This extension was written once as an April Fool's day demonstration.
Have a look, learn, get inspired. Do not use it, even though you could 🙏.
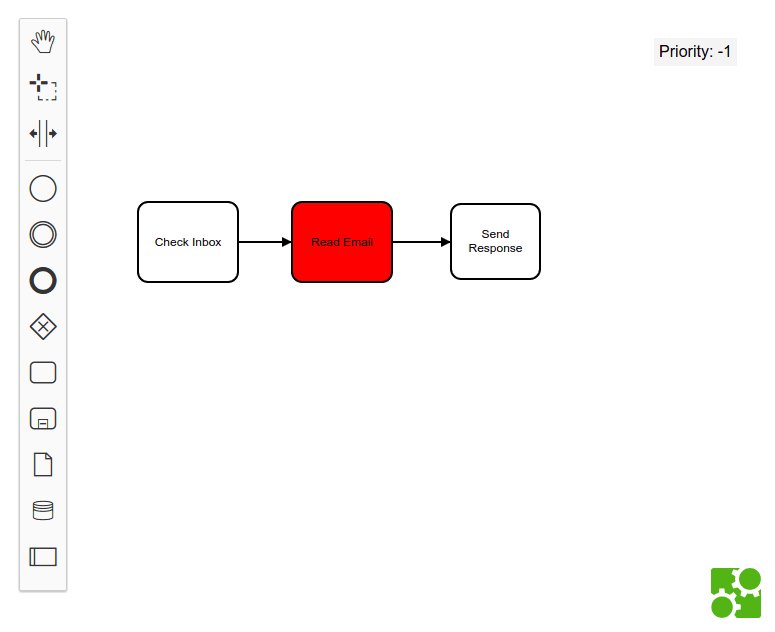
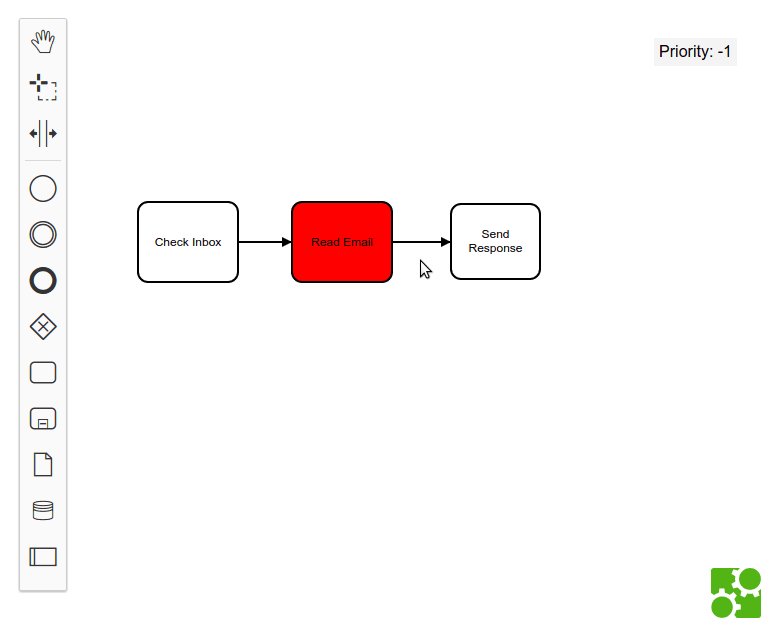
Extend bpmn-js to define tasks priorities while modeling.
- Color elements based on
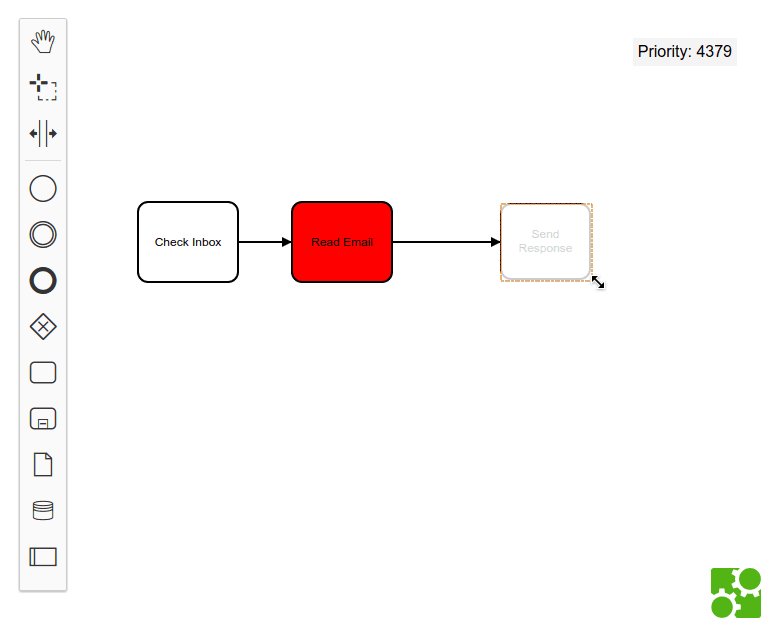
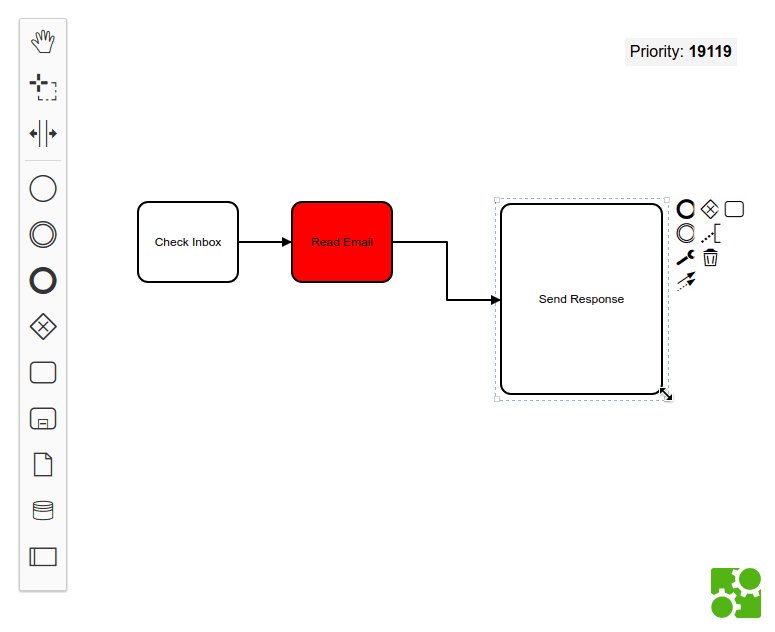
tp:colorextension attribute - Compute and display priorities based on color and task size
- Serializes the computed priority via the
tp:priorityfor usage during process execution
Fetch it as a dependency via npm:
npm install bpmn-js-task-priorities
Use the modeler as part of your application:
var PriorityAwareModeler = require('bpmn-js-task-priorities/lib/PriorityAwareModeler');
var modeler = new PriorityAwareModeler();
modeler.importXML(annotatedBpmnXml, ...);Or use the provided extension module with bpmn-js:
var Modeler = require('bpmn-js/lib/Modeler');
var prioritiesModule = require('bpmn-js-task-priorities/lib/priorities');
var modeler = new Modeler({
additionalModules: [
prioritiesModule
]
});Specify tasks colors in XML and read the serialized tp:color and tp:priority extension attributes:
<definitions ... xmlns:tp="http://tp">
<process>
<task id="Task_1" tp:color="green" />
<task id="Task_2" tp:color="red" tp:priority="100041" />
...
</process>
</definitions>npm install
npm run test:watch
MIT