-
-
Notifications
You must be signed in to change notification settings - Fork 4.7k
Customisation
There are a number of ways to customise the way that PullToRefresh behaves and looks.
There are a number of XML attributes you can use to change the functionality/appearance. The best way is to look at the attrs.xml file as it is documented and always up to date.
There are also a number of methods available, most of which accompany the XML attributes above. The easiest way to see these is by looking at the interface source file. This contains all of the PullToRefresh related methods, and their Javadoc:
The animation style controls how the Pull-to-Refresh functionality is presented to the user. The different options are:

Rotate is the default as it allows you to make easy customisations to the look and feel by changing the Drawable used. The Drawable is rotated based on how far the user pulls, and is then continuously rotated while refreshing. Most of the samples use this option.

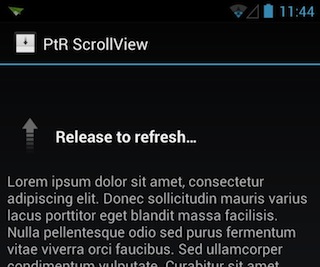
Flip is the old style animation, and is what is commonly used by applications on iOS. The arrow flips and changes direction based on how far the user has pulled. When refreshing, a Progress Bar is displayed instead. You can see this in the ScrollView sample.