This is a web-based single page application built with react redux styled-components and more, it is powered by the amazing soundcloud api. Inspired by one of my favorite music client on macOS: SoundNode.
Here is a production demo running on heroku. It is better to have an active soundcloud account to unlock more features of this app!
To run it in dev mode locally:
- git clone https://github.com/MiniPekka/redux-music.git
- cd redux-music and run command "yarn/npm install"
- Start the app by running command "yarn/npm run dev"
- In the browser(Only tested in Chrome) go to: http://localhost:3000/
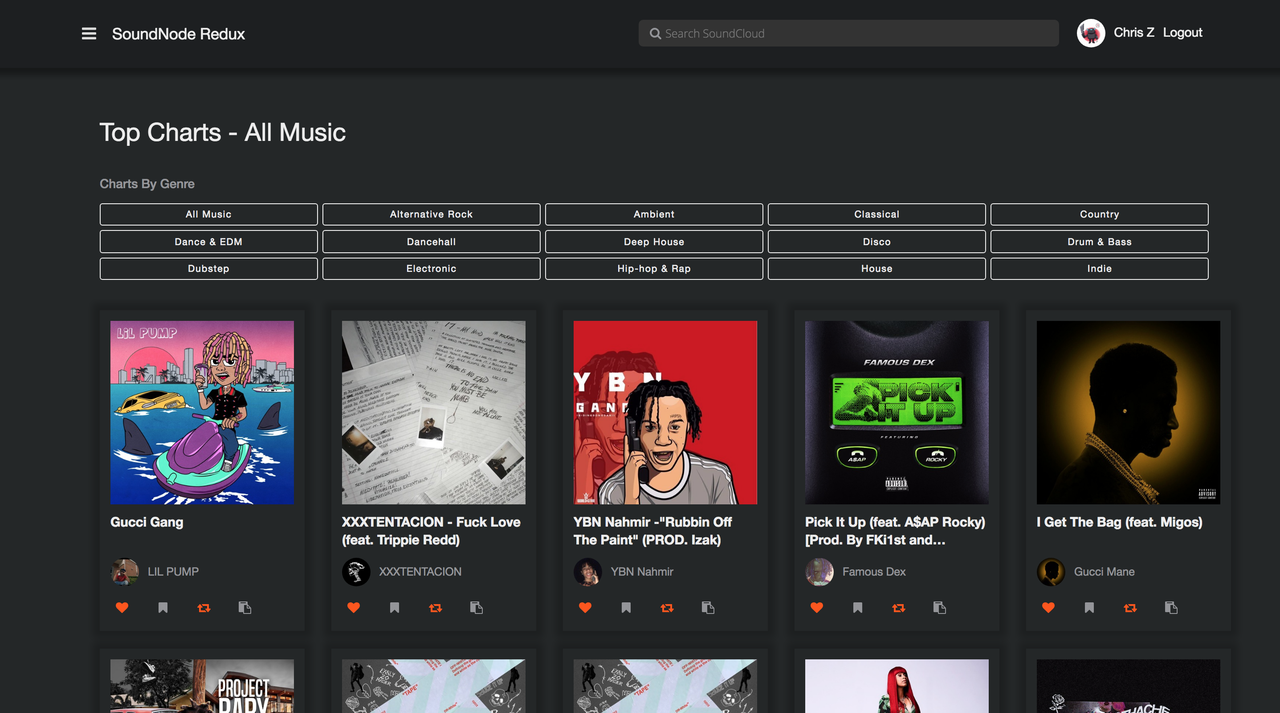
- Top 50 for a wide range of genres
- Authenticate through soundcloud
- Search suggestions powered by redux-saga
- Player with play, stop, seeking, next track, previous track, repeat, shuffle, cycle, mute, volume change, built purely with react, redux and html5
- Play queue that has handy dropdown action list to make changes to specific songs
- Add/Remove songs to/from existing playlist
- Playlist overview for the current user
- Like/Unlike song
- Add/Remove to/from reposts
- Scroll to fetch more
- Single track profile with comments
- Single user profile with user's track list
I started this project to help me learn react in practice, and I have always been trying to apply all the cool things I've learnt. I know it is still far from perfect but I am always trying to make it better. Any suggestions or advice would be valuable to me. So if you are willing to discuess or contribute to this project please feel free to reach out to me, it would mean a lot to me!!
This project is licensed under the MIT License - see the LICENSE.md file for details