Stop using ExportedHandler for TypeScript examples #14006
Labels
content:edit
Request for content edits
documentation
Documentation edits
product:workers
Related to Workers product
Existing documentation URL(s)
There are tonnes of places where
ExportedHandleris used, but here's just one example:What changes are you suggesting?
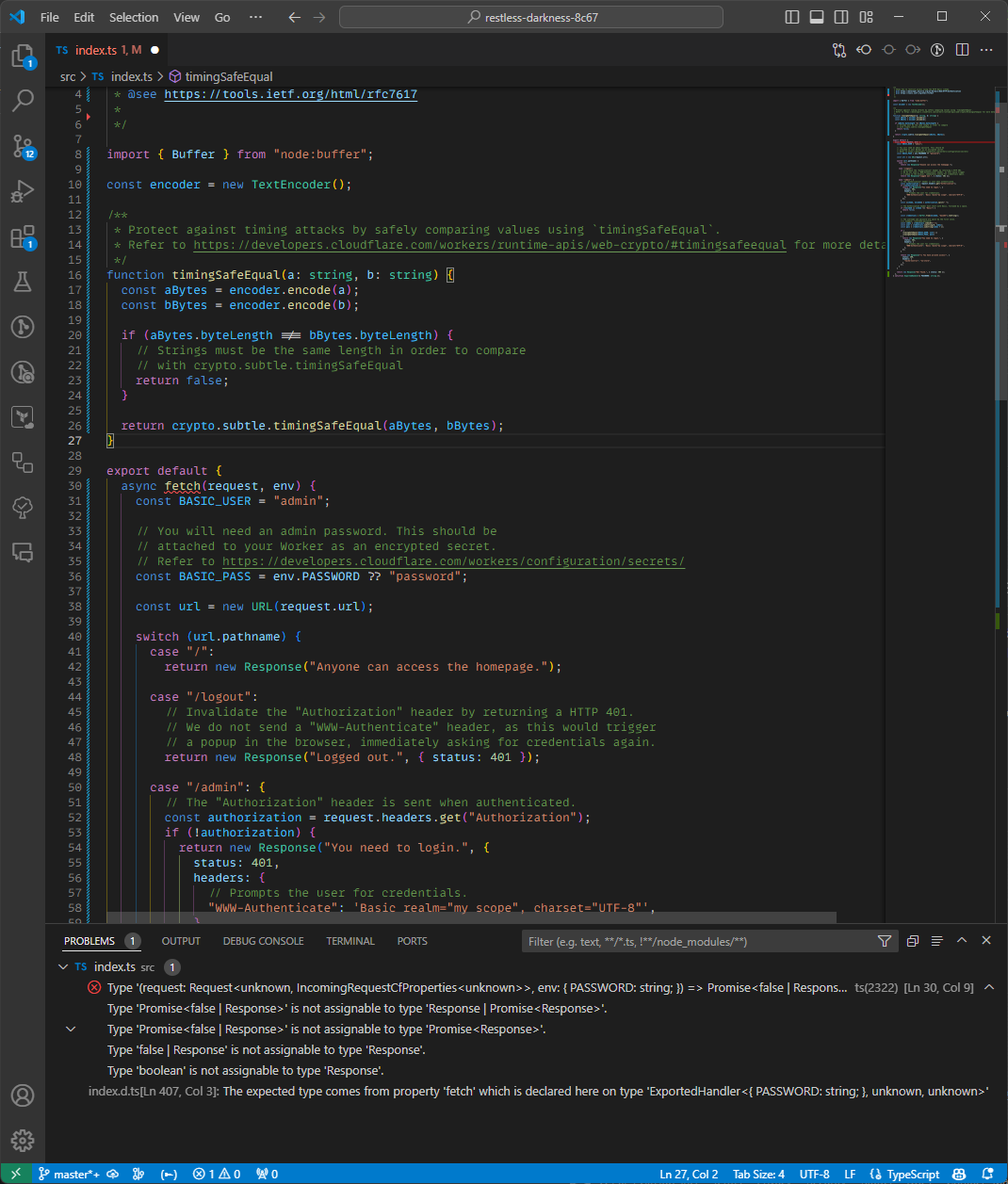
ExportedHandlerresults in significantly worsened DX when writing Workers in TypeScript. Instead of errors pointing to a place where the error actually occurs, they highlight the entire function instead, and echo a much more complex error stack back to the user. This makes it significantly harder to figure out where an issue might be occurring within a large worker.Let's take the worker on the page linked above as an example. I've made one tiny edit in the worker that should be quick to see and resolve. Can you see it?
If I scroll up, you'll see the entire
fetchdeclaration is highlighted as an error:And the following error:
So all I know, if I'm proficient enough in TypeScript to parse that error (it's pretty complex), is that somewhere in my function, I'm returning a
booleaninstead of aResponse.Now let's look at that, with the more traditional syntax of specifying function args:
All of a sudden, I'm now given the exact line the error occurs on, and a much simpler error to parse:
Type 'boolean' is not assignable to type 'Response'.It's a little more verbose syntax, yes, but the DX that users get from it so significantly improved
I think the following PR (at least where it removes the
req, env, ctxtype annotations) should be reverted:satisfiesfor typescript worker handlers #9891And then further usage of
ExportedHandlerremoved too.The text was updated successfully, but these errors were encountered: