-
Notifications
You must be signed in to change notification settings - Fork 352
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
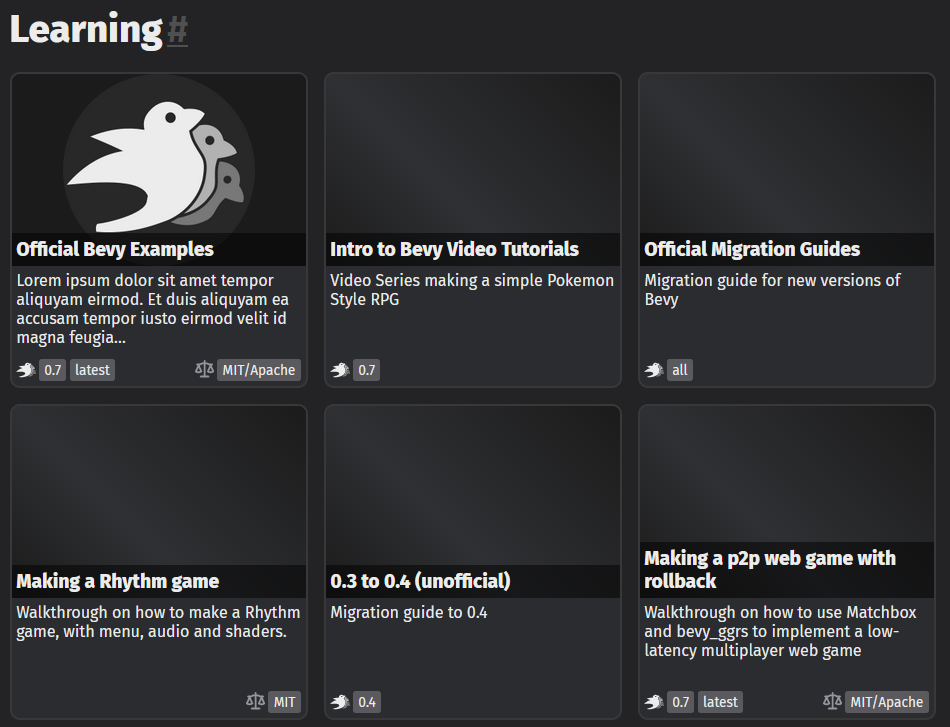
asset cards with more metadata (#394)
## Objective Update the asset cards to support more metadata. The main goal is to be able to show the supported bevy version. Everything else is secondary right now. ## Solution Support more metadata by using the styling from #231. I'm missing a few things, like different colors for bevy versions, but that's because I don't know how to do that with zola templates. I also ignored the author name and crate version for now because it doesn't apply to every crate and it can be iterated on in the future.  Supported metadata: - `bevy_versions`: array of supported version - `licenses`: array of licenses The metadata currently doesn't exist, but the code is written in such a way to not break if it doesn't exist. I created #397 to generate the required metadata. A lot of the values were just found by me playing around with values and finding something that looked good. I'm absolutely opened to changing them. To be clear, a lot of what I have right now are just values that ended up working, but there's probably a better way to do most of those things. ## Remaining questions - ~~What to do with assets without images.~~ - Solved: I added a gradient to make it a bit less empty. - How to handle different color based on the value of the version tag by using zola templates ## Notes Until we add the required metadata, the cards will have a lot of empty space at the bottom, I already have a prototype ready to add the missing metadata, so that should be fixed pretty fast. Co-authored-by: Charles <IceSentry@users.noreply.github.com> Co-authored-by: Carter Anderson <mcanders1@gmail.com>
- Loading branch information
1 parent
044a8d7
commit 9993bd7
Showing
6 changed files
with
191 additions
and
68 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,109 @@ | ||
| $asset-card-padding: 0.4rem; | ||
|
|
||
| .asset-card { | ||
| display: grid; | ||
| grid-template-areas: | ||
| "banner" | ||
| "desc" | ||
| "tags"; | ||
| grid-template-rows: 12rem 4.2rem 2.2rem; | ||
|
|
||
| text-decoration: none; | ||
| overflow: hidden; | ||
| border-radius: $border-radius; | ||
| background-color: $syntax-theme-background; | ||
| color: $color-white; | ||
| border: 2px solid #383838; | ||
|
|
||
| &:hover { | ||
| background-color: $card-hover-background; | ||
| border: 2px solid #6b6b6b; | ||
| } | ||
|
|
||
| &__banner { | ||
| grid-area: banner; | ||
| display: block; | ||
| position: relative; | ||
|
|
||
| background: linear-gradient(0deg, | ||
| $card-hover-background 0%, | ||
| $default-image-background-color 100%); | ||
|
|
||
| img { | ||
| width: 100%; | ||
| height: 100%; | ||
| object-fit: contain; | ||
|
|
||
| background-color: $default-image-background-color; | ||
| } | ||
| } | ||
|
|
||
| &__title { | ||
| position: absolute; | ||
| width: 100%; | ||
| bottom: 0; | ||
|
|
||
| padding: $asset-card-padding; | ||
| font-weight: bold; | ||
| font-size: 1.2rem; | ||
| background-color: rgba(0, 0, 0, 0.5); | ||
| } | ||
|
|
||
| &__description { | ||
| @include text-ellipsis(3); | ||
|
|
||
| grid-area: desc; | ||
|
|
||
| padding: $asset-card-padding; | ||
| font-size: 1rem; | ||
| overflow: ellipsis; | ||
| } | ||
|
|
||
| &__tags { | ||
| grid-area: tags; | ||
| display: grid; | ||
| grid-template-areas: "versions licenses"; | ||
| padding: $asset-card-padding; | ||
| } | ||
|
|
||
| &__tag-icon { | ||
| display: flex; | ||
|
|
||
| img, | ||
| svg { | ||
| height: 1.2rem; | ||
| width: 1.2rem; | ||
| fill: rgb(149, 149, 157); | ||
| } | ||
| } | ||
|
|
||
| &__bevy-versions { | ||
| grid-area: versions; | ||
| } | ||
|
|
||
| &__licenses { | ||
| grid-area: licenses; | ||
| margin-left: auto; | ||
| order: 2; | ||
| } | ||
|
|
||
| &__tag-list { | ||
| display: flex; | ||
| align-items: center; | ||
| gap: .2em; | ||
| } | ||
|
|
||
| &__tag { | ||
| display: flex; | ||
| justify-content: center; | ||
|
|
||
| padding: .2em .4em; | ||
| border-radius: .2em; | ||
| font-size: .85em; | ||
| background: rgb(89, 89, 94); | ||
|
|
||
| &--supported { | ||
| background-color: rgb(110, 110, 247); | ||
| } | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,56 +1,93 @@ | ||
| {% import "macros/images.html" as image_macros %} | ||
|
|
||
| {% macro init_svg() %} | ||
| <svg style="display: none" version="2.0"> | ||
| <defs> | ||
| <symbol id="asset-card__scale-balanced-svg" viewBox="0 0 640 512"> | ||
| <!--! Font Awesome Free 6.1.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) Copyright 2022 Fonticons, Inc. --> | ||
| <path d="M554.9 154.5c-17.62-35.25-68.12-35.38-85.87 0c-87 174.3-84.1 165.9-84.1 181.5c0 44.13 57.25 80 128 80s127.1-35.88 127.1-80C639.1 319.9 641.4 327.3 554.9 154.5zM439.1 320l71.96-144l72.17 144H439.1zM256 336c0-16.12 1.375-8.75-85.12-181.5c-17.62-35.25-68.12-35.38-85.87 0c-87 174.3-84.1 165.9-84.1 181.5c0 44.13 57.25 80 127.1 80S256 380.1 256 336zM127.9 176L200.1 320H55.96L127.9 176zM495.1 448h-143.1V153.3C375.5 143 393.1 121.8 398.4 96h113.6c17.67 0 31.1-14.33 31.1-32s-14.33-32-31.1-32h-128.4c-14.62-19.38-37.5-32-63.62-32S270.1 12.62 256.4 32H128C110.3 32 96 46.33 96 64S110.3 96 127.1 96h113.6c5.25 25.75 22.87 47 46.37 57.25V448H144c-26.51 0-48.01 21.49-48.01 48c0 8.836 7.165 16 16 16h416c8.836 0 16-7.164 16-16C544 469.5 522.5 448 495.1 448z"/>< | ||
| </symbol> | ||
| </defs> | ||
| <use href="#asset-card__scale-balanced-svg"/> | ||
| </svg> | ||
| {% endmacro init_svg %} | ||
|
|
||
| {% macro card(post) %} | ||
| <div class="card" id="{{ post.title | slugify }}"> | ||
| <a href="{{ post.extra.link }}"> | ||
| {% if post.extra.image %} | ||
| <div class="card-image card-image-default"> | ||
| <img src="{{ image_macros::resize_image(path=post.extra.image, width=340, height=340) }}" loading="lazy" /> | ||
| <div id="{{ post.title | slugify }}"> | ||
| <a class="asset-card" href="{{ post.extra.link }}"> | ||
| <div class="asset-card__banner"> | ||
| <div class="asset-card__title">{{post.title}}</div> | ||
| {% if post.extra.image %} | ||
| <img src="{{ image_macros::resize_image(path=post.extra.image, width=370, height=370) }}" | ||
| alt="Asset showcase image" title="Asset showcase image" loading="lazy"/> | ||
| {% endif %} | ||
| </div> | ||
| {% endif %} | ||
| <div class="card-text"> | ||
| <div class="card-title">{{ post.title }}</div> | ||
| <div class="card-description"> | ||
| {{ post.description | striptags | truncate(length=100) | safe }} | ||
| <div class="asset-card__description"> | ||
| {{ post.description | striptags | safe }} | ||
| </div> | ||
| <div class="asset-card__tags"> | ||
| {% if post.extra.bevy_versions %} | ||
| <div class="asset-card__tag-list asset-card__bevy-versions"> | ||
| <div class="asset-card__tag-icon"> | ||
| <img src="/assets/bevy_icon_dark.svg" title="Supported bevy versions" alt="Supported bevy versions"> | ||
| </div> | ||
| {% for version in post.extra.bevy_versions %} | ||
| <span class="asset-card__tag">{{version}}</span> | ||
| {% endfor %} | ||
| </div> | ||
| {% endif %} | ||
| {% if post.extra.licenses %} | ||
| <div class="asset-card__tag-list asset-card__licenses"> | ||
| <div class="asset-card__tag-icon" title="Licenses" alt="Licenses"> | ||
| <svg version="2.0"> | ||
| <use href="#asset-card__scale-balanced-svg" /> | ||
| </svg> | ||
| </div> | ||
| {% for license in post.extra.licenses %} | ||
| <span class="asset-card__tag">{{license}}</span> | ||
| {% endfor %} | ||
| </div> | ||
| {% endif %} | ||
| </div> | ||
| </a> | ||
| </div> | ||
| {% endmacro card %} | ||
|
|
||
| {% macro assets_menu_row(prefix, section_path) %} | ||
| {% set section = get_section(path=section_path) %} | ||
| {% set id = prefix ~ '-' ~ section.path | slugify %} | ||
| {% set label_class = "tree-menu__label" %} | ||
| {% set section = get_section(path=section_path) %} | ||
| {% set id = prefix ~ '-' ~ section.path | slugify %} | ||
| {% set label_class = "tree-menu__label" %} | ||
|
|
||
| {% if section.subsections %} | ||
| {% set label_class = label_class ~ " tree-menu__label--with-chevron" %} | ||
| <input id="{{id}}" class="tree-menu__state" type="checkbox" checked> | ||
| {% endif %} | ||
| {% if section.subsections %} | ||
| {% set label_class = label_class ~ " tree-menu__label--with-chevron" %} | ||
| <input id="{{id}}" class="tree-menu__state" type="checkbox" checked> | ||
| {% endif %} | ||
|
|
||
| <li class="tree-menu__item"> | ||
| <div class="{{label_class}}"> | ||
| <a class="tree-menu__link" href="#{{section.title | slugify}}">{{ section.title }}</a> | ||
| {% if section.subsections %} | ||
| <label class="tree-menu__toggle" for="{{id}}"> | ||
| <img class="tree-menu__chevron" src="/assets/icon-chevron-down.svg"> | ||
| </label> | ||
| {% endif %} | ||
| </div> | ||
| <li class="tree-menu__item"> | ||
| <div class="{{label_class}}"> | ||
| <a class="tree-menu__link" href="#{{section.title | slugify}}">{{ section.title }}</a> | ||
| {% if section.subsections %} | ||
| <ul class="tree-menu"> | ||
| {% for s in section.subsections %} | ||
| {{ self::assets_menu_row(prefix=prefix, section_path=s) }} | ||
| {% endfor %} | ||
| </ul> | ||
| <label class="tree-menu__toggle" for="{{id}}"> | ||
| <img class="tree-menu__chevron" src="/assets/icon-chevron-down.svg" | ||
| alt="Toggle {{section.title}} section" | ||
| title="Toggle {{section.title}} section"> | ||
| </label> | ||
| {% endif %} | ||
| </li> | ||
| {% endmacro %} | ||
|
|
||
| {% macro assets_menu(root, prefix) %} | ||
| </div> | ||
| {% if section.subsections %} | ||
| <ul class="tree-menu"> | ||
| {% for s in root.subsections %} | ||
| {{ self::assets_menu_row(prefix=prefix, section_path=s)}} | ||
| {% for s in section.subsections %} | ||
| {{ self::assets_menu_row(prefix=prefix, section_path=s) }} | ||
| {% endfor %} | ||
| </ul> | ||
| {% endif %} | ||
| </li> | ||
| {% endmacro %} | ||
|
|
||
| {% macro assets_menu(root, prefix) %} | ||
| <ul class="tree-menu"> | ||
| {% for s in root.subsections %} | ||
| {{ self::assets_menu_row(prefix=prefix, section_path=s)}} | ||
| {% endfor %} | ||
| </ul> | ||
| {% endmacro %} |