In this project, I have built Emoji Game using React.js
Live Link: https://bhemojigame.ccbp.tech/
Click to view
- Extra Small (Size < 576px), Small (Size >= 576px)
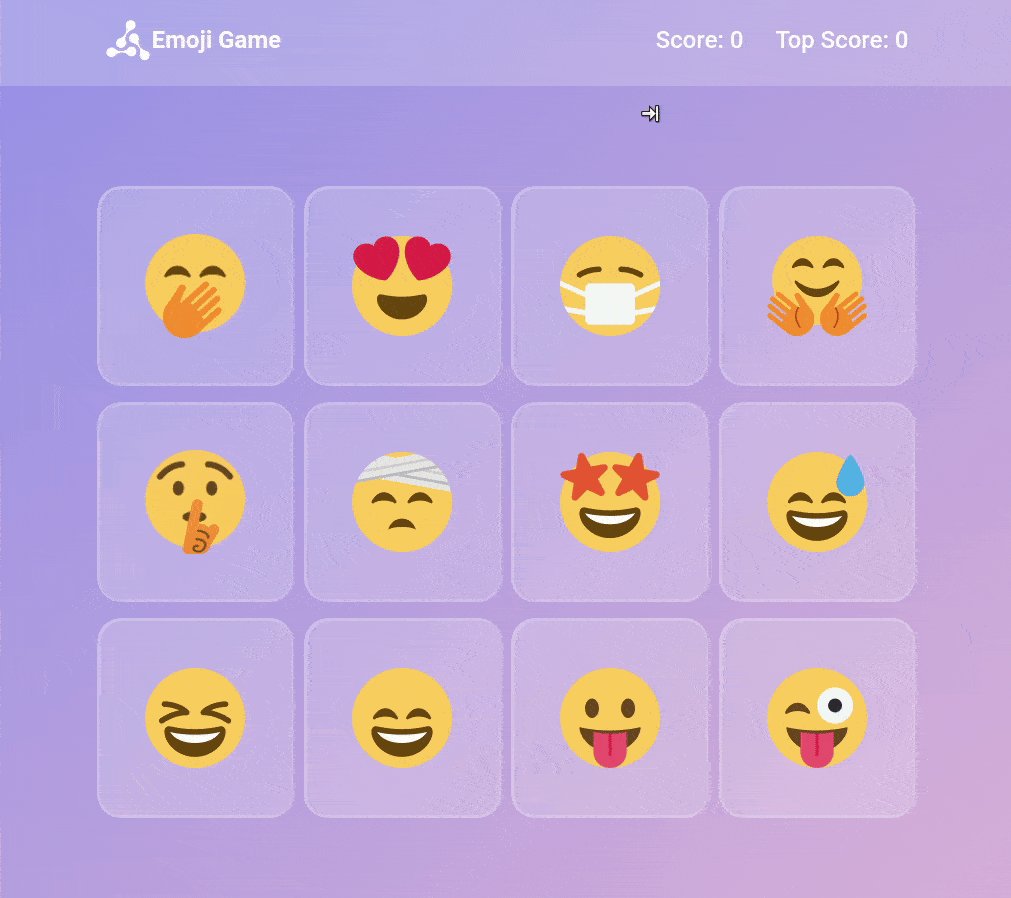
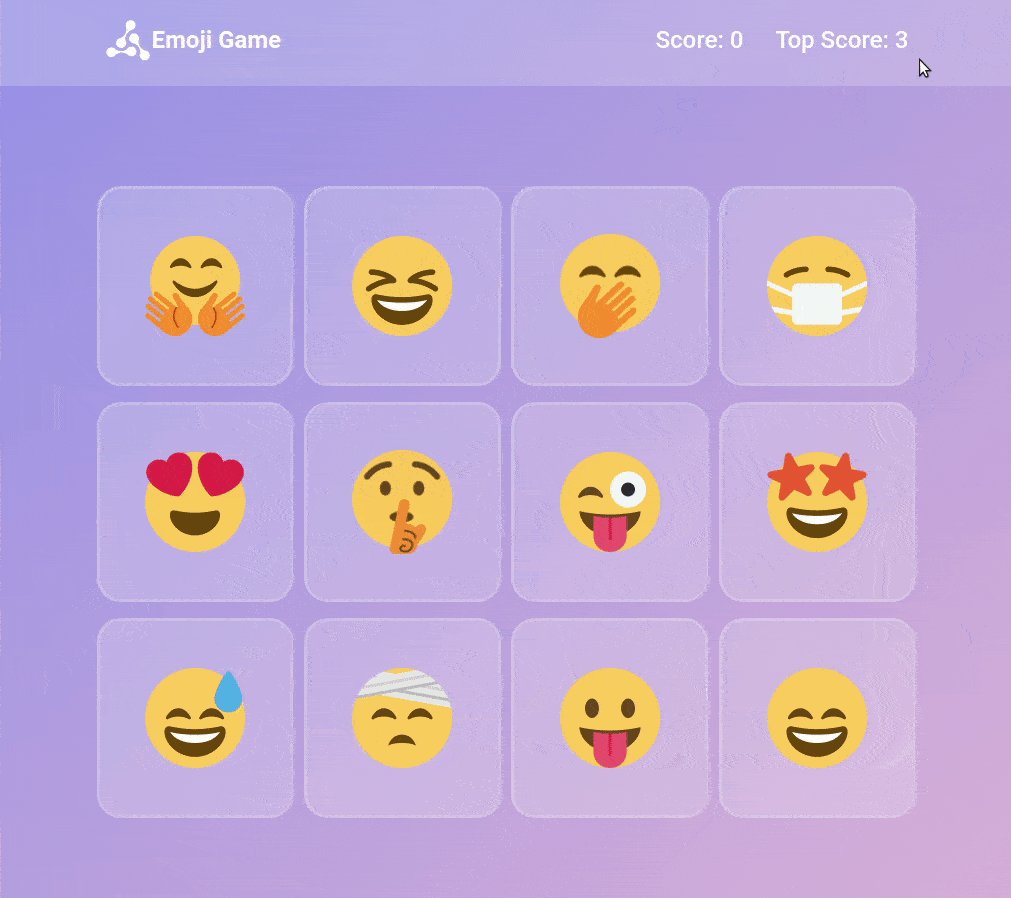
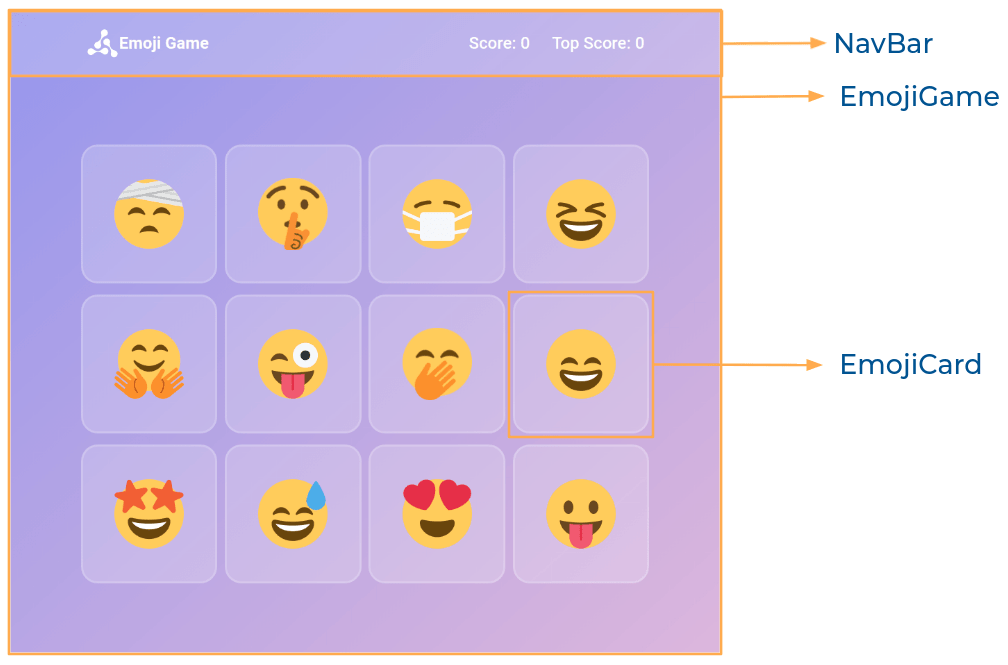
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Game View
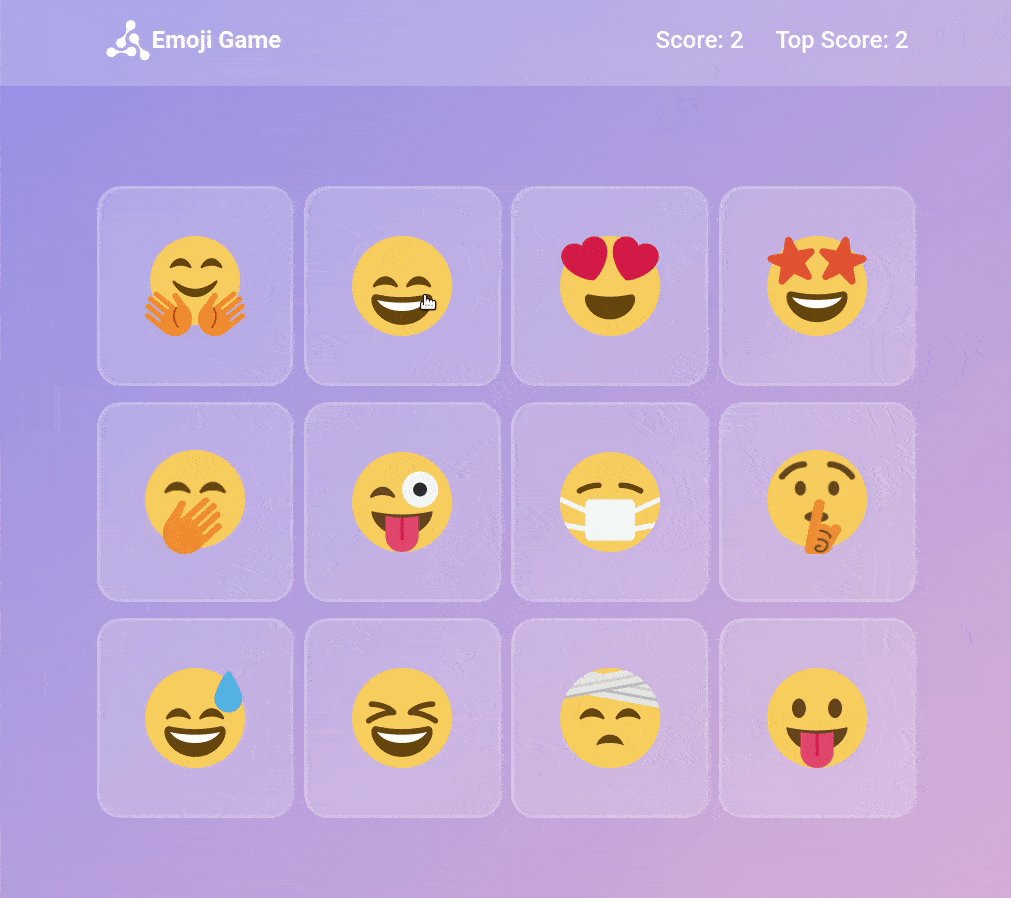
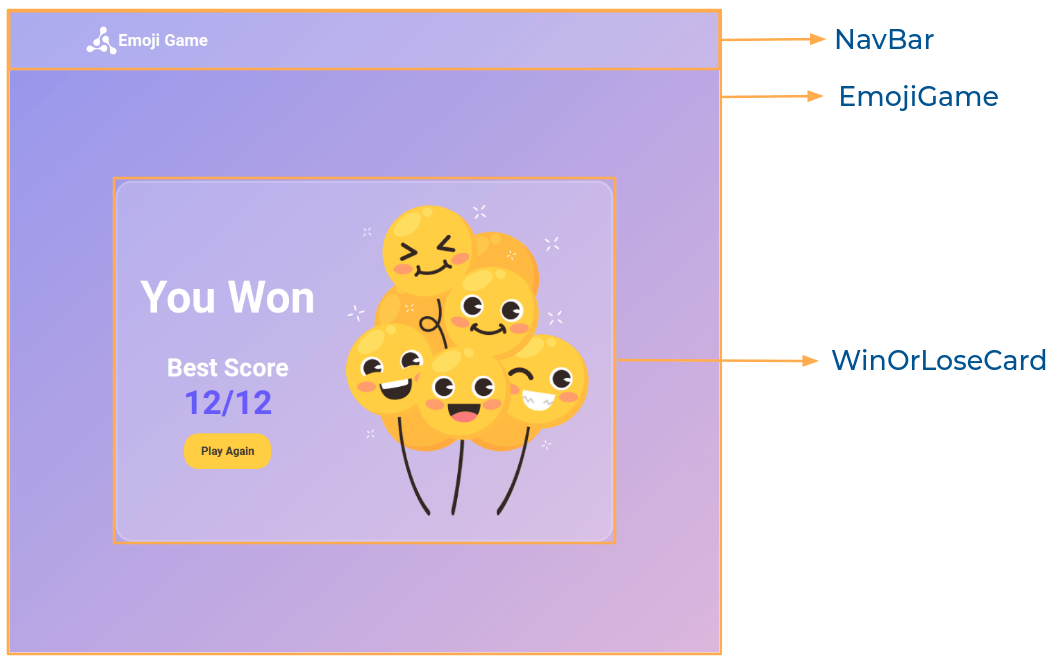
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Won Game
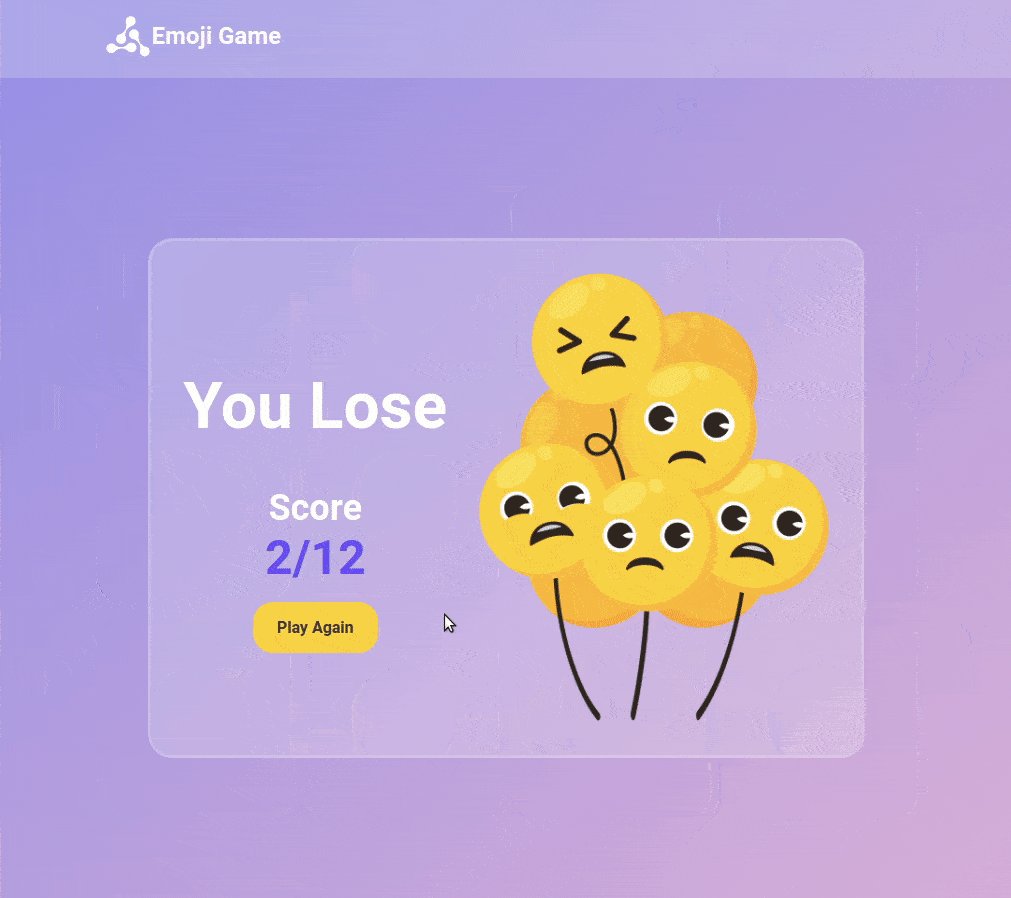
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Lose Game
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, the Score and Total Score for the current game should be 0
-
When an Emoji is clicked,
-
If it is not the same as any of the previously clicked emojis, then the Score should be incremented by one
-
If all the emojis are clicked exactly once
- Won Game view should be displayed
-
If it is the same as any of the previously clicked emojis
- Lose Game view should be displayed
-
If the score achieved in the current game is higher than the previous scores then the Top Score should be updated accordingly
-
-
When the Play Again button is clicked, then we should be able to play the game again
- The Score value should be reset but not the Top Score value
-
The
EmojiGamecomponent receives theemojisListas a prop. It consists of a list of emoji objects with the following properties in each emoji objectKey Data Type id Number emojiName String emojiUrl String
Implementation Files
Use these files to complete the implementation:
src/components/EmojiGame/index.jssrc/components/EmojiGame/index.csssrc/components/NavBar/index.jssrc/components/NavBar/index.csssrc/components/EmojiCard/index.jssrc/components/EmojiCard/index.csssrc/components/WinOrLoseCard/index.jssrc/components/WinOrLoseCard/index.css