https://github.com/airbnb/lottie-web/blob/master/CHANGELOG.md
-2020.05.11更新5.6.10汉化
-2020.04.13更新5.6.9汉化
-2020.04.08更新5.6.8汉化
-2020.03.30更新5.6.7汉化
-2020.03.05更新5.6.6汉化
-2020.02.24更新5.6.5汉化
-2020.02.17更新5.6.4汉化
-2020.02.02更新5.6.3汉化
-2019.11.29更新5.5.10汉化
-2019.09.17更新5.5.9汉化
-2019.09.03更新5.5.8汉化
-2019.07.22更新5.5.7汉化
-2019.07.05更新5.5.6汉化
-2019.06.13更新5.5.5汉化
-2019.05.29更新5.5.4汉化
-2019.05.23更新5.5.3汉化
-2019.04.22更新5.5.2汉化
-2019.04.09更新5.5.1汉化
-2019.03.25更新5.5.0汉化
-2019.02.14更新5.4.4汉化
-2019.01.02更新5.4.3汉化
-2018.11.26更新5.4.2汉化
-2018.10.30更新5.4.1汉化
-2018.10.11更新5.3.4汉化
-2018.10.03更新5.3.3汉化
-2018.09.25更新5.3.1汉化
-2018.09.17更新5.3.0汉化
-2018.08.10更新5.2.1汉化
-2018.07.30更新5.2.0汉化
-2018.07.06更新5.1.20汉化
-2018.05.28更新5.1.16汉化
从5.1.16开始,官方已修复导出png带黑边问题,不需修复,详见:https://zhuanlan.zhihu.com/p/37385550
-2018.04.23更新5.1.12汉化
-2018.04.08更新5.1.10汉化
-2018.03.21更新5.1.9汉化
-————————
1.汉化需要先解包原版,汉化后再打包为zxp,用的是自定义签名,如介意请使用英文原版。
细节参考:http://nullice.com/archives/1741
2.修正了原版导出带透明通道png图片资源会有黑边问题。
——其他版本:
英文原版(最新)
汉化版(仅汉化,未修复png黑边问题)
英文版(仅修复png黑边问题)
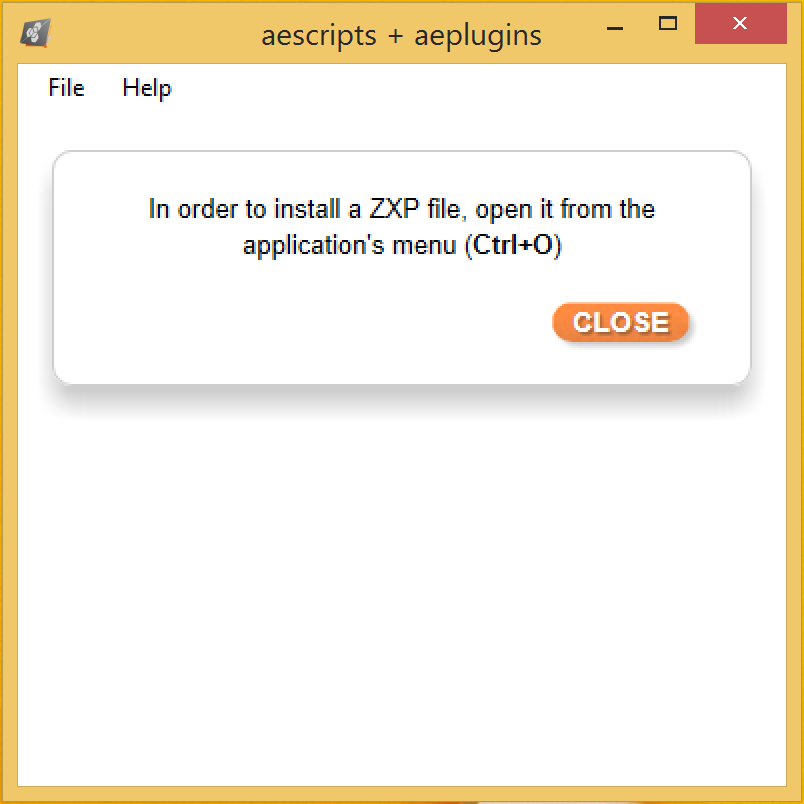
推荐使用 https://aescripts.com/learn/zxp-installer/ 的zxp安装器安装:
Windows版下载
快捷键ctrl + o,然后选择zxp文件进行安装。如果之前安装过bodymovin,会覆盖掉原来的版本。
Mac版下载
直接将zxp文件拖拽进安装器,或者按快捷键cmd + o然后,选择zxp文件进行安装。如果之前安装过bodymovin,会覆盖掉原来的版本
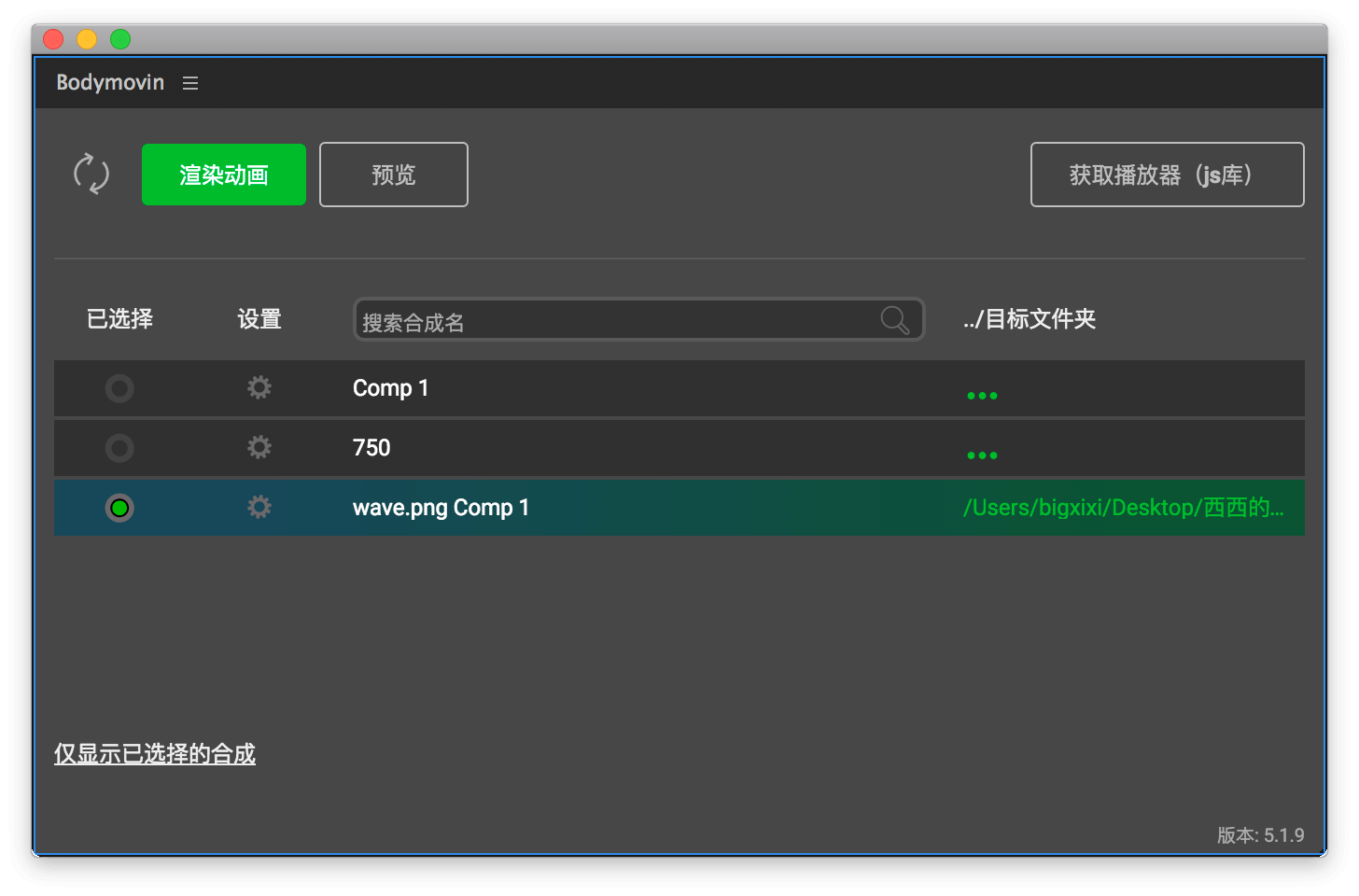
bodymovin主要是用于导出矢量动画,当AE合成中有图片资源需要导出时,bodymovin使用了AE一个「内部函数」来生成png图片资源:
comp.saveFrameToPng()
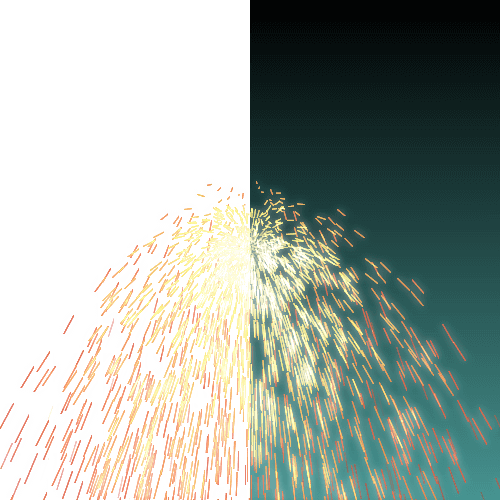
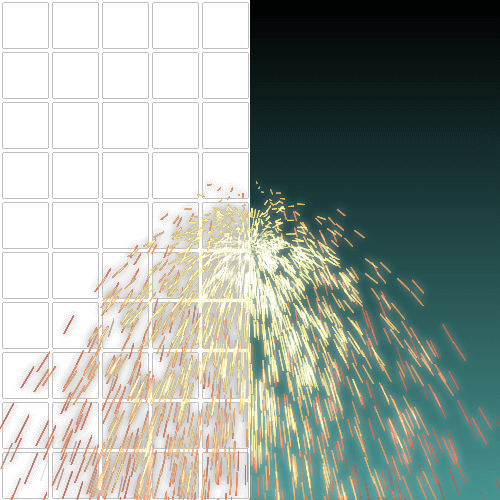
这个是AE的内部函数(undocumented method),能快速的将当前页面的内容保存为png图片,但最大的问题是保存出来的png图片如果是带透明通道的,会在不透明像素的边缘生成「黑边」,如下图,右边带透明通道的就有「黑边」,左边没有透明部分就不受影响:
这是什么情况?经过测试,感觉这个函数导出速度很快,我猜是因为它是直接从显存里获取图像的,而在GPU在处理资源时,为了效率会使用一种「预乘(Premultiplied)」技术,这个技术的特点是如果引擎不支持,呈现出来的png图片边缘会有「黑边」,感兴趣可以看下这篇文章:
https://segmentfault.com/a/1190000002990030
如果这导出的图片最后我们还是要导入AE,我们可以通过设置将图片的alpha模式设置为「预乘(Premultiplied)」,预乘颜色设置为黑色来解决。
但是我们用bodymovin是为了导出给web或者安卓、ios使用,无法确定这些平台是否支持预乘技术,所以还是最好能直接导出传统png比较好。
所以我写了一个函数不走saveFrameToPng()导出png图片,直接用AE的渲染队列(render queue)处理,用AE渲染引擎渲染出来的效果总该没问题了吧?然后替换了bodymovin里的saveFrameToPng()方法,目前为止用它做了一些项目还没发现什么问题(我在mac下使用,windows没有大量测试,理论上也不会有什么问题)。
代码如下:
https://gist.github.com/bigxixi/d65f46552f8d1c2b91a8638f018f1843
我给bodymovin作者提了这个方案,不过他一直没能修复。。。所以就自己动手丰衣足食了XD
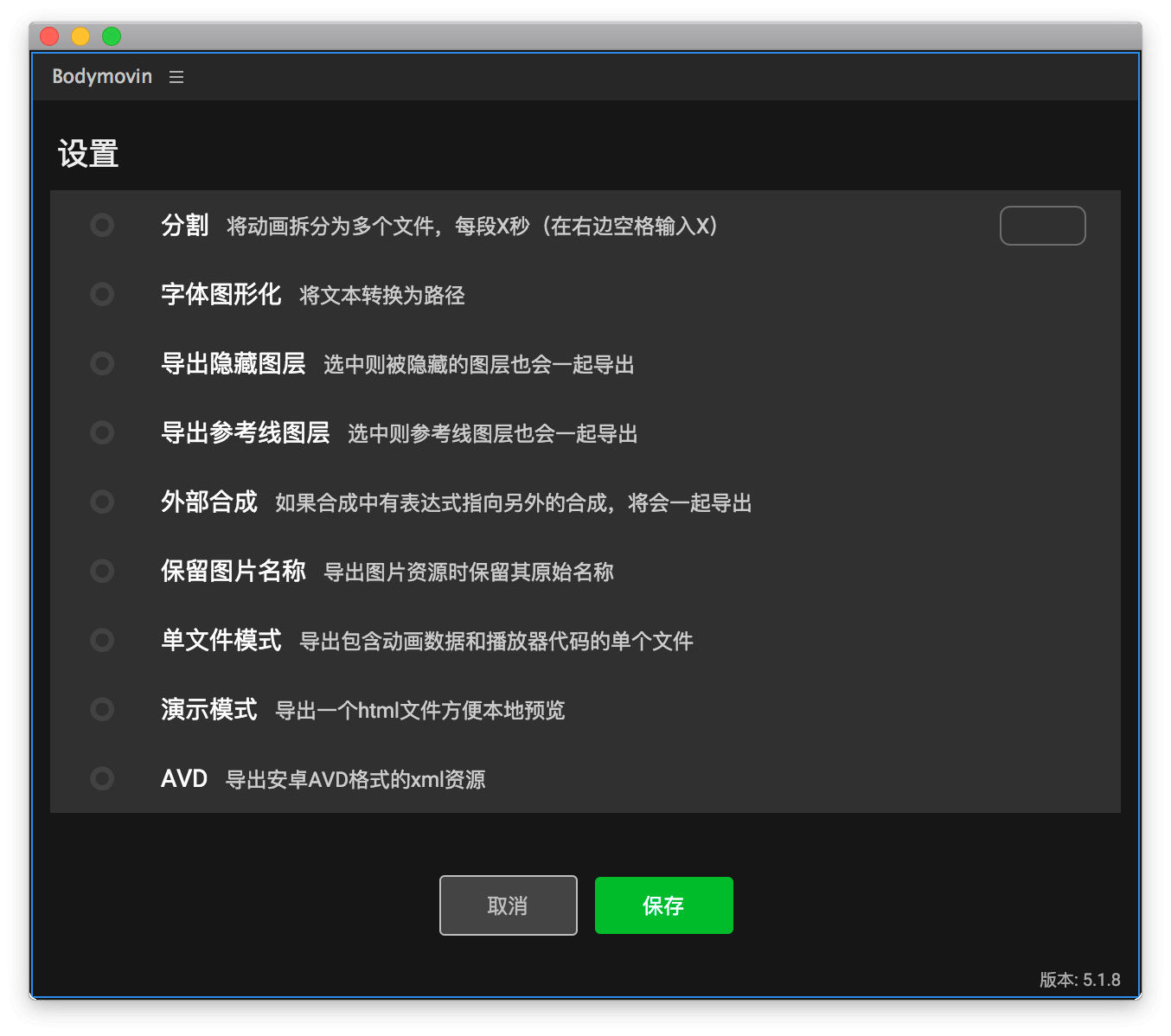
主界面的汉化没什么技术含量,就是找出对应字符串然后替换。
有些消息文本是通过jsx脚本处理然后传递给界面的,如果直接在脚本里替换为中问就会出现乱码,经过测试把中文从utf-8编码转换成ascii码可以解决。
由于bodymovin更新频繁,这次花了点时间做了个mac下的「汉化+修复脚本」,未来只要不是大改,我只需要微调脚本就能持续更新了^_^
如果你感兴趣也可以尝试自己汉化打包,步骤:
- 下载bodymovin.zxp英文原版
- 下载「汉化+修复脚本」,随便解压到某个文件夹。
- 解压后的文件夹里有个「汉化+修复+打包脚本.command」文件,直接运行会提示需要权限,这时需要先打开终端,输入:
chmod +x "汉化+修复+打包脚本.command文件位置"
这个文件位置可以直接把「汉化+修复+打包脚本.command」文件拖拽进终端里生成。 然后回车,就赋予它执行权限了。 4. 双击「汉化+修复+打包脚本.command」文件,会提示输入zxp脚本路径,这时还是老办法,把bodymovin.zxp文件拖拽进来,回车,就开始汉化了。
提醒一下哈,这个脚本没经过多少测试,就试了在自己机器上能用,图个轻松。
如果您觉得本插件好用,欢迎打赏,感谢您的支持!
也欢迎使用 PayPal: