

read:packages scope.
Be sure to authenticate with the registry via npm login, or by adding this
line to a .npmrc file in your $HOME directory:
//npm.pkg.github.com/:_authToken=<YOUR_PERSONAL_ACCESS_TOKEN>
GitHub package only
Add this line to a .npmrc file at the root of your project:
@clean-jsdoc:registry=https://npm.pkg.github.com
Install jsdoc:
npm i --no-save jsdoc
Install the template assets:
as a GitHub package:
npm i --save-dev @clean-jsdoc/clean-jsdoc-es5
. . . or, directly from the source tree:
npm i --save-dev clean-jsdoc/clean-jsdoc-es5
Now run:
npx jsdoc path/to/source/files -t node_modules/@clean-jsdoc/clean-jsdoc-es5 -r README.md
Configure jsdoc to use the template in your .jsdoc.json file:
If you installed the GitHub package:
"opts": {
"template": "node_modules/@clean-jsdoc/clean-jsdoc-es5"
}For example:
{
"plugins": ["plugins/markdown"],
"markdown": {
"idInHeadings": true
},
"source": {
"include": ["lib", "README.md"],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(node_modules/|docs)"
},
"sourceType": "module",
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc", "closure"]
},
"opts": {
"template": "node_modules/@clean-jsdoc/clean-jsdoc-es5",
/* see below */
"theme_opts": {},
"encoding": "utf8",
"readme": "./README.md",
"destination": "docs/",
"recurse": true
}
}Add a script to your package.json:
"script": {
/* ... */
"gendocs": "node_modules/.bin/jsdoc -c .jsdoc.json --verbose"
}Build your documentation with: npm run gendocs
All options must be defined under opts.theme_opts in your .jsdoc.json
| name | purpose | type | default | options |
|---|---|---|---|---|
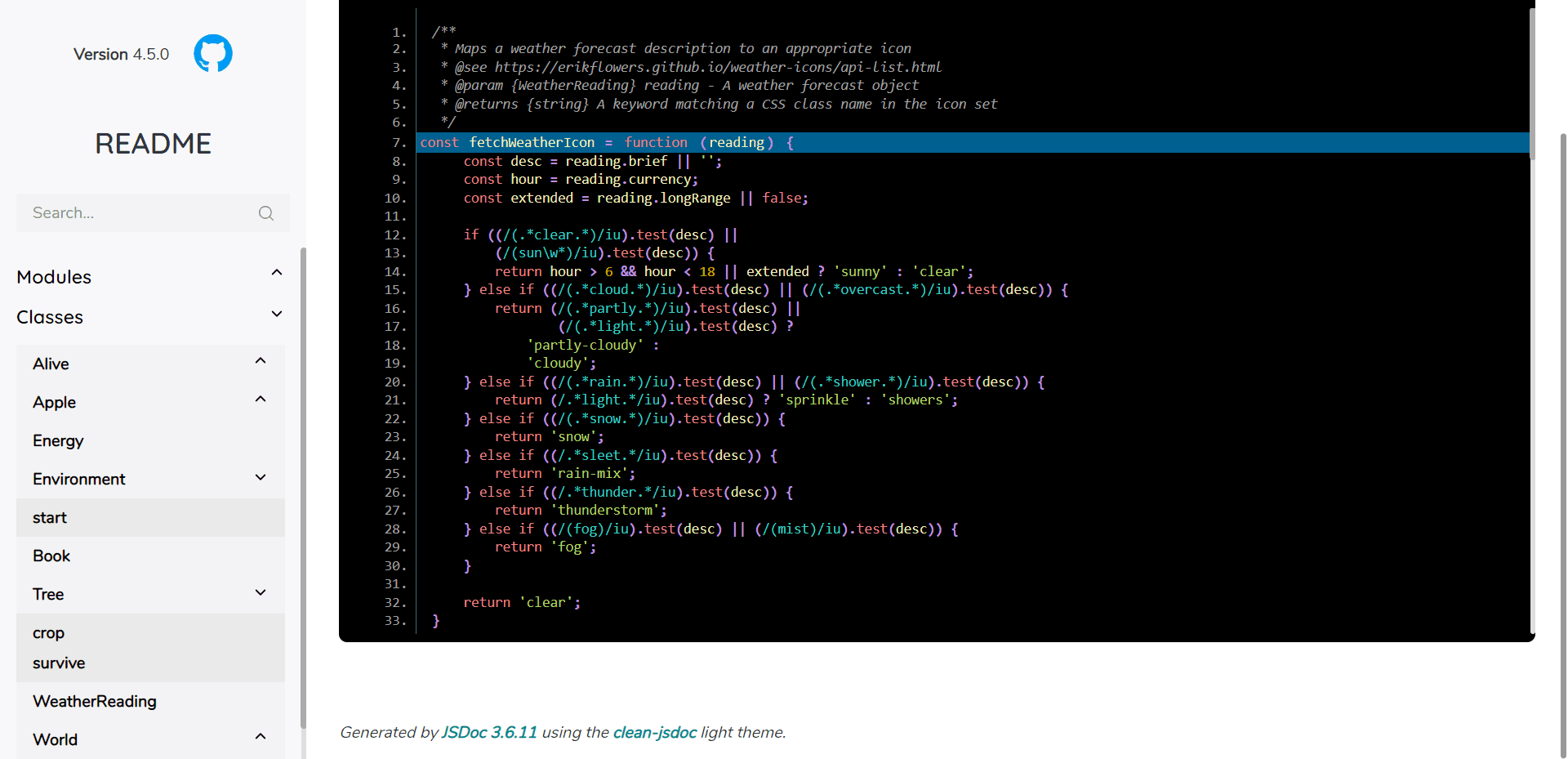
theme |
the overall style theme | string | "light" |
"light", "dark", "dynamic" [1] |
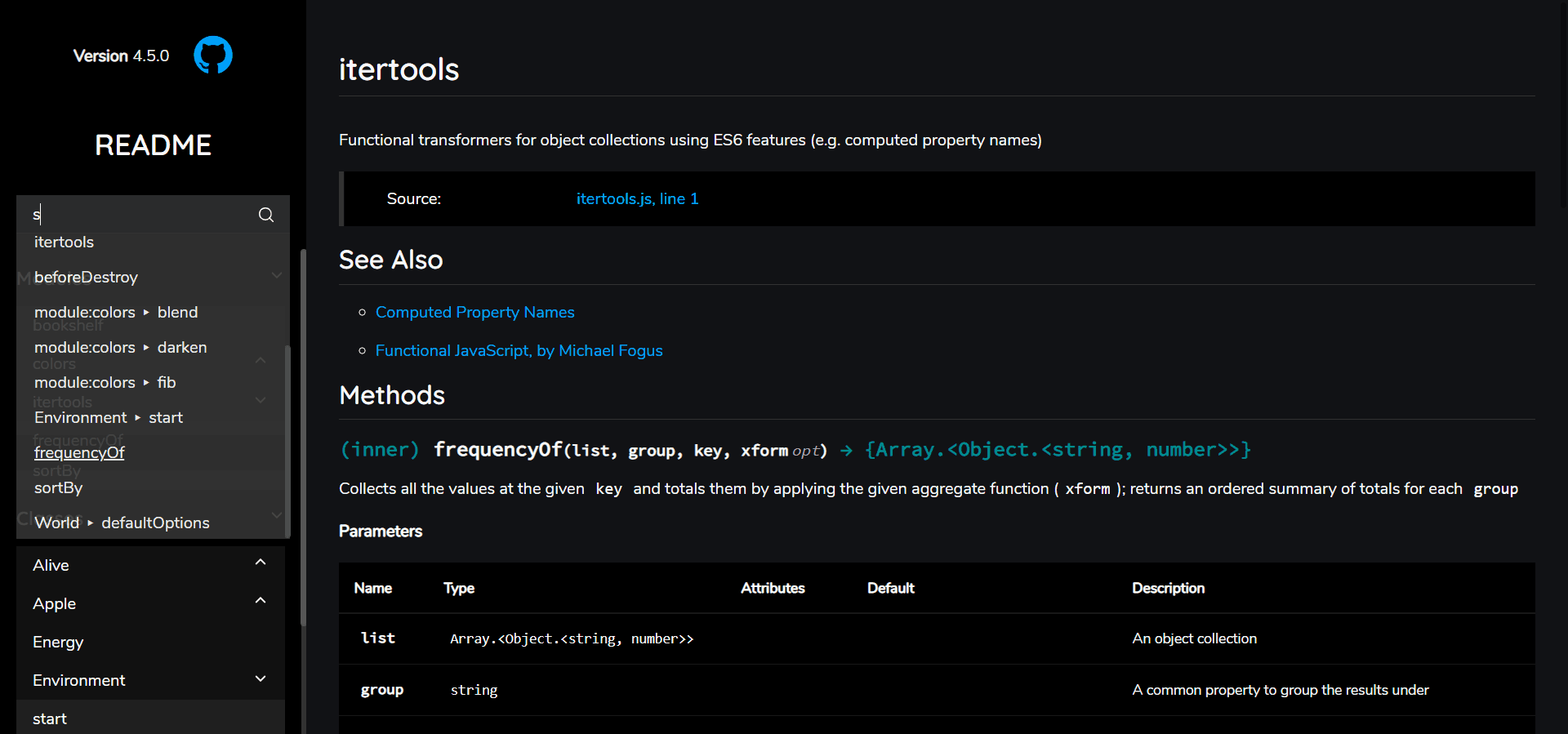
search |
enable fuzzy search using Fuse.js | bool | true |
true, false |
menuLocation |
sets the location of the optional external links menu relative to the doc navigation menu [2] | string | "up" |
"up", "down" |
langNames |
display language names in code blocks | bool | true |
true, false |
moduleNames |
show the module's name in the page's top heading | bool | false |
true, false |
sort |
sort members/methods/events by name | bool | true |
true, false |
title |
the name of the home link to display on the nav bar | HTML string | "README" |
any valid HTML markup, or just a plain string |
footer |
a footer to display in the page layout | HTML string | JSDoc version, date and theme info | any valid HTML markup |
inline_style |
inline CSS for the <head> of the page layout |
CSS string | null |
any valid CSS markup |
[1] sets the theme according to the value of the prefers-color-scheme @media query; it falls back to "light"
[2] "up" == above navigation menu, "down" == below. Requires the menu option to be set
Details of your project, e.g.
"project": {
"title": "clean-jsdoc",
"version": "4.5.0",
"repo": "https://github.com/clean-jsdoc/clean-jsdoc-es5"
}| name | type |
|---|---|
repo |
URL |
| name | purpose | type | default |
|---|---|---|---|
title |
the title of the project; it will appear in every page's title tag |
string | null |
version |
the semantic version number | string | "1.0.0" |
Documentation headings to include in the navigation menu, e.g.
"sections": [
"namespaces",
"interfaces",
"classes",
"events",
"tutorials"
]At least one of the following section labels (case insensitive):
"classes"
"externals"
"events"
"global"
"interfaces"
"mixins"
"modules"
"namespaces"
"tutorials"Unlisted labels will be ignored with a warning message.
Leave this option undefined to include all sections detected by jsdoc.
A list of hyperlinks to add to the navigation bar, e.g.
"menu": [
{
"title": "Website",
"link": "https://rdipardo.bitbucket.io",
"target": "_blank",
"class": "some-class",
"id": "some-id"
}
]| name | type |
|---|---|
title |
string |
link |
URL |
| name | type |
|---|---|
target |
HTML target attribute |
class |
CSS class selector |
id |
CSS id selector |
A list of meta tag attributes to add to the head of each page, e.g.
"meta": [
{
"name": "author",
"content": "Ankit Kumar"
},
{
"name": "description",
"content": "Best Clean and minimal JSDoc 3 Template/Theme"
}
]Any valid combinaton of HTML metadata attributes.
A list of local folders to search for static content files. Paths are relative to the current working directory, e.g.
"asset_paths": [
"img",
"css/themes",
"js/lib/jquery"
]None. If a path does not exist, or exists outside the working directory, it will be ignored with a warning message.
A list of link tag attributes for asset resources, e.g.
"remote_assets": [
{
"href": "https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css",
"integrity": "sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1",
"crossorigin": "anonymous"
},
{
"href": "img/favicon.ico",
"rel": "shortcut icon",
"type": "image/x-icon"
}
]| name | type |
|---|---|
href |
URL |
| name | purpose | type |
|---|---|---|
integrity |
A Subresource Integrity hash in base64 encoding | string |
crossorigin |
The CORS policy for the resource | string |
Some assets will need additional link attributes to load properly.
As of version 2.0.0, this template can detect stylesheets and shortcut
icons from the file extension in the href. Support for more media types
may be added in future releases.
A list of script tag attributes for third-party JavaScript sources. e.g.
"remote_scripts": [
{
"src": "https://code.jquery.com/jquery-3.5.1.js",
"integrity": "sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=",
"crossorigin": "anonymous"
}
]| name | type |
|---|---|
src |
URL |
Mostly the same as remote_assets
Includes the OverlayScrollbars plugin.
None. Simply passing an empty object will activate this feature.
Any option supported by OverlayScrollbars.
Puts an "Edit on CodePen" button next to code snippets in @example sections.
"codepen": {
"options": {
"js_external": "https://code.jquery.com/jquery-3.6.0.min.js",
"js_pre_processor": "babel"
}
}None. Simply passing an empty object will activate this feature.
Any valid CodePen prefill option.
To preview a small demo website, first run:
git clone https://github.com/clean-jsdoc/clean-jsdoc-es5.git
cd clean-jsdoc-es5
npm i && npm i jsdoc --no-save
On Windows, run:
npm run test:win
Otherwise:
npm test
If xdg-open is available on your system, you can build and preview the site in one step with:
npm run browse
Copyright (c) 2019 Ankit Kumar
Copyright (c) 2020 Robert Di Pardo
Distributed under the terms of the MIT license.
