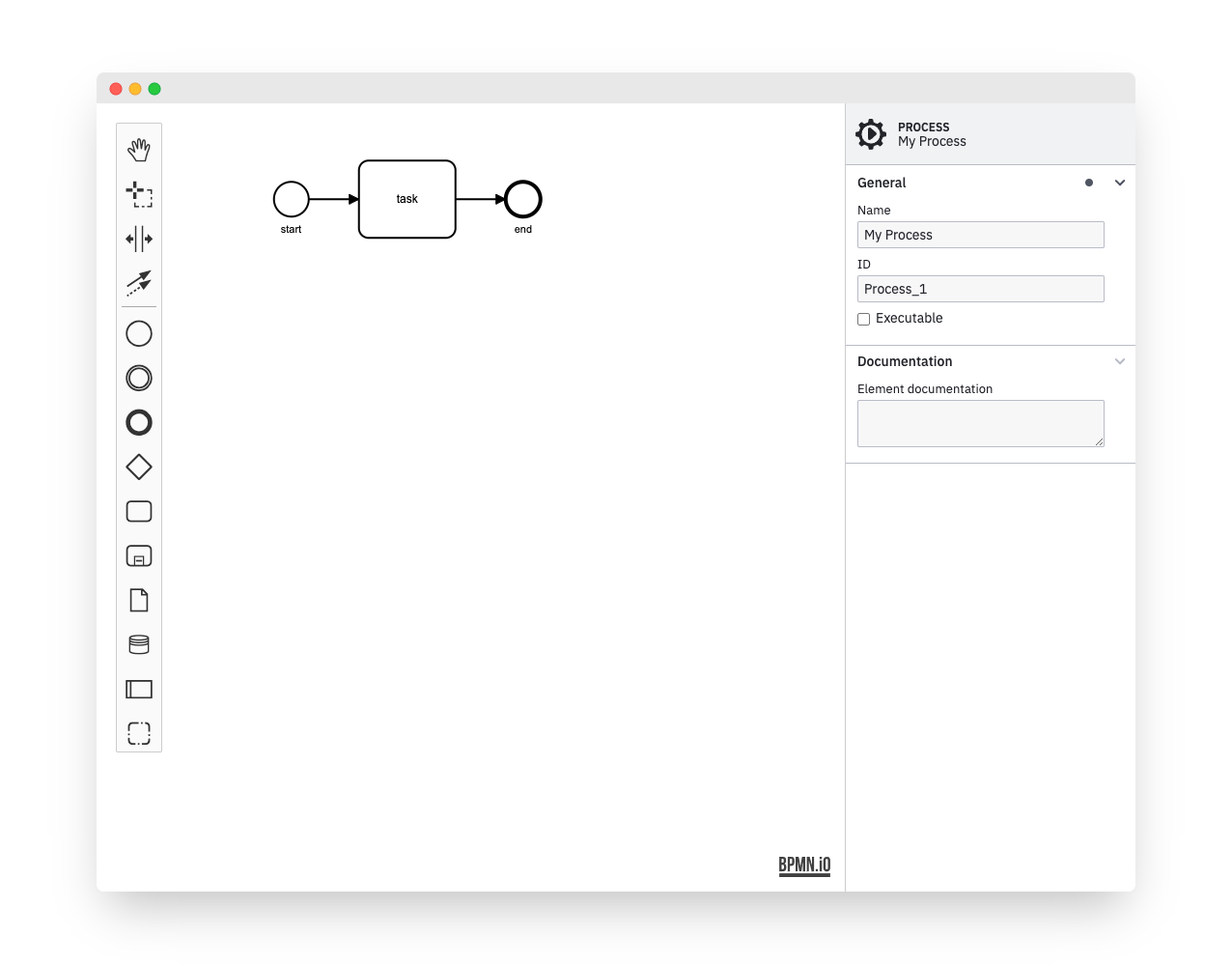
This is properties panel extension for bpmn-js.
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
- Edit element ids, multi-instance details and more
- Edit execution related Camunda properties
- Redo and undo (plugs into the bpmn-js editing cycle)
Provide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>Bootstrap bpmn-js with the properties panel and a properties provider:
var BpmnJS = require('bpmn-js/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/bpmn');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
}
});You may attach or detach the properties panel dynamically to any element on the page, too:
var propertiesPanel = bpmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');In order to be able to edit Camunda related properties, use the camunda properties provider.
In addition, you need to define the camunda namespace via camunda-bpmn-moddle.
var BpmnJS = require('bpmn-js/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
// use Camunda properties provider
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/camunda');
// a descriptor that defines Camunda related BPMN 2.0 XML extensions
var camundaModdleDescriptor = require('camunda-bpmn-moddle/resources/camunda');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
// make camunda prefix known for import, editing and export
moddleExtensions: {
camunda: camundaModdleDescriptor
}
});
...npm install
# if required: npm install -g grunt-cli
export TEST_BROWSERS=Chrome
grunt testMIT