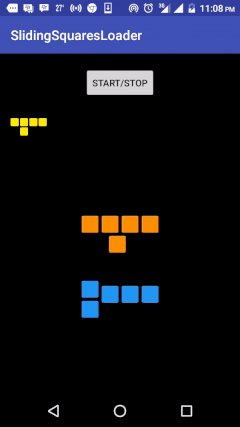
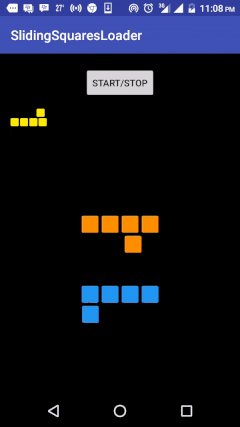
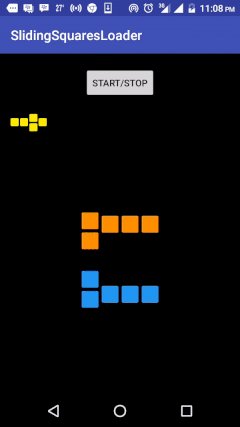
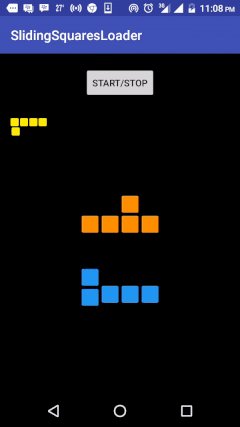
Sliding Square Loader - A simple progress loader inspired by Can you Code this UI? Volume 6!
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency
dependencies {
compile "com.github.biodunalfet:SlidingSquaresLoader:1.0"
}- In XML Layout
<com.hamza.slidingsquaresloaderview.SlidingSquareLoaderView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sslv_start="true"
app:sslv_delay="15"
app:sslv_duration="150"
app:sslv_gap="2dp"
app:sslv_square_length="12dp"
app:sslv_color="@color/colorPrimary"
xmlns:app="http://schemas.android.com/apk/res-auto"
/>sslv_start=booleanthat determines if the loader should start sliding. Default value istrue.sslv_duration= the amount of milliseconds it takes for a square to complete sliding. Default value is350sslv_delay= the number of milliseconds to wait before sliding. Default value is25sslv_square_length= the dimension of each square. Default value is25dpsslv_gap= the dimension of the gap between each square. Default value is5dpsslv_color= thecolorof the square. Defaults to#ff8f00
- In Java
SlidingSquareLoaderView slidingview2 = (SlidingSquareLoaderView) findViewById(R.id.sliding_view2);
slidingview.start(); // starts the sliding
slidingview.stop(); // stops the sliding
slidingview.setDuration(xxx); // sets duration of sliding
slidingview.setDelay(xxx); // sets delay period before sliding
slidingview.setColor(Color.parseColor("#2196F3")); // sets the color of the squaresThe contents of this repository are covered under the MIT License