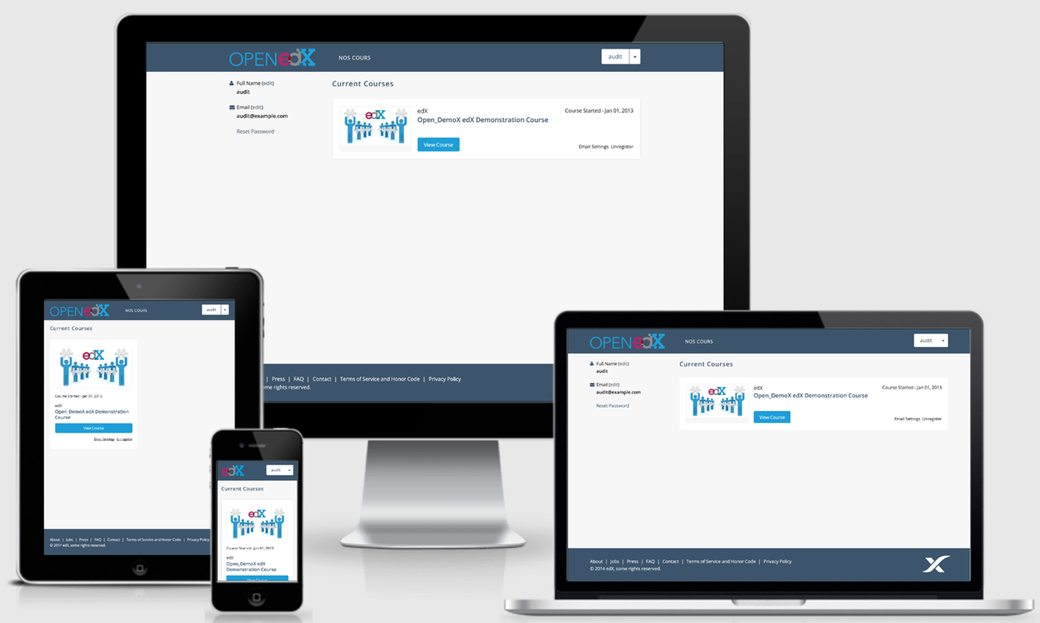
Open edX responsive theme using Bootstrap.
This theme is developped originally for IONISx.
As it’s based on Bootstrap, it used Less (instead of
Sass – which is used by Open edX).
It is very simply customizable, you just need to change a few Less variables (see /src/less/variables.less).
First of all, you need to know that the CSS output of the Less files is included in the repository. It’s not a very good practice, but it simplifies the (already cumbersome) deployment workflow of Open edX.
This is so you will never need to install any of the development dependencies in your production environment.
If you want to use this theme, and customize it, I recommend that you fork it, update it, build the CSS output, and push it all in.
First, install grunt-cli and bower globally (or not) in order to have the required build tools.
npm install -g grunt-cli bower
Then fetch the local depedencies.
npm install
bower install
Finally, run grunt to build the theme’s source files.
grunt will watch for changes and re-build the output automatically.
Run grunt build for a one time build.
Run grunt test to lint and check the code style your source files as well.
As said earlier, DO NOT run npm install nor bower install on your production environemnt (this will require you
to install nodejs, npm and bower, and why would you need that for a bunch of static files?
Just drop the files into /edx/edxapp/themes/$WHATEVER using your deployment tools.
If you’re using Open edX’s configuration ansible playbooks, you’ll just need to set
edxapp_theme_source_repo: https://github.com/your-user/your-repo.git
edxapp_theme_version: your-tag
edxapp_theme_name: $WHATEVER # from earlier
edxapp_use_custom_theme: trueSee Open edX’s documentation on custom theming for more information.