-
Notifications
You must be signed in to change notification settings - Fork 156
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Lightbox media viewer] Web Component & React: Include the layout updates #6386
Labels
adopter: AEM
used when component or pattern will be used by this adopter
adopter support
dev
Needs some dev work
Feature request
A new adopter requested feature
Needs design approval
PRs on feature requests and new components have to get design approval before merge.
package: react
Work necessary for the Carbon for IBM.com react components package
package: web components
Work necessary for the IBM.com Library web components package
priority: medium
Milestone
Comments
5 tasks
|
Team has discussed and will do both Web Components and React at the same time. Will close the React story. |
|
Func spec done. |
kodiakhq bot
pushed a commit
that referenced
this issue
Aug 13, 2021
### Related Ticket(s) #6386 #6842 ### Description Multiple style update to the lightbox-media-viewer.   ### Changelog **New** - max-width introduced to expressive modal - lightbox mode property to expressive modal in wc for styling - top and bottom gradient when scrollilng above small breakpoint - fixed media, so only text is scrollable above md breakpoint **Changed** - many style updates and changes **Removed** - {{removed thing}} <!-- React and Web Component deploy previews are enabled by default. --> <!-- To enable additional available deploy previews, apply the following --> <!-- labels for the corresponding package: --> <!-- *** "package: services": Services --> <!-- *** "package: utilities": Utilities --> <!-- *** "package: styles": Carbon Expressive --> <!-- *** "RTL": React / Web Components (RTL) --> <!-- *** "feature flag": React / Web Components (experimental) -->
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
adopter: AEM
used when component or pattern will be used by this adopter
adopter support
dev
Needs some dev work
Feature request
A new adopter requested feature
Needs design approval
PRs on feature requests and new components have to get design approval before merge.
package: react
Work necessary for the Carbon for IBM.com react components package
package: web components
Work necessary for the IBM.com Library web components package
priority: medium
User Story
Additional information
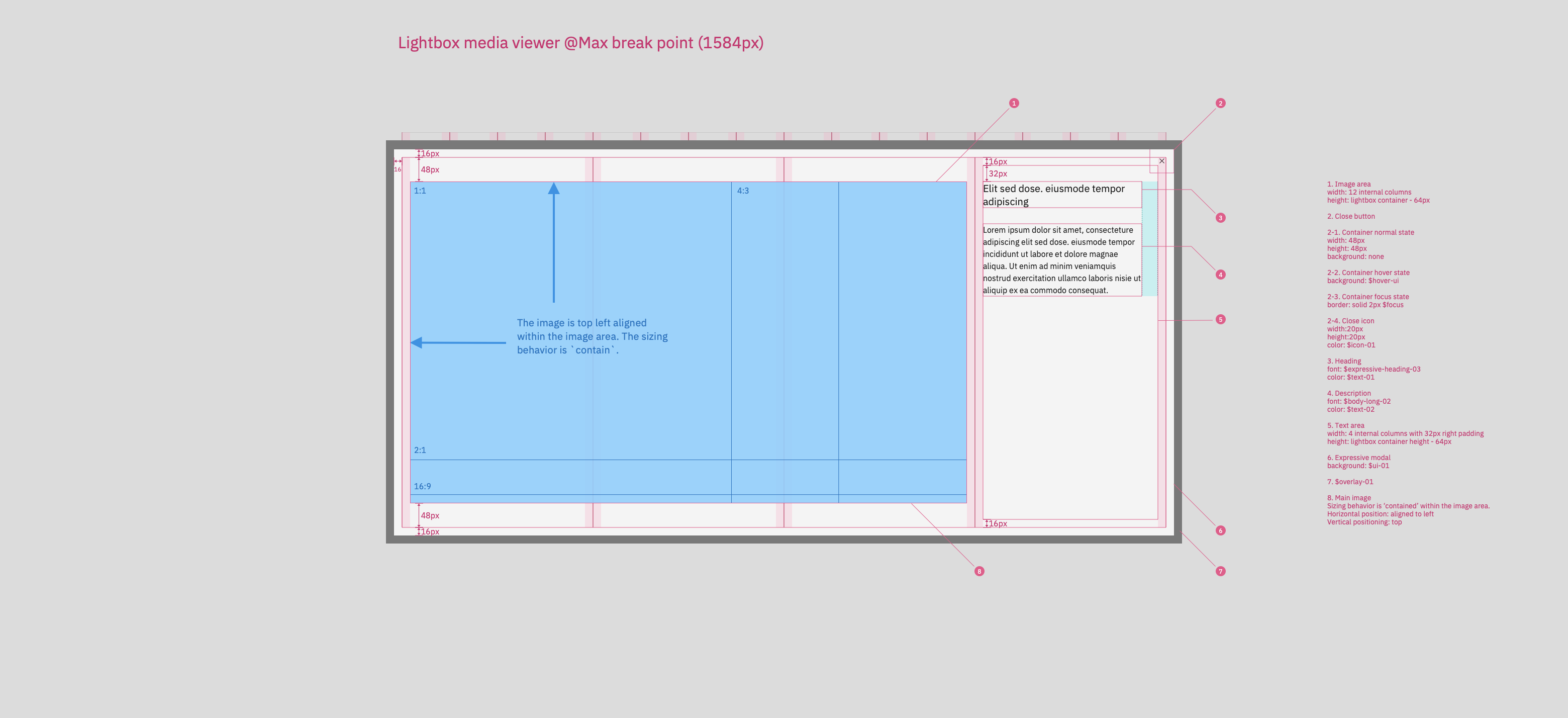
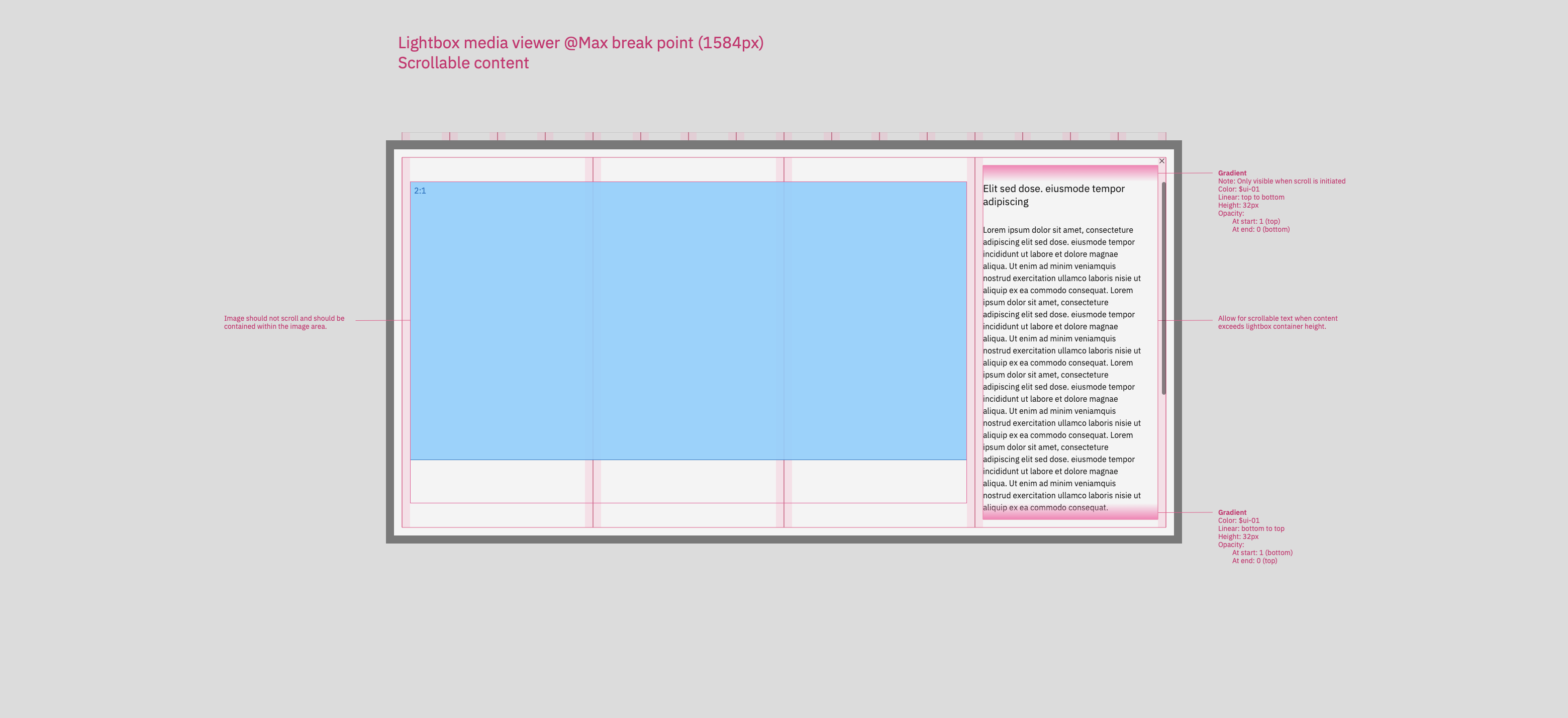
Design specs for the proposed solution can be found here:
PDF
Sketch file
Preview of specs for Lightbox media viewer
Acceptance criteria
/packages/web-components/examples/codesandboxand include in READMEThe text was updated successfully, but these errors were encountered: