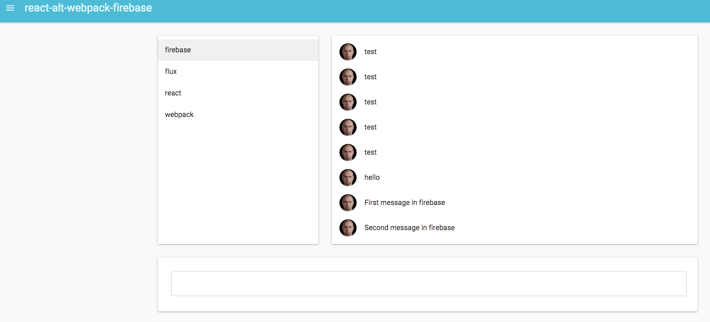
Real-Time, Universal App build using React, Alt (Flux), Webpack & Firebase
Just learning to utilize Alt and adding some firebase to the mix
Checkout this repo, install dependencies, then start the server with the following:
> git clone git@github.com:Bartekus/hackscape.git
> cd hackscape
> npm install
> npm start
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
- 0.1.1 Fixed small webpack problem and made few general adjustments
- 0.1.0 Implemented React-Router /Refactoring & cleanup
- 0.0.4 Added Alt & converted to flax architecture /Implemented firebase Oauth & persistent data
- 0.0.3 Added firebase backed
- 0.0.2 Added Material-UI, MessageBox, MessageList/Message and ChannelList/Channel
- 0.0.1 First commit - Webpack, Hot reloading, SCSS and ES6/7 pipelines configured
- Homepage: http://bartekus.com
- E-mail: bartekus@gmail.com
- Twitter: @Bartekus
Copyright (c) 2015 Bartek Kus Licensed under the MIT license