v0.4.2
Your favourite files 📁
Huh? v0.4.0 (v0.4.2) introduces the File Picker to forms ✨
Prompt users to select a file in just a few lines of code, you know the drill :)
var file string
huh.NewFilePicker().
Title("Select a file:").
Description("This will be your profile image.").
AllowedTypes([]string{".png", ".jpeg", ".webp", ".gif"}).
Value(&file)Field Interface
Zoom
File pickers introduce a new Zoom method to the Field interface.
type Field interface {
// ...
Zoom() bool
// ...
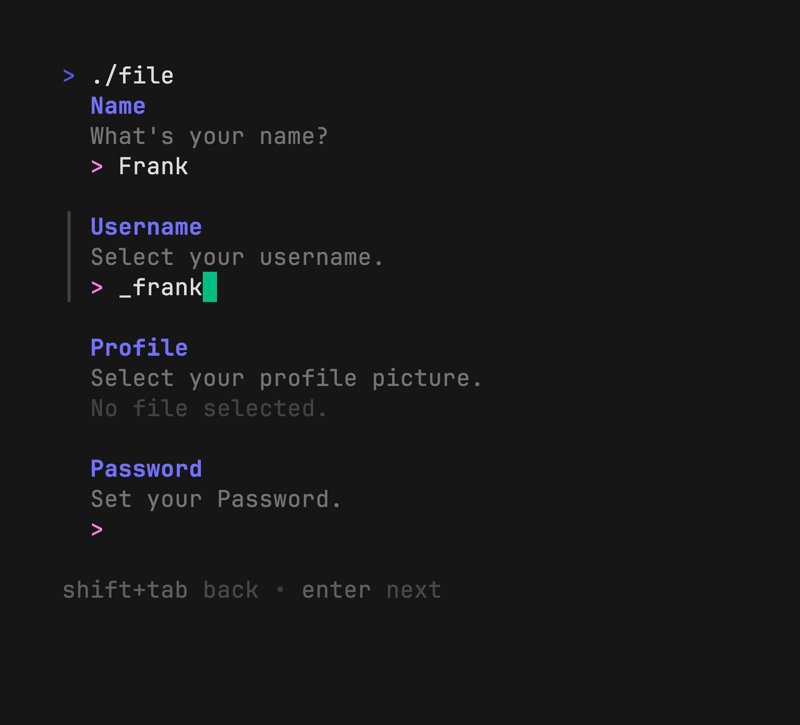
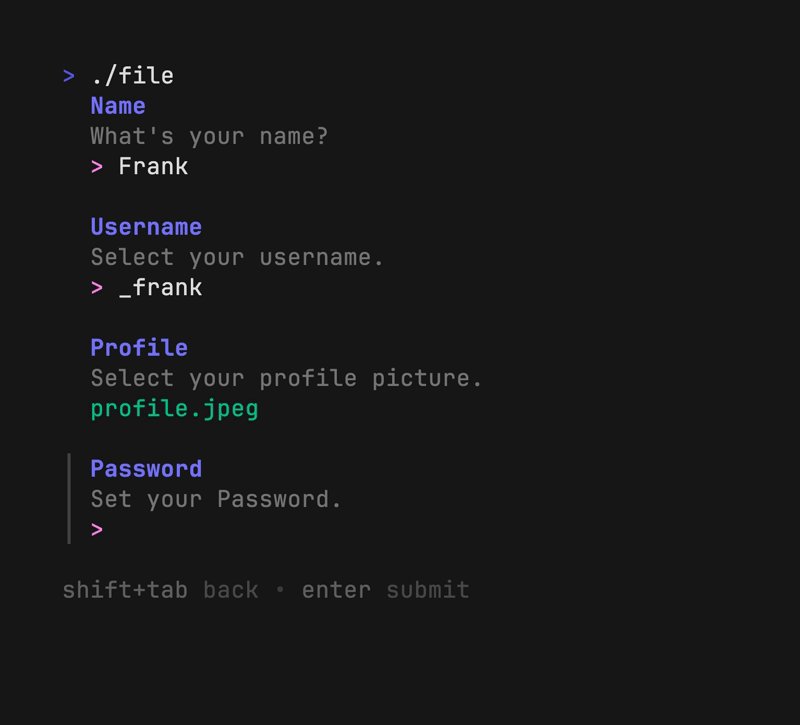
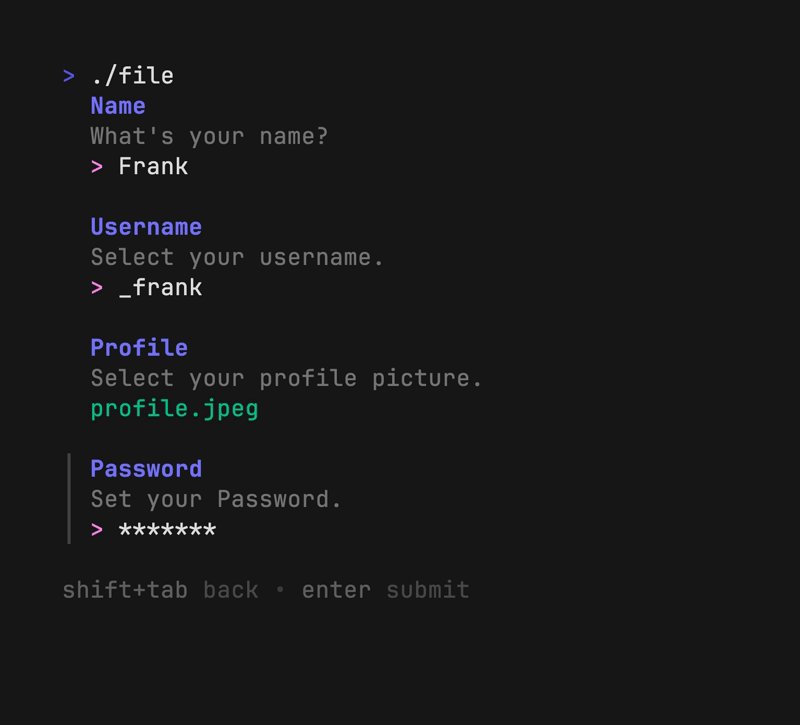
}Zoom tells the form whether this field should be the only visible field.
Notice how the FilePicker field zooms in when selecting a file and zooms out when the file is selected, showing only the selected file.
Skip
Notes introduce a new Skip method to the Field interface.
type Field interface {
// ...
Skip() bool
// ...
}Skip indicates to the form whether or not to skip this field, i.e. don't let the user interact with it. This is useful for notes to be purely informational.
What else?
- feat: set
heightinWithHeightby @ardnew in #122 - feat: use
EchoModeforInputby @caarlos0 in #131 - feat: zoom
FilePickerby @maaslalani in #133 - feat: inline
Selectby @maaslalani in #136 - feat: ctrl+u, ctrl+d, g, and G keybindings on
Selectby @caarlos0 in #143 - feat: predefined
ValidationFuncs by @anirudhaCodes in #140 - feat: make
PrevFieldandNextFieldpublic by @KevM in #175 - feat: accessible mode when
TERM=dumbby @maaslalani in #188 - feat:
WithOutputAPI by @maaslalani in #201 - feat: set note next button label by @abtmr in #225
Bug Fixes
- fix: overlapping style issue in render function of
field_noteby @anirudhaCodes in #112 - fix:
MultiSelectlimit in Accessible Mode by @anirudhaCodes in #125 - fix: CharLimit of
Textfield in Accessible mode by @anirudhaCodes in #126 - fix: set themes on fields by @maaslalani in #219
- fix: remove temporary file after opening external editor in
Textfield by @auvred in #154 - fix: spinner bubbles up
tea.Programerrors by @clowder in #237
New Contributors
A special thanks to everyone who made this release of Huh? possible! 🤗
- @theredditbandit made their first contribution in #102
- @anirudhaCodes made their first contribution in #112
- @rharshit82 made their first contribution in #128
- @stefanlogue made their first contribution in #99
- @auvred made their first contribution in #154
- @KevM made their first contribution in #175
- @zimeg made their first contribution in #224
- @bradyjoslin made their first contribution in #241
- @joshi4 made their first contribution in #232
- @abtmr made their first contribution in #225
- @clowder made their first contribution in #237
Full Changelog: v0.3.0...v0.4.0
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Slack.