Flexible, Reusable, Mobile friendly DatePicker Component
- RangeDatePicker
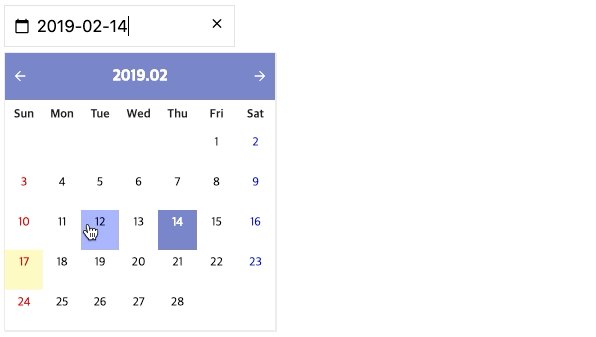
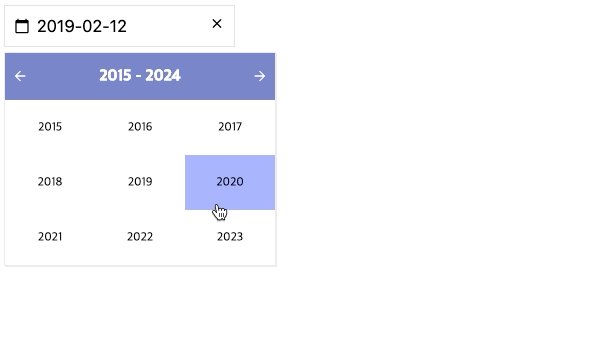
- DatePicker
- Standalone Calendar
The components that you can use are as follows: If you want to configure the DatePicker yourself, you can configure it any way you want through the Default Calendar component.
- TypeScript
- Sass
- React
- Moment.js
In previous versions, moment.js were used. but now it is changed to Day.js to because of bundle size issue (#14)
Day.js is a javascript library for Parse, validate, manipulate, and display dates and times. this component use Day.js library to globalize and control date. You can check the locale list through this link.
yarn add @y0c/react-datepicker
# or
npm install --save @y0c/react-datepicker// import Calendar Component
import React, { Component } from 'react';
import { DatePicker } from '@y0c/react-datepicker';
// import calendar style
// You can customize style by copying asset folder.
import '@y0c/react-datepicker/assets/styles/calendar.scss';
class DatePickerExample extends Component {
onChange = (date) => {
// Day.js object
console.log(date);
// to normal Date object
console.log(date.toDate());
}
render() {
return (
<DatePicker onChange={this.onChange}/>
)
}
}You can find more Exmaples and Demo in story book link
Features for i18n are provided by Day.js by default.
see locale list https://github.com/iamkun/dayjs/tree/dev/src/
and you can customize the locale object
// use day.js locale
import 'dayjs/locale/ko'
// delivery prop locale string
<DatePicker locale="ko" />
// or define customize locale object
const locale = {
name: 'ko',
weekdays: '일요일_월요일_화요일_수요일_목요일_금요일_토요일'.split('_'),
weekdaysShort: '일_월_화_수_목_금_토'.split('_'),
months: '1월_2월_3월_4월_5월_6월_7월_8월_9월_10월_11월_12월'.split('_'),
};
// delivery propr locale object
<DatePicker locale={locale} />Defaults locale en
- Copy this project asset folder under scss file
- Override scss variable you want(_variable.scss) ( red theme examples )
// red_theme.scss
$base-font-size: 12px;
$title-font-size: 1.3em;
// override scss variable
$primary-color-dark: #e64a19;
$primary-color: #ff5722;
$primary-color-light: #ffccbc;
$primary-color-text: #ffffff;
$accent-color: #ff5252;
$primary-text-color: #212121;
$secondary-text-color: #757575;
$divider-color: #e4e4e4;
$today-bg-color: #fff9c4;
// import mixin
@import "../node_modules/@y0c/react-datepicker/assets/styles/_mixin.scss";
// import app scss
// if you want other style customize
// app.scss copy & rewrite !
@import "../node_modules/@y0c/react-datepicker/assets/styles/app.scss";
if you want custom css rewrite app.scss file
Try this example!
This component is managed by a storybook which is combined with develop environment and documentation. If you want develop in local environment, clone project and develop through a storybook
# clone this project
git clone https://github.com/y0c/react-datepicker.git
# install dependency
yarn
# start storybook
yarn run storybookOpen your browser and connect http://localhost:6006
Please fork and use https://codesandbox.io/s/pw6n17pk57 to reproduce your problem.
- Open a new issue(Bug or Feature) on Github
- Join the Gitter room to chat with other developers.
Issue and Pull Request are always welcome!
MIT