-
Notifications
You must be signed in to change notification settings - Fork 69
Colour scheme
The gateway allows you further personalization by setting a colour scheme, which changes colours of several elements to better match your branding. You will need to choose six colours and pay attention to dependencies among the colours that slightly limit your options.
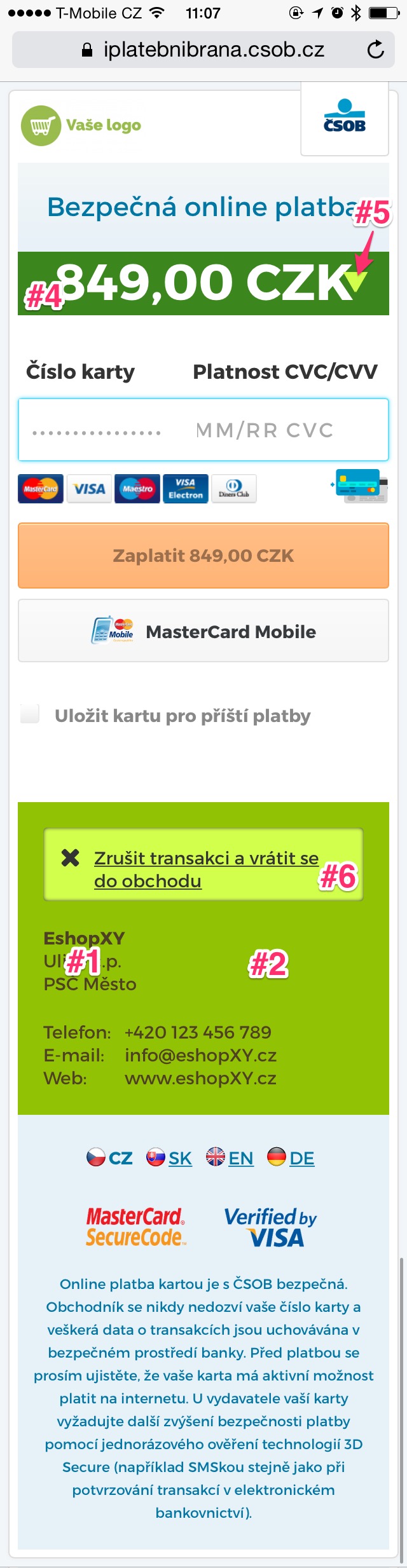
Colour #1 = Merchant details text and cancel button background text
Colour #2 = Merchant column background / Cart background on the mobile
Colour #3 = Line dividing the items in the cart
Colour #4 = Total amount ribbon colour
Colour #5 = Arrow opening / closing the cart on the mobile
Colour #6 = Transaction cancel button background
-
Please always test your schemes on a desktop as well as smartphone. The responsiveness solution uses colours differently (see e.g. the next point)
-
Colours #4 and #5 can not be identical or similar to ensure visibility of the arrow button that opens/closes the cart on mobile. We recommend using the same colour for #5 and #6.
-
The total amount text is always white. Use a contrasting colour #4 for the ribbon. The total amount is visually the most important information you want to show the customer.
-
Colour #6 is the cancel button background, please use a light colour to ensure readability of the text, which inherits the colour #1.
-
Please choose the text colour #1 in a way that is visible on the white background of the cart on the desktop, as well as on the #2 background that the mobile cart is using.
-
Combine the text colour (#1) and background colour (#2) in a contrasting way to make the text stand out. Please note that the colour #1 sets also the text colour in the basket, which has always a white background on desktop, but has background colour #2 on mobile.
-
Combine the background colour (#2) and the cancel button colour (#6) to make sure the cancel button is visible.
We strongly recommend that you test the logo in the integration environment (called on https://iapi.iplatebnibrana.csob.cz) and fine-tune e.g. the size and position of the logo. You can try multiple strategies and select the best option for you. Logos are not subject to approval in the integration environment - therefore you can iterate fast. Please do not forget to test on desktop as well as on a smartphone.
- Log into the ČSOB POS Merchant - Integration environment.
- Set all six colours and save the scheme. The system will automatically name the scheme (assigns a version number).
- You will see your scheme in the list, including a colour preview.
- Activate the scheme (it will not be shown on the gateway unless you activate it).
- The scheme will be shown on the gateway page within 5 minutes from activation in step 4.
- Log into the ČSOB POS Merchant.
- Set all six colours and save the scheme. The system will automatically name the scheme (assigns a version number).
- You will see your scheme in the list, including a colour preview.
- Please wait for scheme approval.
- Activate the scheme (it will not be shown on the gateway unless you activate it).
- The scheme will be shown on the gateway page within 5 minutes from activation in step 5.
All colour schemes for the production system are subject to approval by the bank. We will reject mainly those schemes that do not ensure sufficient contrast of the text on the background, mainly on the cancel button and merchant information.
Shops selling under multiple brands (the seller being one entity) can use the multibranding feature of the gateway. Starting with eAPI 1.6, you can set the colour scheme in the payment/init call (using the parameter colorSchemeVersion). Your logo can be set in the same way (parameter logoVersion). Please note you always need to use approved versions. The merchant can thus have several logos and colour schemes approved, while by default (when calling without specifying the required logo version or colour scheme) the one in the ČSOB POS Merchant system marked as "active" will be used. If a logo or colour scheme is requested in the transaction call that is in the "approved" state, it will be displayed to the client at the payment gateway. If a logo or colour scheme that is not approved is called, the client at the payment gateway will see a logo or colour scheme that is "active".
- Payment lifecycle
- Integration and API security
- Activation of the production environment
- Test cards and credentials
- API Sunset
- Payment Authentication
- Basic Payment
- OneClick Payment
- Custom Payment
- Apple Pay
- Google Pay
- Collecting partial card payment
- ČSOB Payment Button
- Payment Skip Pay
- API Integration
- Request Signing and Response Signature Validation
- API Methods Overview
- Basic Methods
- Methods for OneClick Payment
- Methods for Apple Pay
- Methods for Google Pay
- Methods for ČSOB Payment Button
- Methods for Skip Pay
- Purchase metadata