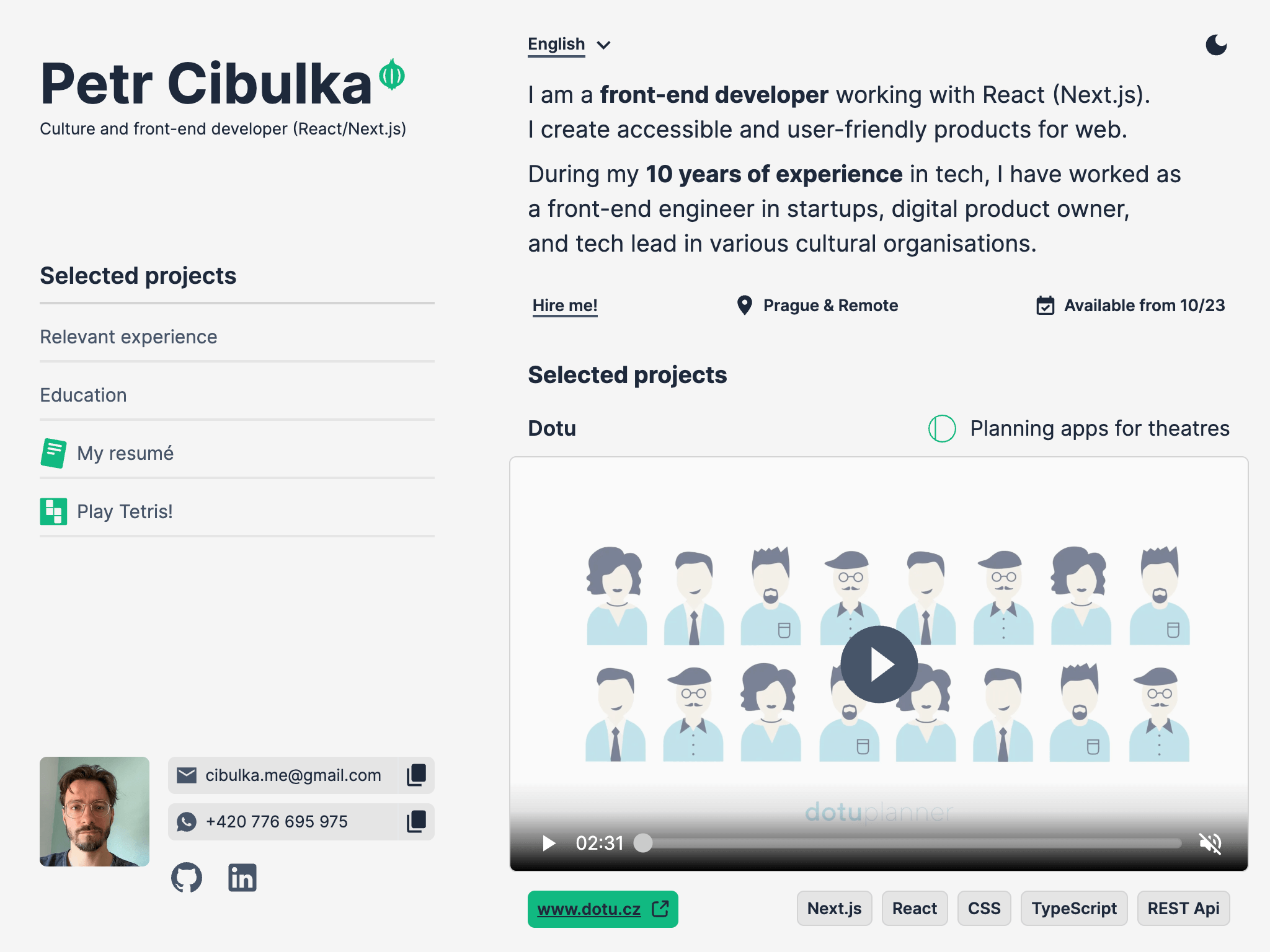
www.cibulka.codes is my portfolio built with Next.js and managed with MDX.
🚧 Next.js app router
The "app router" opens Next.js to React server components. It packs very powerful features focused on performance and security, but had some learning curve and also was relatively unstable for some time.
The update allows me to handle a lot of things server-side (image generation, fetching and prefetching data, localization), making things faster and more secure. Like in good old PHP days. 🐘
Certain aspects of the sollution still leaves me somewhat frustrated (the lack of in-built internalization sollution, for instance), but ultimately I'm happy for the switch.
🌐 Internalization (i18n)
A point of frustration with Next.js app router. The pages router had an in-built solution for providing multiple language versions of your site - it worked out of the box and very well.
Next.js 13, however, listed i18n as a "not planned feature". This prompted the community to find its own sollutions, leading to further instability and breaking updates.
After some months the team finally shared a guide on how you can implement i18n on your own, also community created a useful router plugin next-i18n-router.
✍️ MDX administration with Contentlayer
I love Markdown and I am obssesed with MDX! Here's my reasoning:
- Even the raw format of your content is easily readable for both humans and machines.
- Each piece of the content can be literally a file in a folder. You can query them through filesystem, which is usually quite simple and always very fast.
- MDX combines interactive JSX components with standard Markdown. This allows you to create a sort of an API for a content manager - giving them enough flexibility to use the tools you've prepared for them while limiting the complexity.
- Due to the simplicity of the format, it is incredibly easy to convert it to anything else you need.
- Let's cut out the middleman! There is no need for CMS with this sollution.
A brilliant library Contentlayer turns the MDX files to JSON files during the build step (and creates their TypeScript definitions right away). This works especially well with Next.js 13 and server components, which allows you to leave most of the bulk on the server (and send to the client only the actual content).
📋 PDF export
Creating and maintaining one's CV can be a bit of pain. Duplication is one of the issues: Is your PDF portfolio in sync with your web CV? In all the language versions?
For this reason I've created an automated page generating my CV in print-friendly format. The content comes from MDX files, that are shared between the website, public API and the CV.
The PDF version of the CV is automated by a Puppetteer-powered script. For now I run it manually through NPM script - and whenever I finally learn the GIT actions, this will probably be automated as well. 💪
🎥 Custom video player
Nothing special here, just wanted to have a bit more control on how the video is handled (and frankly it was just fun). There are however still some things to polish (allowing the user to change the time, for instance).
🕹️ Tetris
My portfolio also contains my shot at Tetris game. Give it a try, even if it's a bit addictive! 🍭 Or check the repo of the project.
You know the drill.
npm install
npm run dev # For development
npm run build && npm start # For production preview
PDF is generated with Puppetteer right from http://localhost:3000, so the page must be available on that link during the build time. Whenever it is, run:
npm run cv