JulyCms v1.0.0 | julycms.com-console-ui v1.0.0 | julycms.com-pc-ui v1.0.0
一个基于[nestjs+typeorm]+[vue v2.x+ElementUI 2.x]+[nuxt v3.11]的快速搭建web应用程序的开源框架。
项目采用前后端分离,三个项目:后端服务、管理后台UI、PC前台UI。后端服务给管理后台、PC前台提供接口。如果想支持更多端点可以自行扩展。
- PC端采用nuxt 3.11、nuxtUI、tailwindcss。
- 管理后台采用Vue、Element UI。
- 后端采用NestJs、typeorm、Redis & Jwt。
- 权限认证使用Jwt。
- 支持加载动态权限菜单,多方式轻松权限控制。
- swagger文档支持
- 前后端代码分离,可单独部署。
- 支持docker compose部署
- 后端服务 :julycms.com-server
- 管理后台UI :julycms.com-console-ui
- PC :julycms.com-pc-ui
- 后端服务 :julycms.com-server
- 管理后台UI :julycms.com-console-ui
- PC :julycms.com-pc-ui
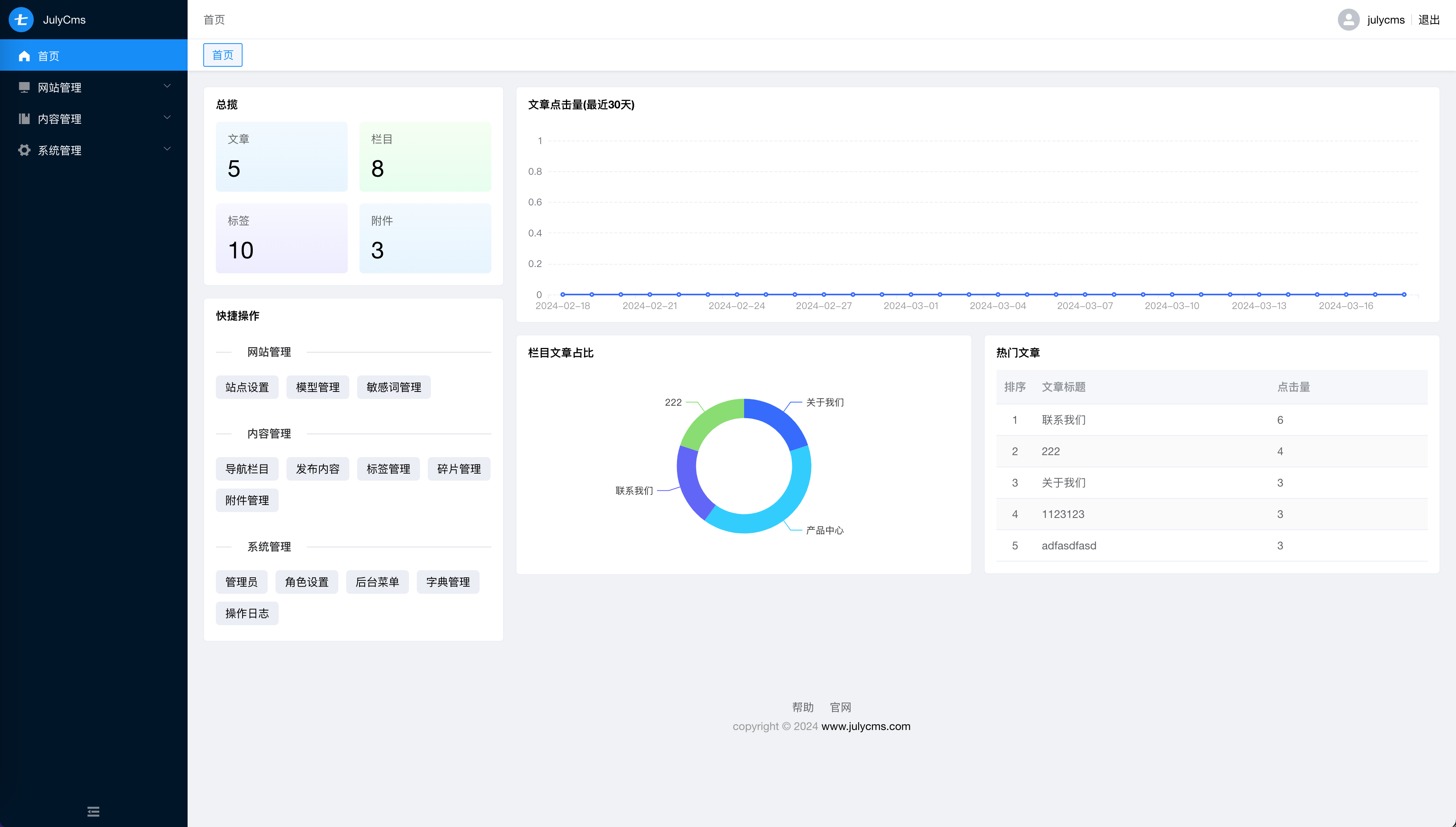
管理后台: https://demo.julycms.com/console-ui
账号密码:julycms/julycms
✅ 站点设置 ✅ 模型管理 ✅ 敏感词管理
✅ 栏目管理 ✅ 内容管理 ✅ 标签管理 ✅ 碎片管理 ✅ 附件单管理
✅ 管理员管理 ✅ 角色设置 ✅ 后台菜单 ✅ 字典管理 ✅ 操作日志
本地需要安装nodejs, nvm, docker & docker-compose
nodejs >= v20; 本地用的是v20.10.0。
- 下载代码:任选其一
- gitee:
$ git clone git@gitee.com:const-undefined-man/julycms.com-server.git - github:
$ git clone git@github.com:const-undefined-man/julycms.com-server.git
- 进入目录:
$ cd julycms.com-server - 安装依赖:
$ npm install - 一键启动:
$ docker-compose up -d如果想一键启动,可以只下载后端服务代码 - 访问文档:
http://localhost:3000/api-doc - 访问后台:
http://localhost:8080/console - PC:
http://localhost
管理后台前端因为计划的比较早,采用的nodejs v16.x, vue2.x。这里在安装的时候一定要注意。
- 下载代码::任选其一
- gitee:
$ git clone git@gitee.com:const-undefined-man/julycms.com-console-ui.git - github:
$ git clone git@github.com:const-undefined-man/julycms.com-console-ui.git
- 进入目录:
$ cd julycms.com-console-ui - 切换版本:
$ nvm use 16.13.0node版本根据自己本地的来。 - 安装依赖:
$ npm install - 项目启动:
$ npm run serve - 访问地址:
http://localhost:8080
- gitee:
$ git clone git@gitee.com:const-undefined-man/julycms.com-pc-ui.git - github:
$ git clone git@github.com:const-undefined-man/julycms.com-pc-ui.git
- 进入目录:
$ cd julycms.com-pc-ui - 切换版本:
$ nvm use 20.13.0 - 安装依赖:
$ npm install - 项目启动:
$ npm run dev - 访问地址:
http://localhost:3000
首先需要拿到服务端代码julycms.com-server,进入到src/apis目录,新建一个目录,比如微信小程序:wx-mp
接着在wx-mp目录创建模块,以及子模块。可以像ConsoleModule一样设置api前缀consumer.apply(OperationLogMiddleware).forRoutes('api/wx-mp');
最后在app.module模块import。
@Module({
imports: [WxMpModule],
...
})
export class AppModule {}- Fork 本仓库
- 新建 feature/issue_number 分支
- 提交代码
- 新建 Pull Request
感谢以下的项目,排名不分先后