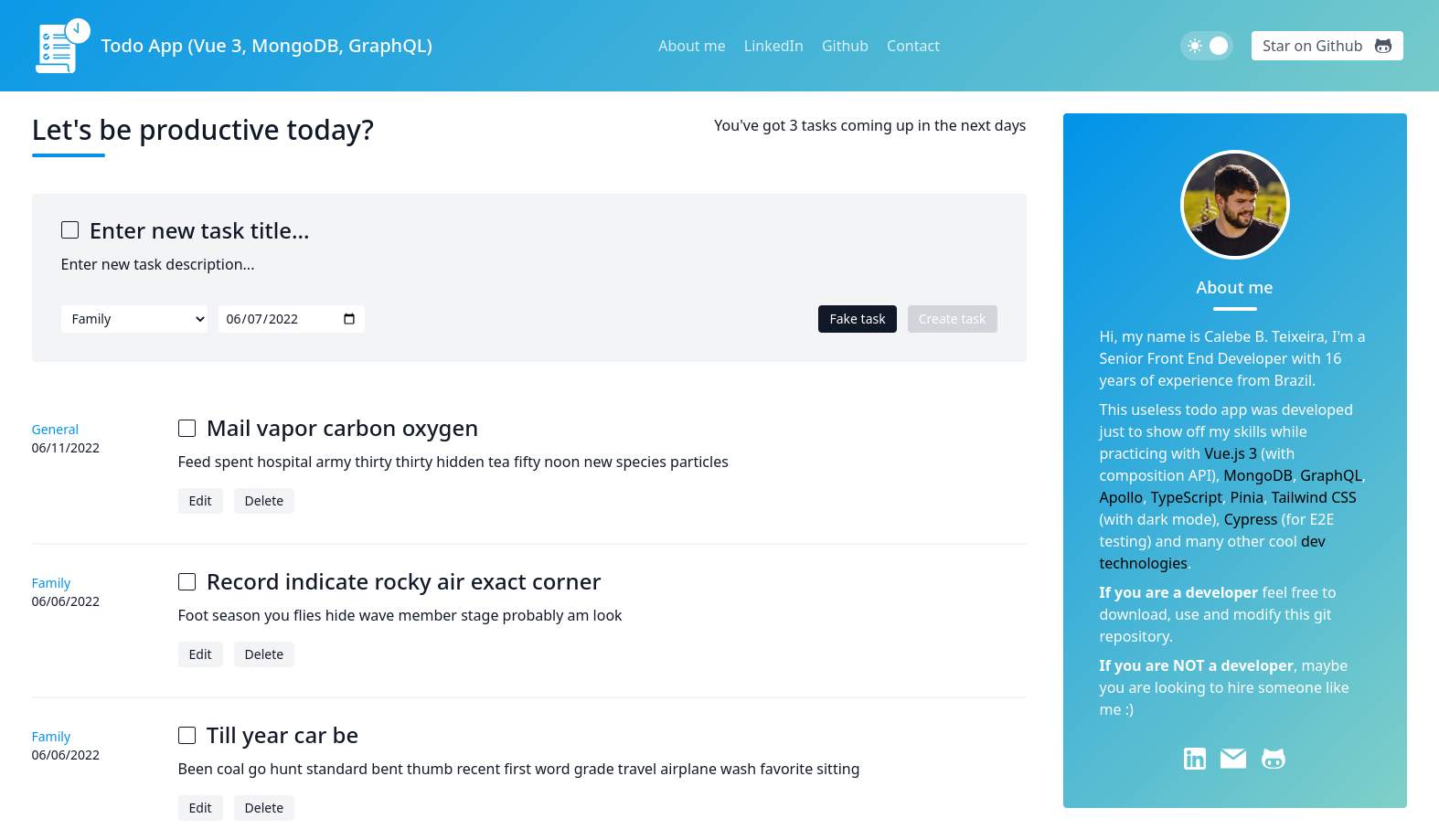
This useless todo app was developed just to show off my skills while practicing with Vue.js 3 (with composition API), MongoDB, GraphQL, Apollo, TypeScript, Pinia, Tailwind CSS (with dark mode), Cypress (for E2E testing) and many other cool dev technologies.
Start Apollo Server
npm run serveStart Vite
npm run devRun end to end testing with Cypress
npm run testFormat all files with Prettier
npm run format-
Vue.js 3 (composition API): A JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS and JavaScript.
-
MongoDB: An open source NoSQL database management program used as an alternative to the traditional relational databases.
-
GraphQl: A query language for APIs and a runtime for fulfilling those queries with your existing data.
-
Apollo (Vue Apollo v4): A supergraph platform that unifies GraphQL across apps, unlocking faster software development.
-
TypeScript: A strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
-
Vite: A build tool that aims to provide a faster and leaner development experience for modern web projects.
-
Cypress: An end-to-end testing framework for web test automation that enables front-end developers and test automation engineers to write automated web tests in JavaScript.
-
Pinia: A store library for Vue, it allows you to share a state across components/pages and provides a simpler API than VUEX.
-
Tailwind CSS: A higly customizable utility-first CSS framework for rapidly building custom user interfaces.
-
SASS: It offers a way to write styles for websites with more enhanced CSS syntax.
-
Rollup: A module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application.
-
Node.js: An open-source, cross-platform, back-end JavaScript runtime environment that executes JavaScript code outside a web browser.
-
ESLint: A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript and helps you maintain your code quality with ease.
-
Prettier: An opinionated code formatter that enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account.