-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[CLOSED] [Core][Quick Docs]: URL and CSS Property name tag on the left column in Quick Docs cannot be wrapped when resize the window. #5252
Comments
|
|
|
|
|
It was introduced when we added the close button to the inline editor. |
|
|
|
|
|
Marking low pri, fix in progress. |
|
FBNC to |
|
Thanks There is another related issue.When I checked this issue, I found that anoter property
|
|
|
|
Please also note the property of |
|
And it also does it's job when there is such an situation as in your screen of |
|
Thanks |
|
|
|
|
|
|
|
|
|
|
|
Thanks |
|
Checked this issue with build 0.34.0-10270. It is fixed. Thanks a lot. |











Monday Oct 28, 2013 at 08:33 GMT
Originally opened as adobe/brackets#5726
Steps:
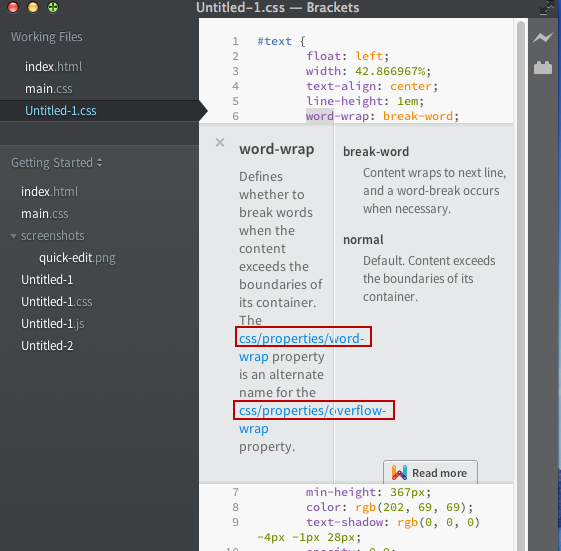
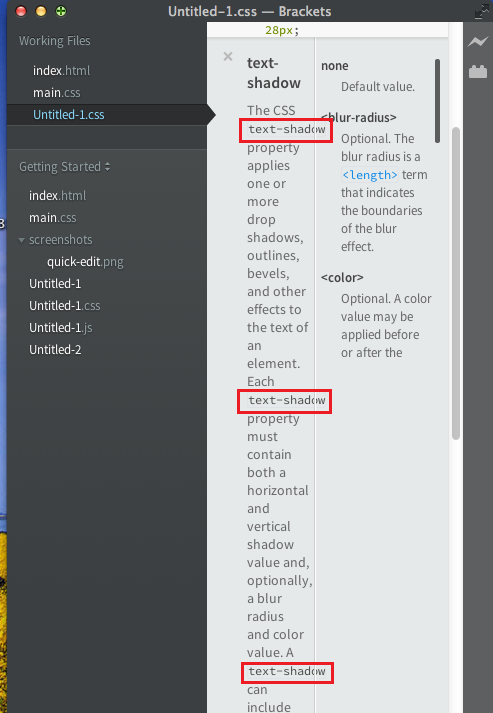
text-shadow,word-wrap(sample file please refer to here)Result:
The URL and property name tag are not wrapped and appears on the right column.
Expected:
They should be wrapped and only appears on the left column.
ENV: MAC10.8 and Win8.1 English OS
Build: 0.33.0-9858
Snapshots:


Please refer to snapshots for details:
The text was updated successfully, but these errors were encountered: