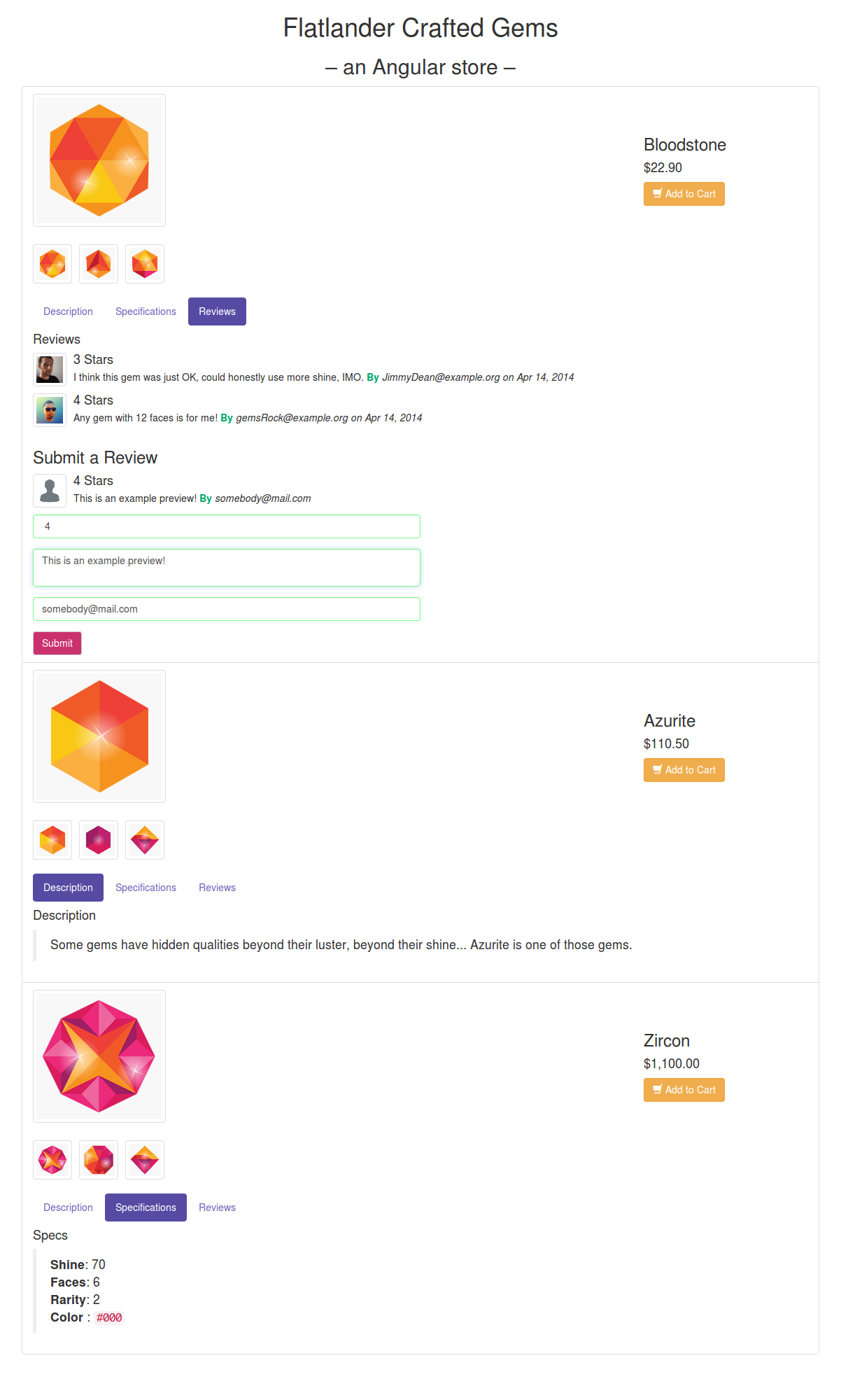
This is a Front-End application built from scratch in the course Shaping Up with Angular.js with some enhancements.
1.0
- Angular.js - A Front-End framework for JavaScript.
- Sass - An awesome CSS preprocessor.
- Bootstrap - Responsive website framework.
- Jade - A Node.js template engine.
- Install Jade gem
- Instalar Sass gem
$ sass css/main.sass:css/main.css
$ jade -P templates/*.jade
$ jade -P index.jade
and then open the index.html with any web browser.
Enjoy!
Vercryger and my twitter so you can write a Hello! :D
The MIT License (MIT)
Copyright (c)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.