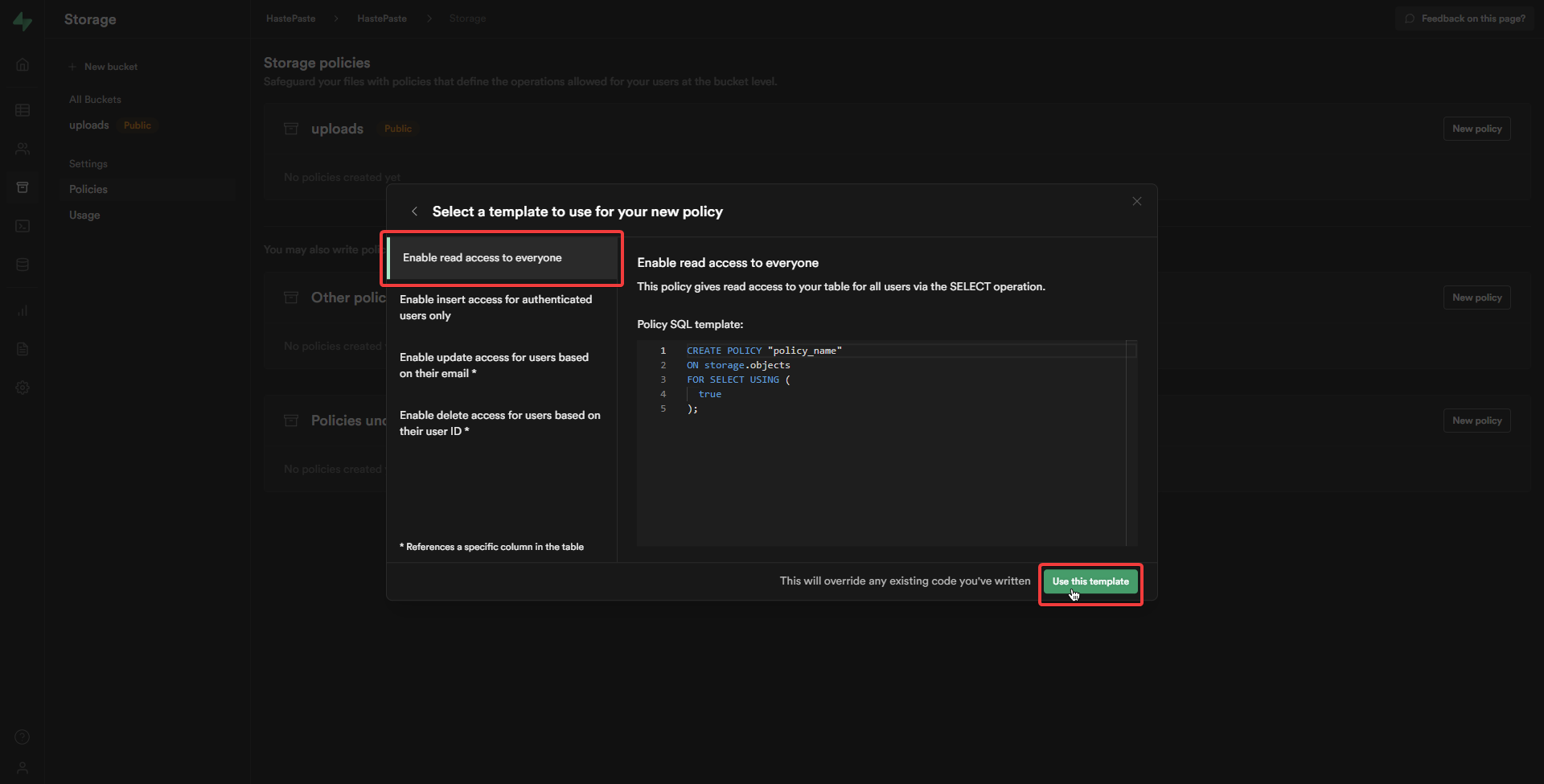
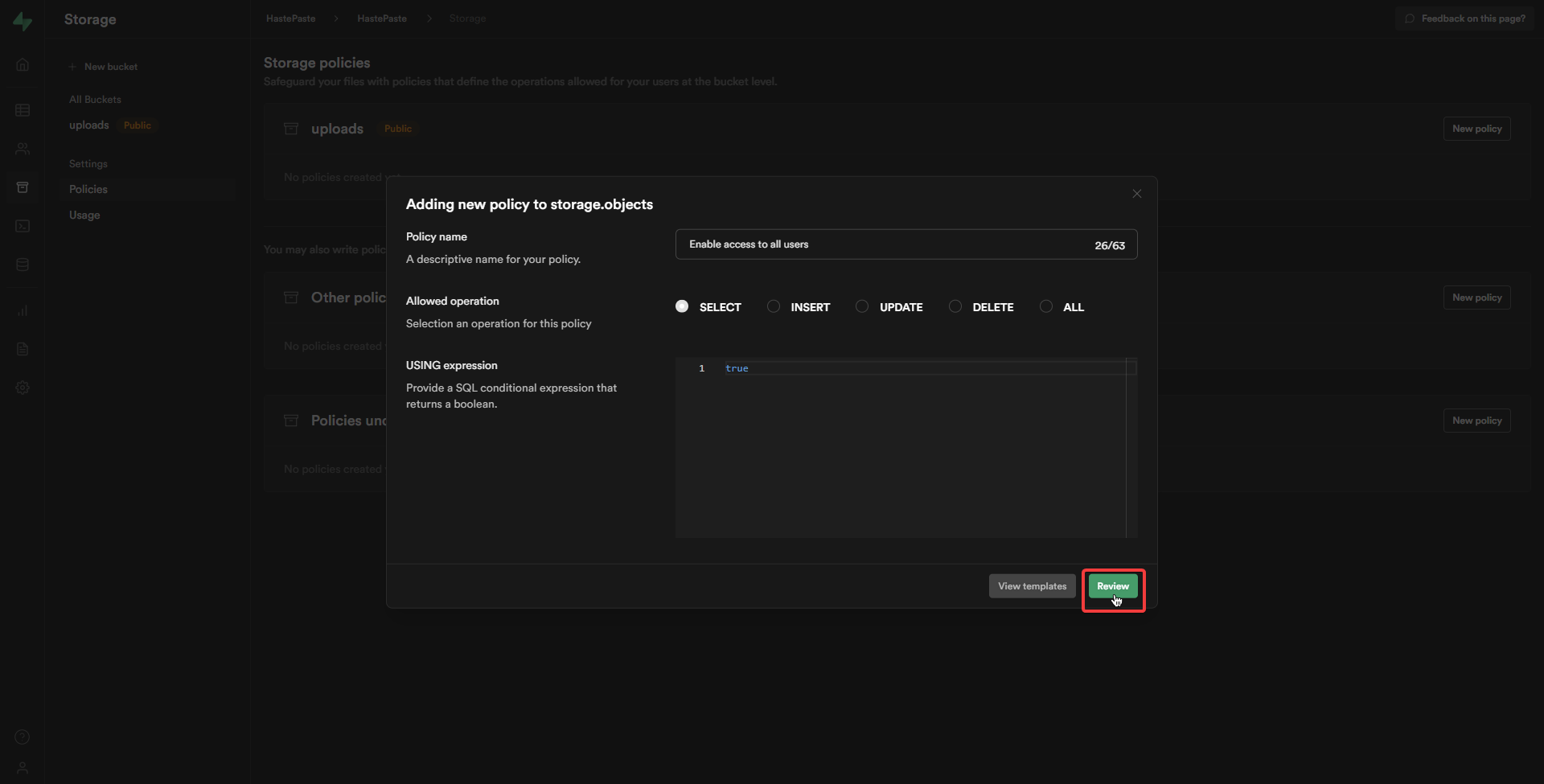
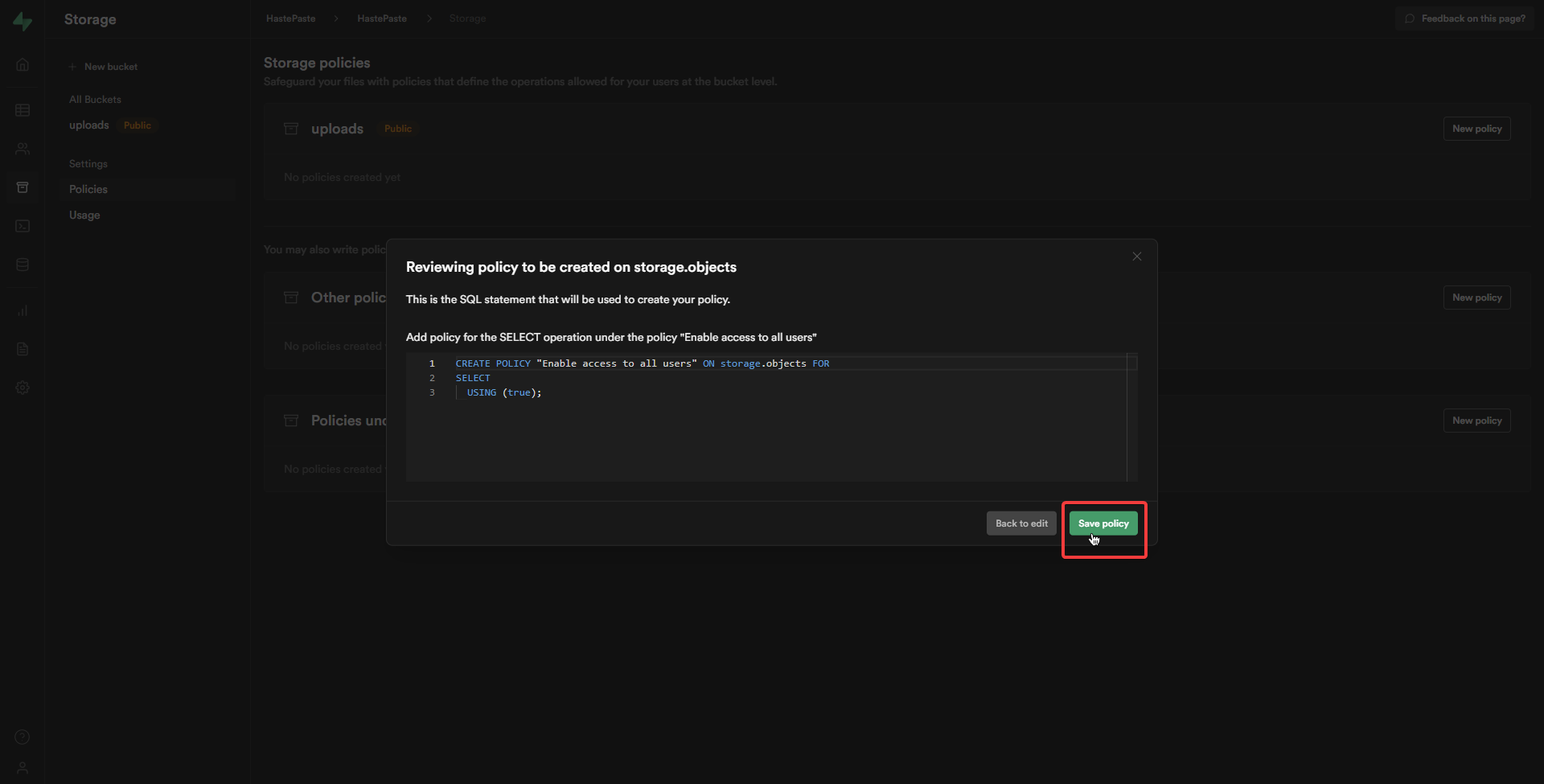
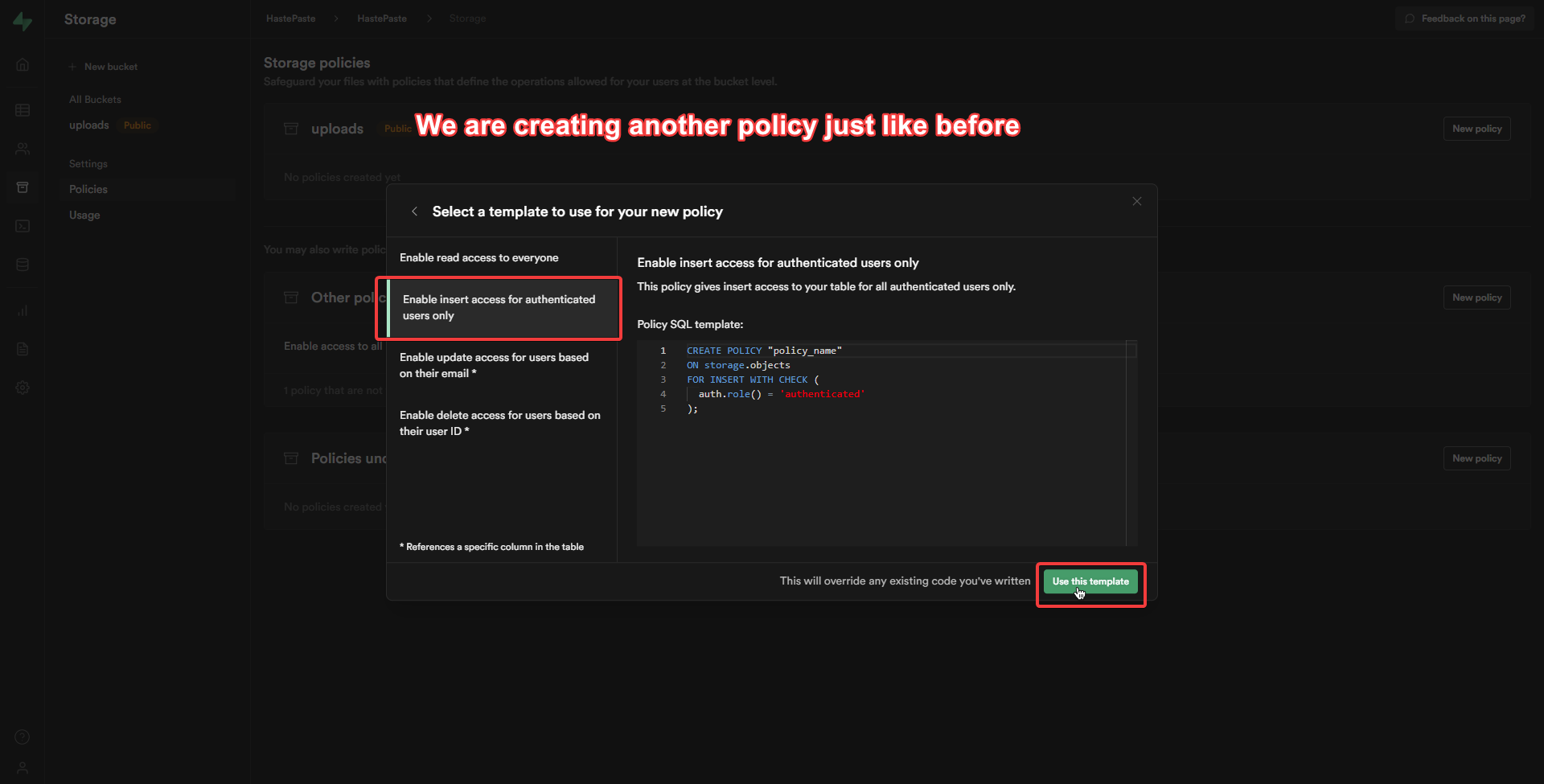
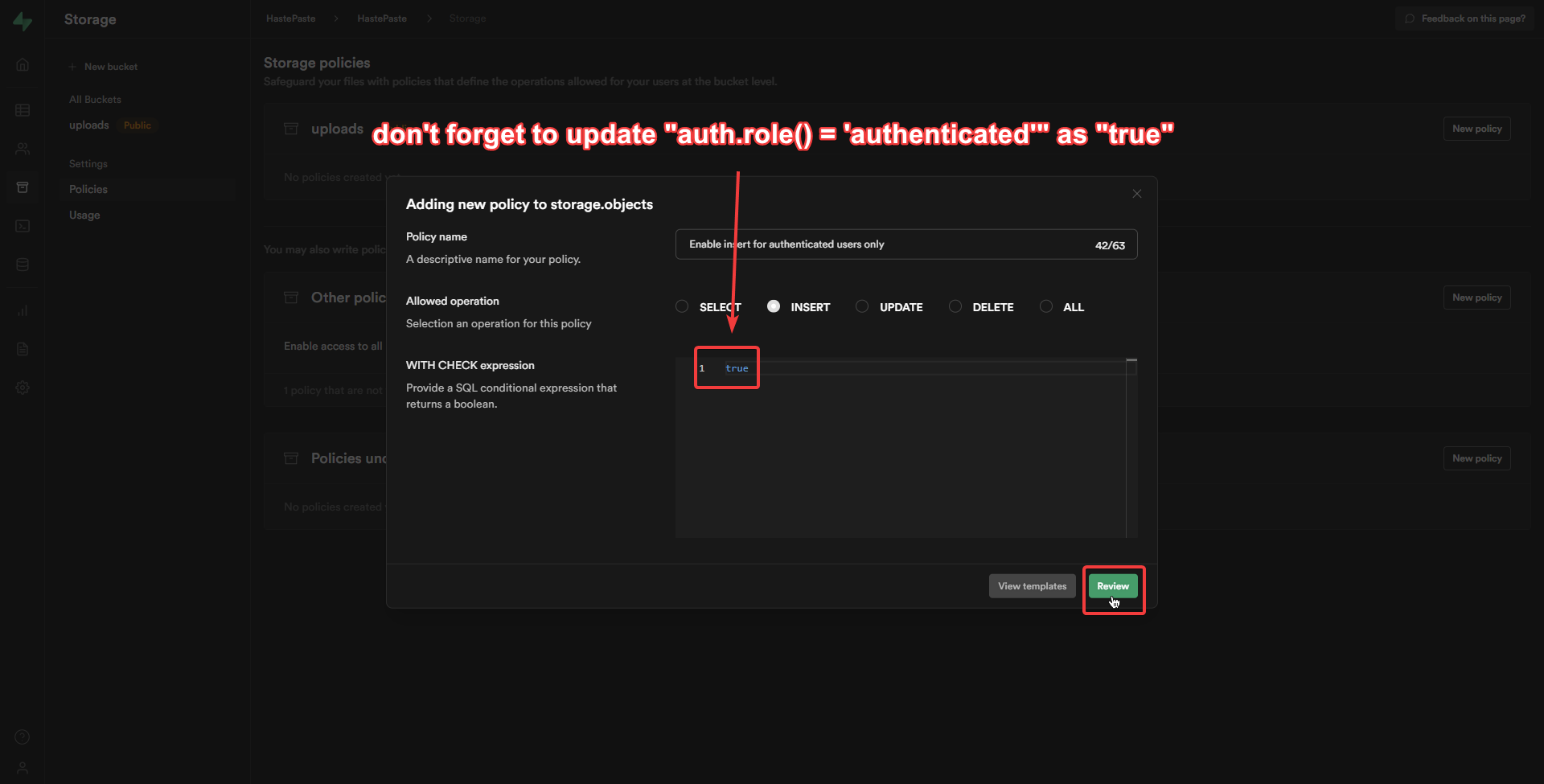
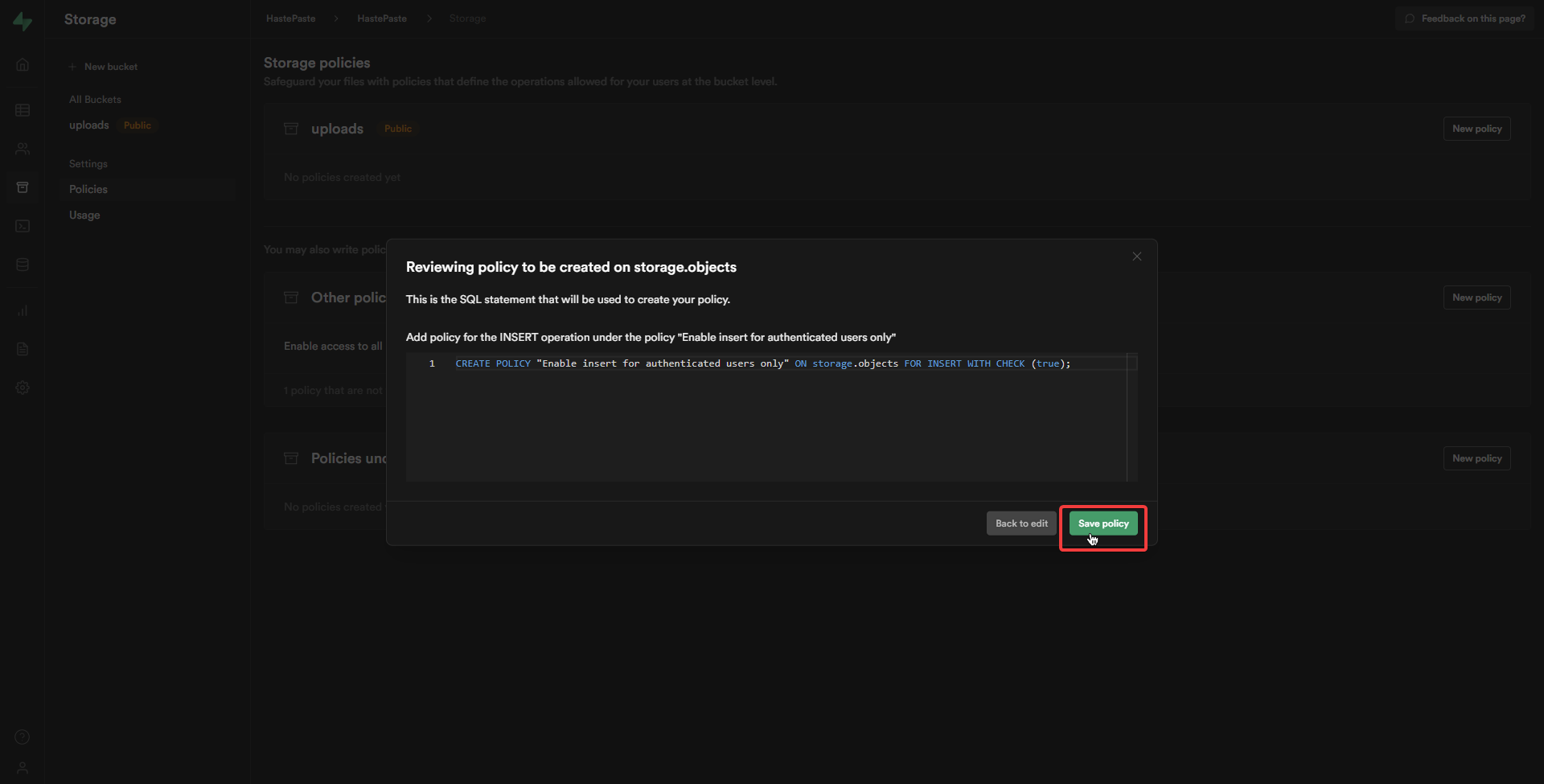
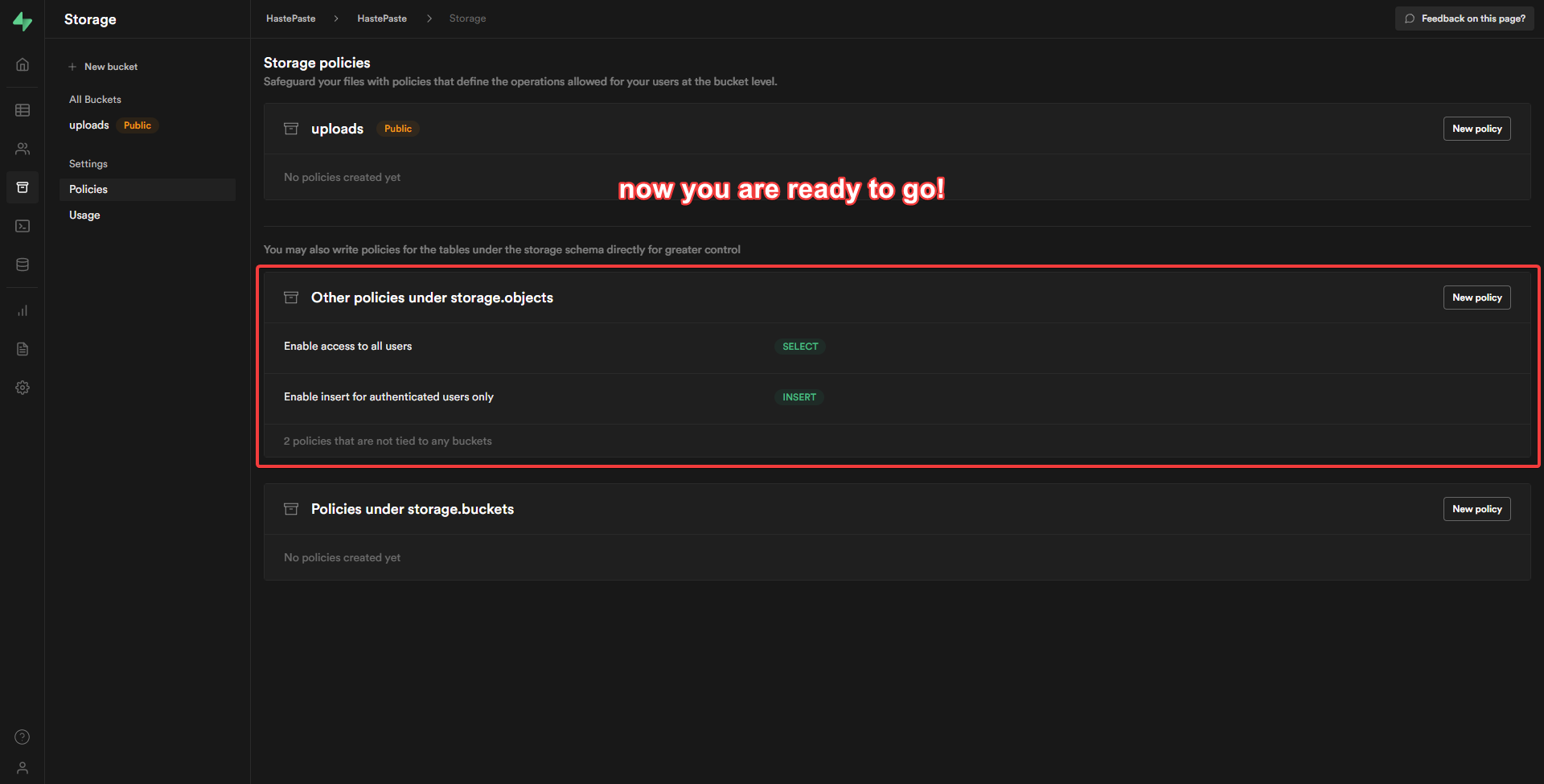
- Setup your Supabase storage (see instructions below)
- Setup your Supabase tables (see instructions below)
- Setup your Cloudflare Workers (see instructions below)
- Clone repo
- Run
yarnornpm i - Run
yarn devornpm run devto start development server - Run
yarn deployornpm run deployto deploy project to Cloudflare Workers
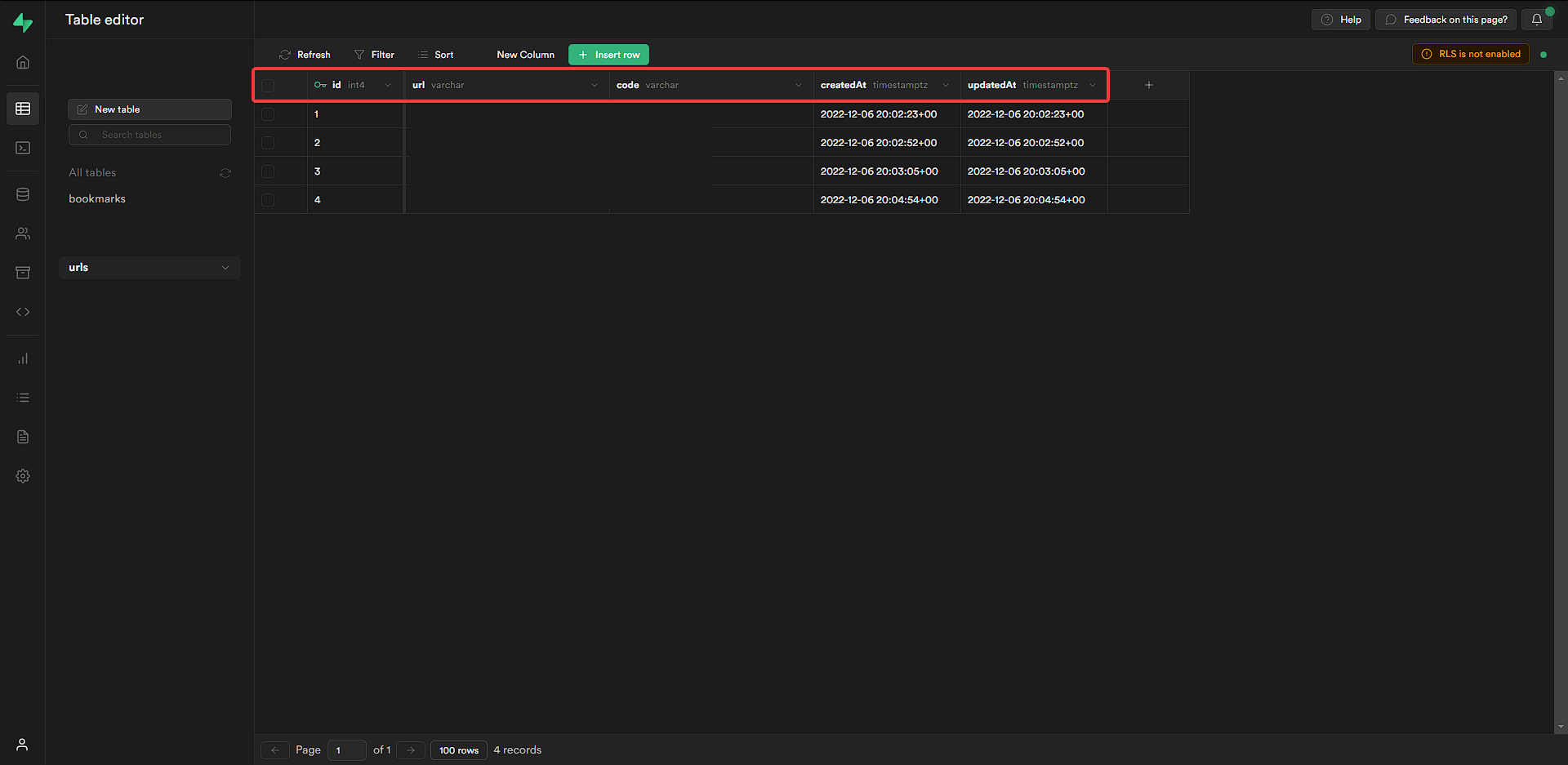
- Create table called
urlswith these rows:
id: int4 @autoincrement
url: varchar
code: varchar
createdAt: timestampz @now
updatedAt: timestampz @now
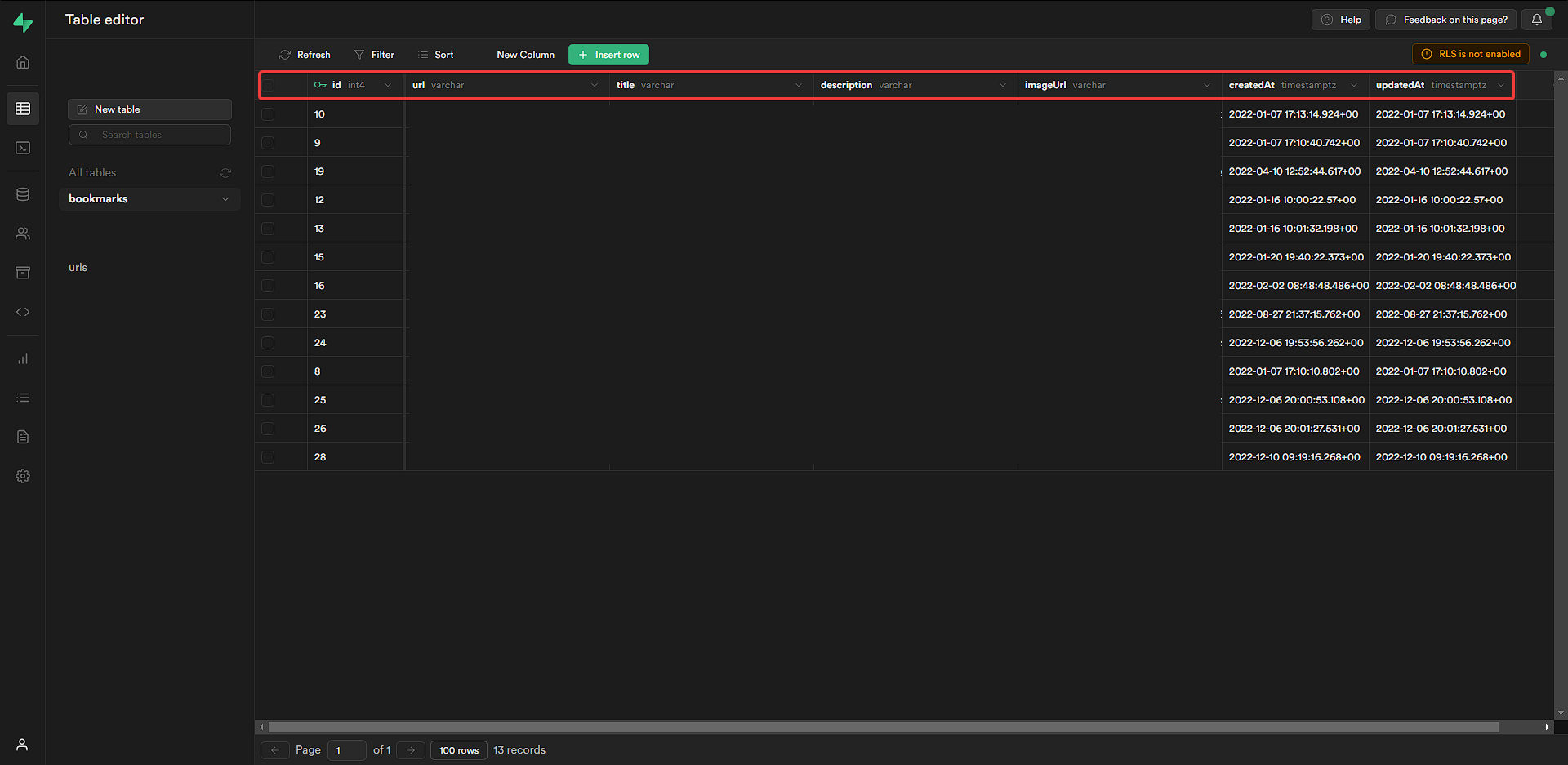
- Create table called
bookmarkswith these rows:
id: int4 @autoincrement
url: varchar
description: varchar
title: varchar
imageUrl: varchar
createdAt: timestampz @now
updatedAt: timestampz @now
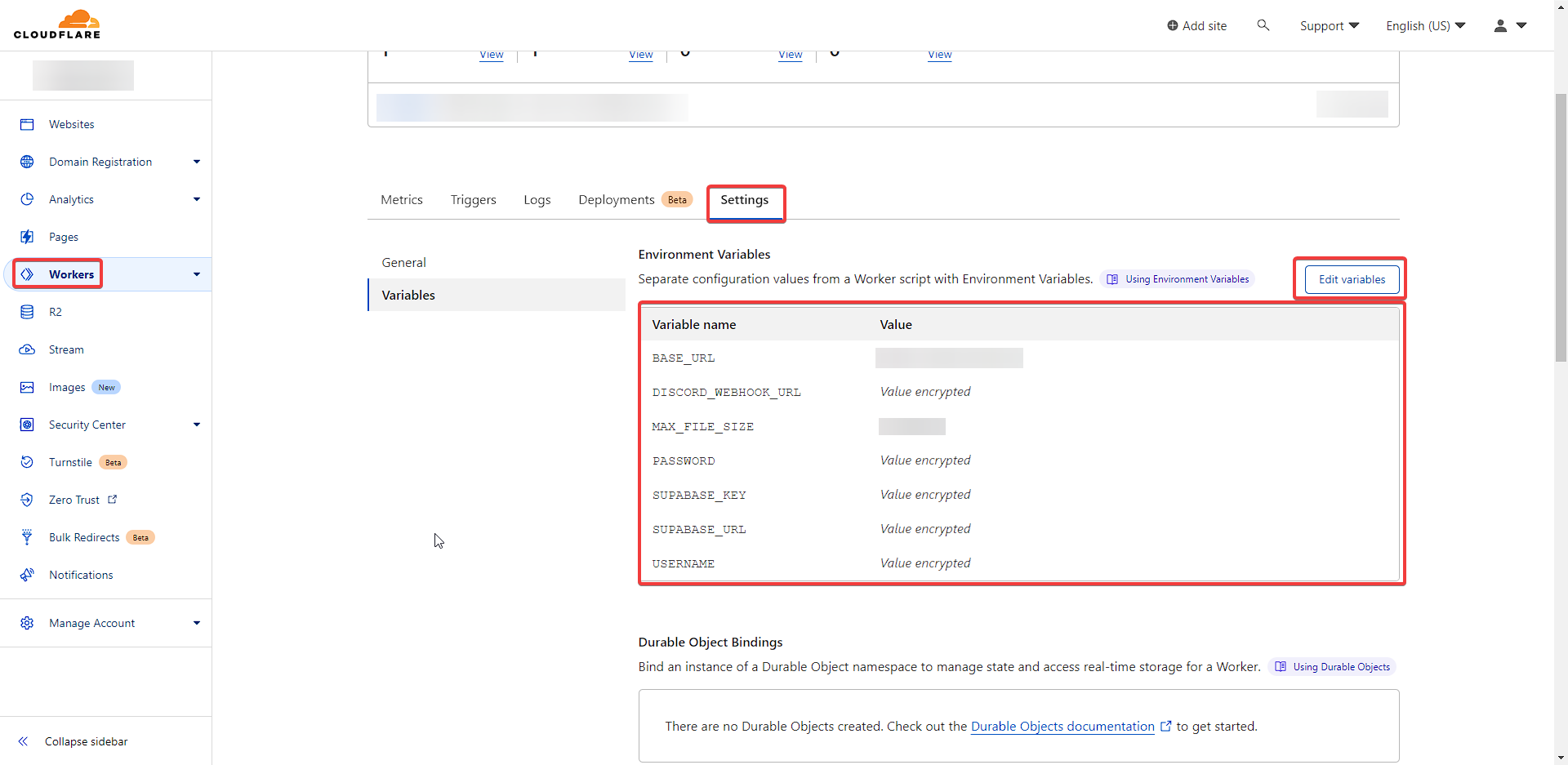
Create these environment variables:
BASE_URL=https://example.com
DISCORD_WEBHOOK_URL=https://discord.com/api/webhooks/id/token
MAX_FILE_SIZE=100000000
PASSWORD=admin
USERNAME=admin
SUPABASE_KEY=YOUR_SUPABASE_KEY
SUPABASE_URL=YOUR_SUPABASE_URL
Here is an example file upload request:
<form id="myForm">
<input type="file" name="file1" />
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById("myForm");
form.addEventListener("submit", (e) => {
e.preventDefault();
const formData = new FormData(form);
fetch("http://localhost:8787/storage/upload", {
method: "POST",
body: formData,
headers: {
"X-Storage-Username": "YOUR_STORAGE_USERNAME",
"X-Storage-Password": "YOUR_STORAGE_PASSWORD",
"Content-Type": "multipart/formdata",
},
});
});
</script>Example response:
{
"statusCode": 201,
"message": "file uploaded",
"data": "http://localhost:8787/storage/uploads/images/374527004130803712.png"
}Send a GET request to storage/uploads/:folder/:file endpoint:
GET http://localhost:8787/storage/uploads/images/137312178217811969.png
Send a POST request to shorten endpoint:
Also you can add
codefield to body to shorten url with custom code.
POST http://localhost:8787/shorten
X-Storage-Username: YOUR_STORAGE_USERNAME
X-Storage-Password: YOUR_STORAGE_PASSWORD
Content-Type: application/json
{
"url": "https://example.com"
}
Send a GET request to :code endpoint:
This endpoint will redirect you to the original url.
GET http://localhost:8787/:code
Send a POST request to bookmark endpoint:
POST http://localhost:8787/bookmark
X-Storage-Username: YOUR_STORAGE_USERNAME
X-Storage-Password: YOUR_STORAGE_PASSWORD
Content-Type: application/json
{
"url": "https://example.com",
"title": "Example Website",
"description": "An example website to test things out",
"imageUrl": "https://via.placeholder.com/150"
}
Example response:
{
"statusCode": 201,
"message": "bookmark created",
"data": {
"url": "https://example.com",
"title": "Example Website",
"description": "An example website to test things out",
"imageUrl": "https://via.placeholder.com/150"
}
}Send a GET request to bookmark/all endpoint:
GET http://localhost:8787/bookmark/all
Example response:
{
"statusCode": 200,
"message": "Get all bookmarks",
"data": [
{
"id": 0,
"url": "https://example.com",
"title": "Example Website",
"description": "An example website to test things out",
"imageUrl": "https://via.placeholder.com/150"
},
{
"id": 1,
"url": "https://example.com",
"title": "Example Website",
"description": "An example website to test things out",
"imageUrl": "https://via.placeholder.com/150"
}
]
}You can use the config file I prepared. Just rename config.sxcu.example to config.sxcu and reconfigure it according to yourself.
Feel free to use Github's features