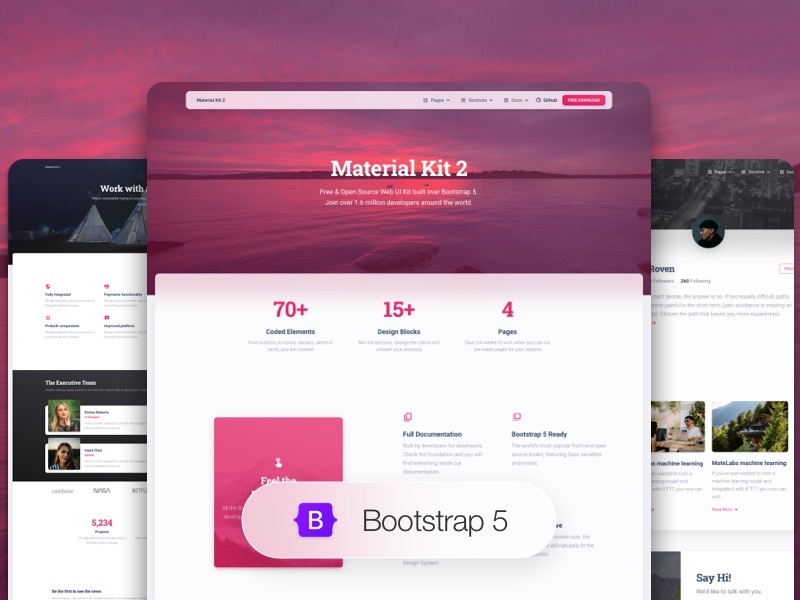
Material Kit is a Free Bootstrap 5 UI Kit with a fresh, new design inspired by Google's material design. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
Material Kit makes use of light, surface, and movement. It uses a deliberate color choice, edge-to-edge imagery, and large scale typography. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
Special thanks go to:
- Nepcha Analytics for the analytics tool. Nepcha is already integrated with Material Dashboard. You can use it to gain insights into your sources of traffic.
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
| React Native | Figma | WordPress |
|---|---|---|
 |
 |
 |
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
npm i material-kit- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install material-kit. - Clone the repo:
git clone https://github.com/creativetimofficial/material-kit.git.
🚀 You can deploy your own version of the template to Genezio with one click:
The documentation for the Material Kit is hosted at our website.
Within the download you'll find the following directories and files:
material-kit
├── assets
│ ├── css/
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── material-kit.min.js
│ └── scss
│ ├── material-kit/
│ └── material-kit.scss
├── docs
│ ├── documentation.html
├── pages/
├── sections/
├── CHANGELOG.md
├── gulpfile.js
├── package.json
├── presentation.html
At present, we officially aim to support the last two versions of the following browsers:
-
Demo: https://demos.creative-tim.com/material-kit/presentation.html
-
Download Page: https://www.creative-tim.com/product/material-kit
-
Documentation: https://www.creative-tim.com/learning-lab/bootstrap/overview/material-kit
-
License Agreement: https://www.creative-tim.com/license
-
Issues: Github Issues Page
-
Nepcha Analytics - Analytics tool for your website
-
Dashboards:
| HTML 5 | HTML 4 | React | Vue | Angular |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| HTML Dark | Vuetify |
|---|---|
 |
 |
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Are you looking for more components? Please check our Premium Version of Material Kit right here.
-
Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=mk2-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial
TikTok: https://tiktok.com/@creative.tim
genezio is a platform that allows developers to write, deploy, and use serverless APIs with ease. With genezio, developers can write their backend logic in classes and design their frontend using their preferred programming language.
Once the backend classes are written, genezio deploys them onto a serverless infrastructure. The platform generates an SDK that developers can use to remotely call the methods of their class in a very natural way, making it easy to call backend logic from the client.
The platform comes with a handful of examples to start from, and developers can integrate it into their CI/CD pipeline with a dedicated GitHub action.
For more tutorials and details check the following resources: