-
Notifications
You must be signed in to change notification settings - Fork 20
rider
Health Gateway code analysers will warn locally and fail the build if the copyright header is not included on all files. Rider has a convienent mechanism to include the copyright.
1. Press ⌃⌥S or choose File | Settings (Windows and Linux) or JetBrains Rider | Preferences (macOS) from the menu , then choose Editor | File Header Template on the left.
2. In the File Header Text area, insert the Health Gateway copyright text
-------------------------------------------------------------------------
Copyright © 2019 Province of British Columbia
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-------------------------------------------------------------------------
3. Optionally, to surround the file header with a region, enter the name of the region in the Embrace File Header into Region with Name field.
4. Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see layer-based settings.
If using JetBrains Rider, you can use a code cleanup action to format C# and Razor files according to the project's code style. You can have Rider automatically perform this action whenever the file is manually saved.
You can also configure Rider to automatically format Vue and TypeScript files when they are saved, using eslint --fix, similar to how the Prettier extension works in VS Code.
Open the Rider settings (CTRL+ALT+S on Windows) and navigate to "Actions on Save" under "Tools". There, you can find the "Reformat and Cleanup Code" action and the "Run eslint --fix" action.

For the code cleanup, you'll want to select our customized profile labelled "HG Full Cleanup". It's configured to only apply changes to C# and Razor files.
To perform the eslint --fix action, you'll need to enable ESLint integration in Rider. There should be an "Enable ESLint..." link that takes you directly to these settings. Adjust them to enable automatic ESLint configuration for files with a "ts" or "vue" extension and to run eslint --fix on save.

If you click the "All actions on save..." link, you'll be returned to the settings page and you should now see both actions enabled.

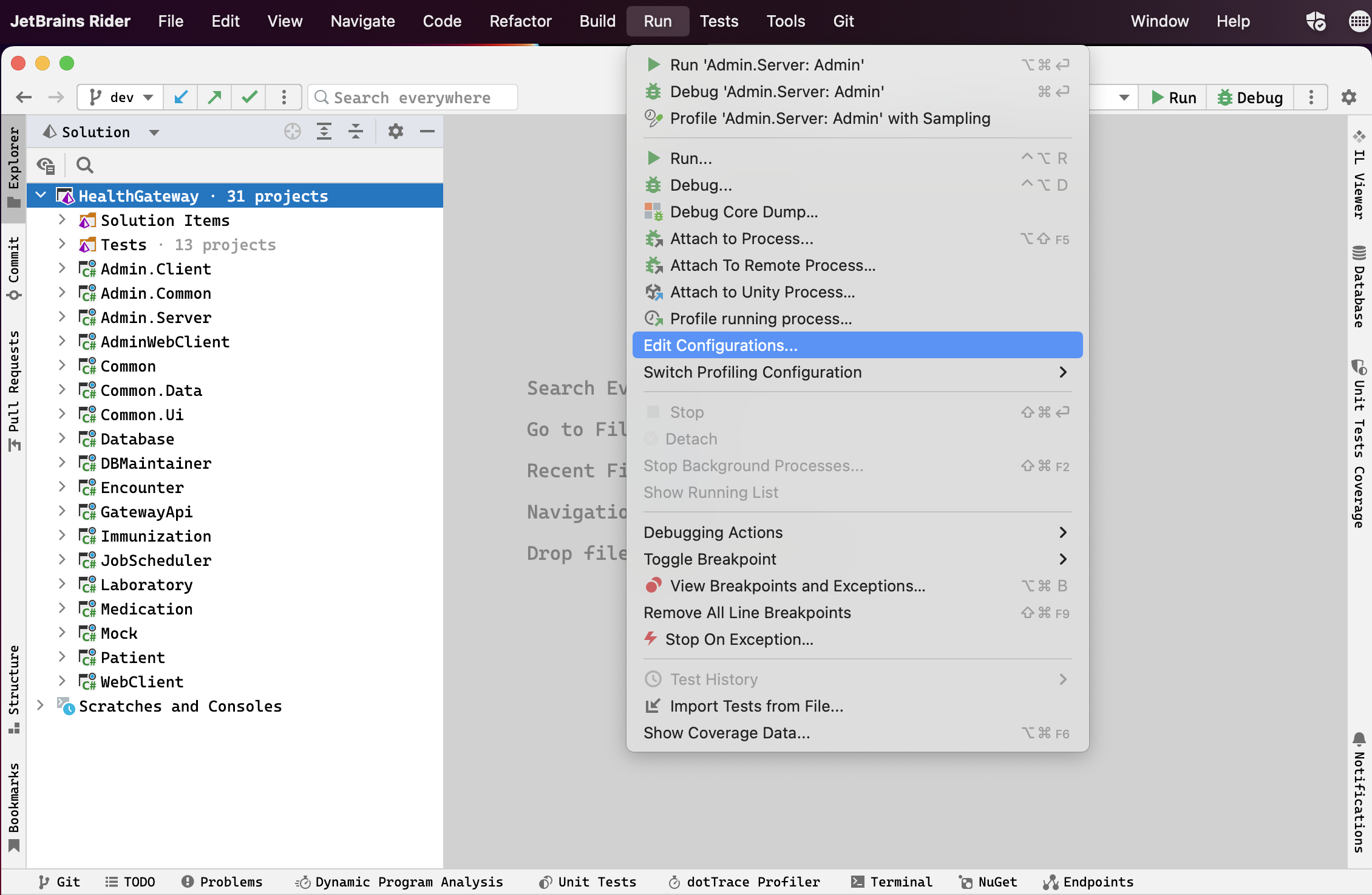
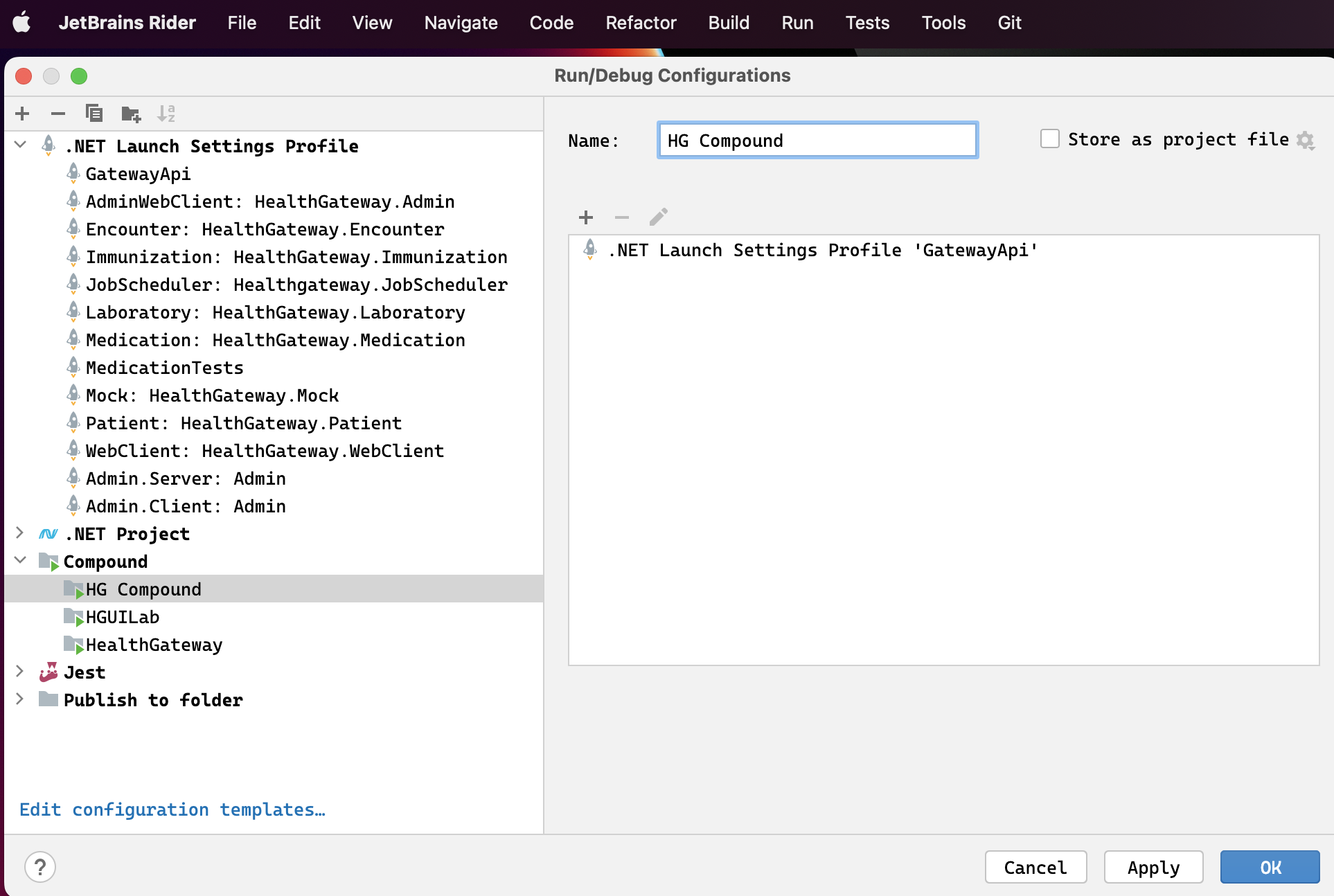
After opening the solution file, Rider will have run configurations created for each of the individual applications. During normal development, more than 1 project will need to be run at the same time. In order to do this you must create a compound run configuration by going to Run/Edit Configurations:

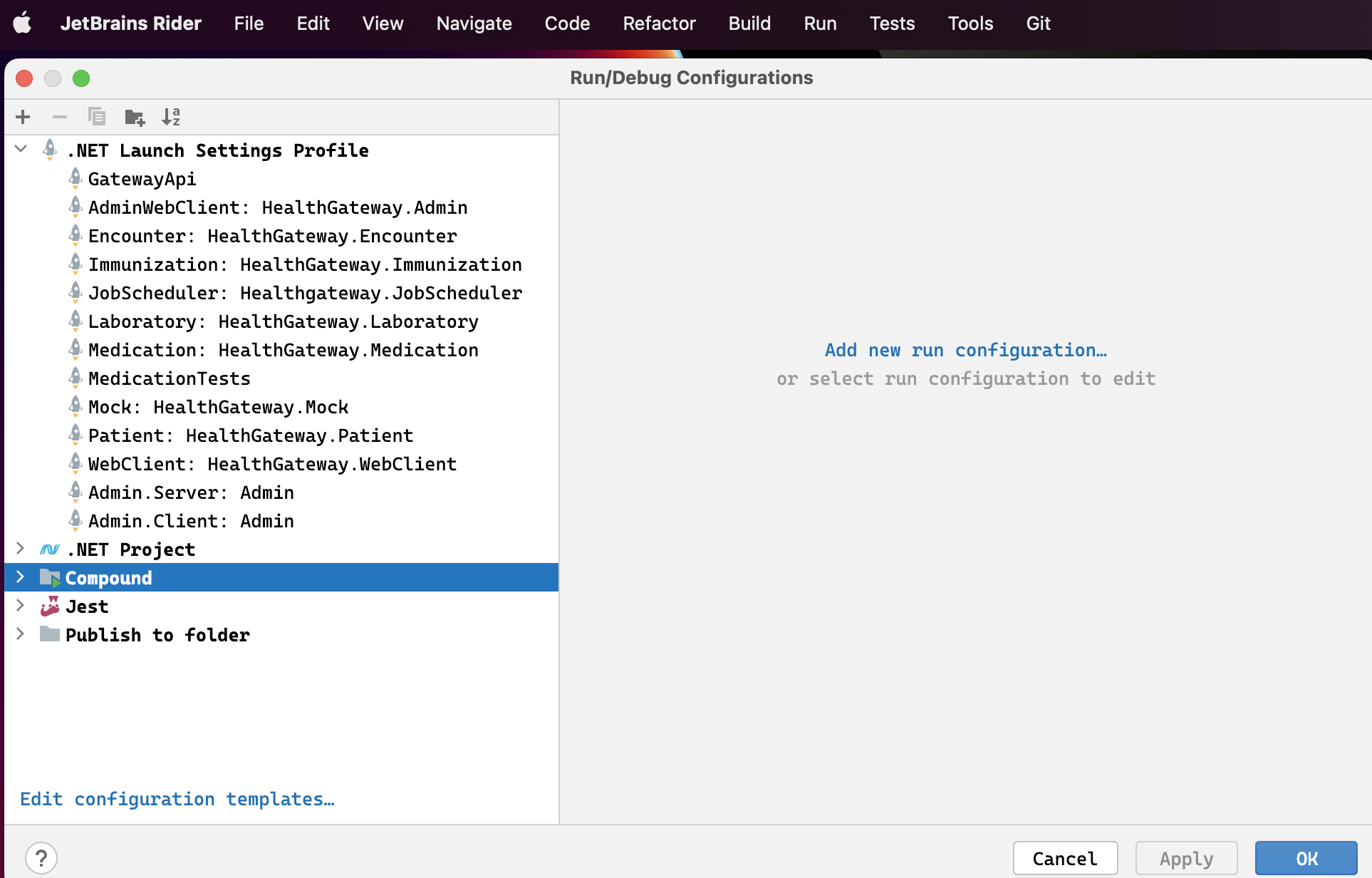
Then selecting Compound on the left nav and then clicking Add new run configuration on the main panel


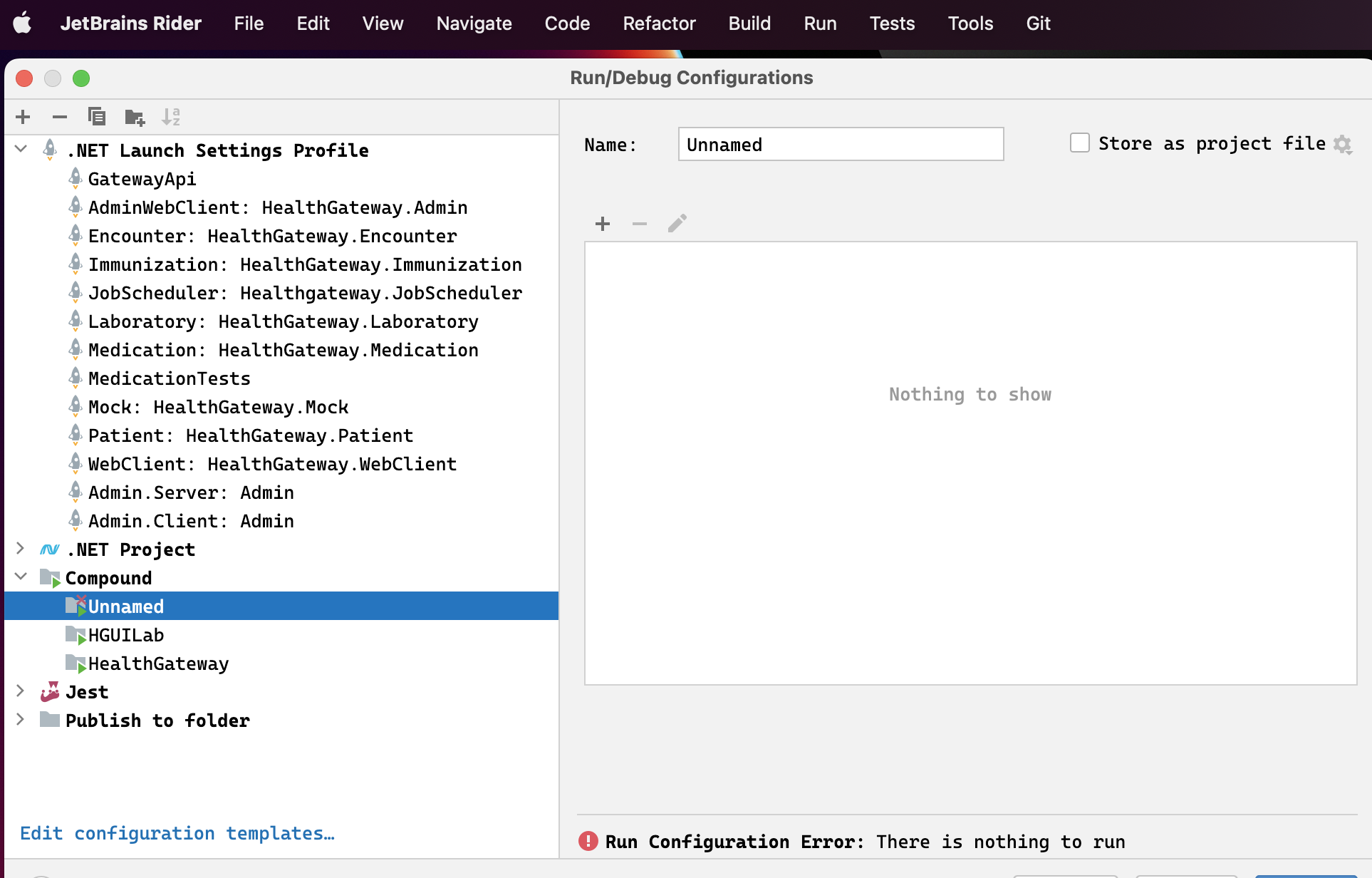
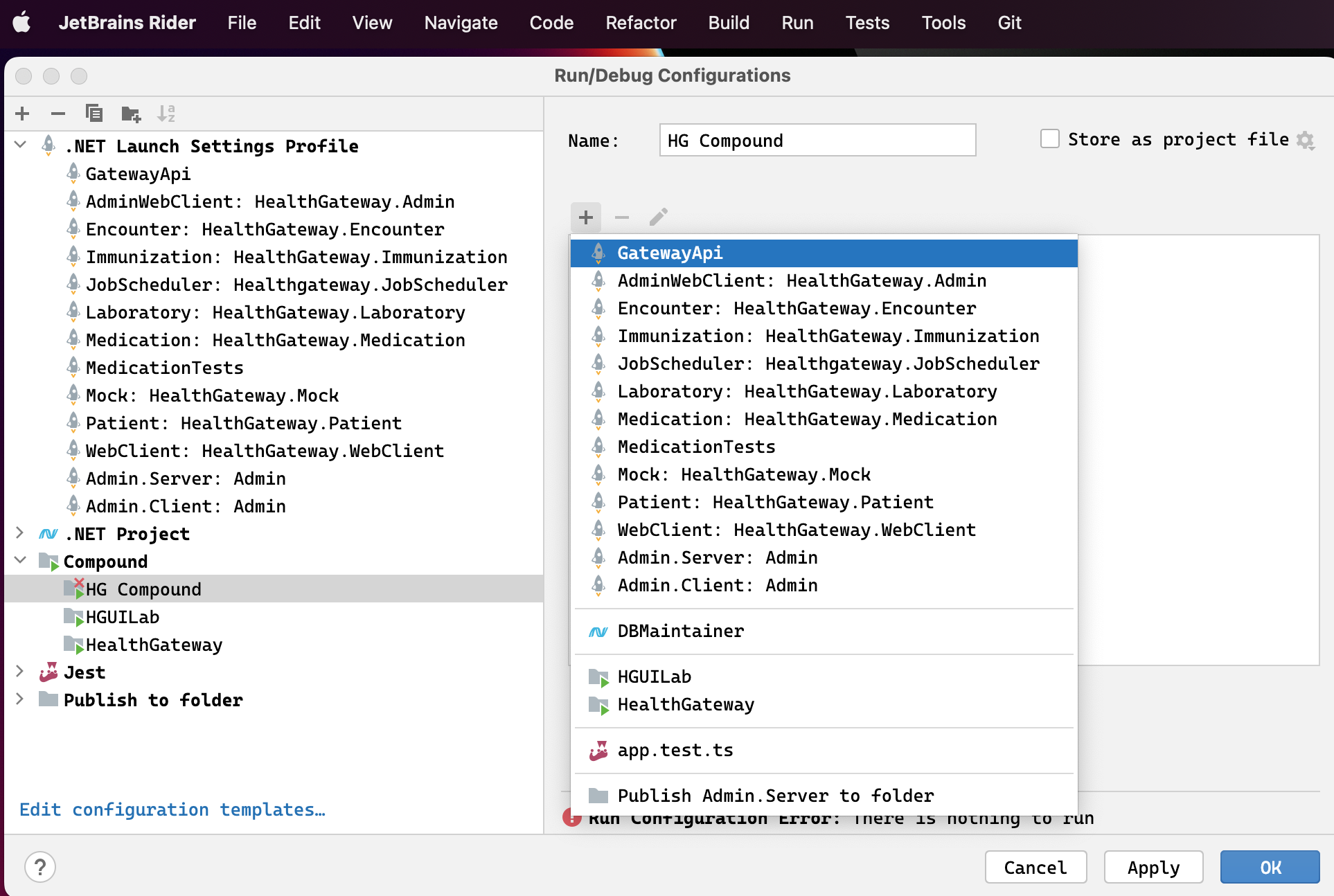
Give the Compound Configuration a name (HG Compound) and click the + on the left of the main panel and select a project.


You will not have to customize any of the individual applications.
Repeat this process to add additional projects or new Run configurations.
-
Developer Standard and Processes
-
Workstation Setup
-
IDE Configuration
-
Application Config
-
RedHat SSO Authorization Server
-
Known Issues